「ワードプレスを使ってブログを作りたい!」
「でも、初心者がワードプレスを使うには、何から始めたら良いんだろう?」
という悩みを持っていませんか?
ここでは、初心者が簡単にできる「Wordpressサイト」の作り方をお伝えします。

現在、ワードプレスを使って、自分で更新できるホームページ(ブログ)を運営している人は、たくさんいます。
ワードプレスは、すべて自分で行っていなければいけないため、少しハードルが高いところもありますけど、ここでお伝えする手順を実施すれば、
初心者でも、ワードプレスを使ったサイトを作ることができますよ。
ワードプレスは、SEO対策にも強いですし、更新を簡単に行うことができるというメリットがあるので、ぜひチャレンジしてみてくださいね!
【はじめに】そもそも、WordPress(ワードプレス)とは?
WordPress(ワードプレス)とは、ブログやホームページを無料で作ることができるソフトのことです。
レンタルサーバ上に、ワードプレスをインストールすることで、どのパソコンからでも、簡単にホームページを更新できるというメリットがあります。
また、ワードプレスの大きな特徴は、ホームページにいろいろな機能を追加することができることです。
たとえば、お問い合わせフォームを作成したり、スライドショーを表示したり、ソーシャルメディアとの連携をしたり、などですね。
このように、ワードプレスは、無料で使うことができるのに、いろいろな機能を追加することもできるため、現在とても人気があります。
なお、WordPress(ワードプレス)の特徴やメリットやデメリットなどは、WordPress は本当におすすめ?失敗している人が多い理由で詳しくお伝えしているので、良かったら参考にしてみてください。
  |
|
ワードプレスは「無料」で使うことができる!
ワードプレスは、無料で使うことができます。
実際に、ロリポップ や ConoHa WING などのレンタルサーバを使うと、管理画面から、無料で簡単にワードプレスをインストールして、使うことができますよ。
このように、ワードプレスは無料で使うことができることが、大きなメリットです。
ワードプレスは更新がとても簡単にできる!
ワードプレスは、レンタルサーバ上にインストールして使います。
そのため、インターネットに接続されているパソコンがあれば、どのパソコンからでも、管理画面にログインして、ホームページを作成したり、更新することができます。
また、ワードプレスは、ブログのように、簡単に更新していくことができることも、大きな特徴です。
プラグインを使うことで、いろいろな機能を追加できる!
ワードプレスの大きな特徴が、「プラグイン」という、機能を追加するためのプログラムを使うことができることです。
たとえば、お問い合わせフォームを作成したり、スライドショーを表示したり、ソーシャルメディアとの連携をしたり、などですね。
ホームページに、「お問い合わせフォームを設置したいな」と思ったら、お問い合わせフォームを作れるプラグインをインストールすることで、簡単に、お問い合わせフォームを作ることができます。
このように、ホームページにいろいろな機能を追加できることが、ワードプレスの大きな特徴です。
デメリットは、自分ですべて対応しなければいけないこと、、、
このように、ワードプレスは無料で使えて、いろいろな機能も追加できるため、とても便利なソフトです。
しかし、ワードプレスは無料で使うことができるため、「サポートがない」というデメリットがあります。
そのため、すべて自分で対応していく必要があります。
たとえば、分からないことは、自分で調べていく必要がありますし、トラブルが起こっても、自分で対応する必要があります。
無料で使える反面、すべて自分で対応していかなければいけないので、「あまり初心者向きではない」というのが、ワードプレスのデメリットになります。
ただ、現在は、ワードプレスの情報はたくさん公開されていますし、ワードプレス用のテンプレート(テーマ)を使うことで、
初心者でも簡単に、ワードプレスを使ってホームページを運営することができるようになりました。
そこで、ワードプレスの始め方を、流れにそって、順番に解説していきますので、ぜひチャレンジしてみてくださいね。
この手順のとおりに進めれば、初心者でも短時間で、ワードプレスを使ってホームページを運営することができますよ!

手順1.レンタルサーバを借りる
それでは、実際に、ワードプレスを使って、「Wordpressサイト」を作って運営する手順をお伝えしていきます。
まず、最初に行うことは、「レンタルサーバを借りること」です。
一般的なホームページ作成ソフトは、パソコンにソフトをインストールするのですが、ワードプレスは、「レンタルサーバにインストール」して使います。
そのため、まず、レンタルサーバを借りることが、最初にやることになります。
ワードプレスを使うなら、速度が速いレンタルサーバを使おう!
そして、ワードプレスを使うレンタルサーバですが、「速度が速いレンタルサーバ」を使った方が良いです。
その理由は、ワードプレスは、ホームページが表示されるときに、データベースとのやり取りが発生するため、ホームページの表示が遅い(重い)というデメリットがあるためです。
このデメリットを解決するためには、「表示速度が速いレンタルサーバ」を使うことが、有効な方法です。
だから、ワードプレスを使う場合は、速度が速いレンタルサーバを使うようにしましょう。
なお、速度が速いレンタルサーバは、ロリポップ か ConoHa WING が、とても速いです。
だから、ワードプレスを使う場合は、このどちらかのレンタルサーバを使った方が良いですよ。
詳しくは、【WordPressに最適】表示スピードが速いレンタルサーバを比較 のページでお伝えしているので、確認してみてくださいね。
  |
ここでは、WordPressに最適な、表示スピードの速いレンタルサーバをご紹介します!WordPressを使う人は必見です! |
なお、「ロリポップ」のレンタルサーバを使う場合は、下記ページに、「ロリポップでレンタルサーバを借りる手順」を掲載しているので、良かったら参考にしてください。
・【画像で解説】ロリポップでレンタルサーバを借りる方法
手順2.独自ドメインを取得する
レンタルサーバを借りたら、次に行うことは、「独自ドメインを取得すること」です。
独自ドメインとは、ホームページの住所のことで、たとえば、当サイトであれば、「toretama.jp」という独自ドメインを取得して、サイトを運営しています。
Wordpressサイトを運営する場合は、独自ドメインを取得することも必須(取得した方が効果がある)ので、必ず取得するようにしましょう。
独自ドメインを永久無料で使う方法
ちなみに、最近はレンタルサーバのサービスがとても良くて、レンタルサーバを長期で契約すると、「独自ドメインを永久無料!」で使うことができてしまいます。
たとえば、ロリポップのハイスピード プランを、12ヶ月以上で契約をすると、
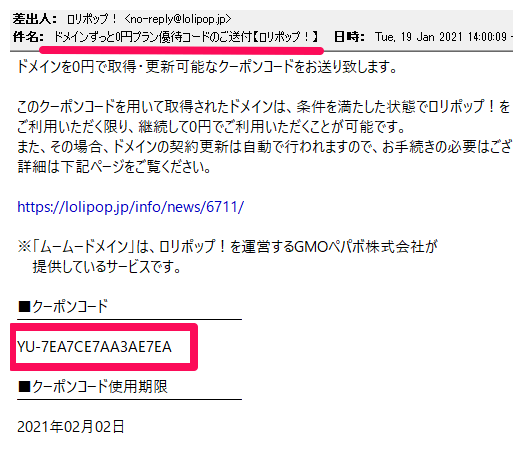
1週間後に、ロリポップから「クーポンコード」がメールで送られてきます。
そして、ムームードメイン で、独自ドメインを取得するときに、
「クーポンコード」を入力すれば、なんと、その独自ドメインを永久無料で使うことができます!
▼ ロリポップから送られてくるクーポンコード

上記のような「クーポンコード」が送られてくるので、ムームードメイン で、独自ドメインを取得するときに、
クーポンコードを入力すると、独自ドメインを永久無料で使うことができる、ということですね。
独自ドメインは、年間1,200円くらいの料金がかかるので、その料金がずっと無料になるサービスは、使わないと損だと思いますよ!
すでにレンタルサーバを契約している人は、このサービスは使えないのですが、、今から ロリポップで レンタルサーバを借りる人は、必ず利用するようにしましょうね。
なお、「ムームードメイン」でドメインを取得する手順については、下記、「ムームードメインでのドメイン取得手順」を参考にしてください。
・ムームードメインでのドメイン取得手順
手順3.レンタルサーバと独自ドメインを紐づける
レンタルサーバと独自ドメインを取得したら、次に行うことは、「レンタルサーバと独自ドメインを紐づけること」です。
レンタルサーバと独自ドメインを紐づけることで、ホームページのURL(ドメイン)を入力したときに、ホームページが表示されるためです。
レンタルサーバと独自ドメインを紐づける方法は、まず、レンタルサーバの管理画面にログインします。
たとえば、ロリポップでレンタルサーバを借りた場合は、
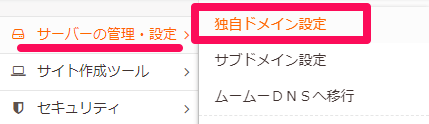
ロリポップの管理画面 にログインして、「サーバーの管理・設定」⇒「独自ドメイン設定」をクリックします。

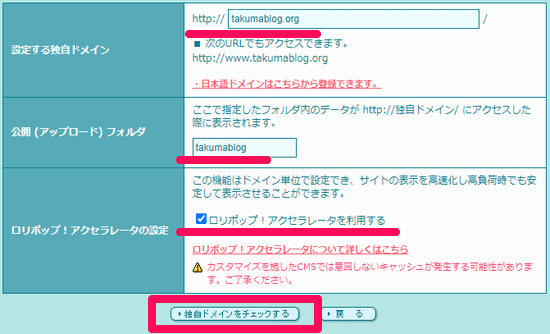
そして、「独自ドメイン設定」のページで、取得したドメインの情報を入力していきます。
たとえば、「takumablog.org」のドメインを取得していれば、下記のように入力します。

上記のように設定することで、レンタルサーバと独自ドメインを、紐づけることができますよ。
そして、紐づけができれば、取得したドメイン(URL)にアクセスすることで、ホームページも表示されます。
ただ、現在は、ホームページを表示するファイル(index.htmlファイル)を、レンタルサーバにアップロードしていないので、何も表示されませんが、、、
レンタルサーバとドメインの紐づけは、これで完了です。
手順4.ワードプレスをインストールする
レンタルサーバと独自ドメインを紐づけできたら、次に行うことは、いよいよ「ワードプレスをインストールすること」です。
一般的なホームページ作成ソフトの場合は、パソコンにホームページ作成ソフトをインストールしますけど、ワードプレスの場合は、「レンタルサーバにワードプレスをインストール」します。
そのため、レンタルサーバの管理画面にログインして、ワードプレスをインストールする形になります。
ロリポップに、ワードプレスをインストールする手順
では、ここでは例として、ロリポップ のレンタルサーバに、ワードプレスをインストールする手順をお伝えします。
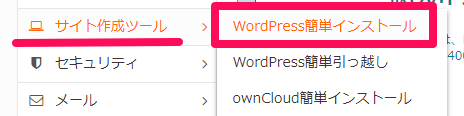
まず、ロリポップの管理画面 にログインして、「サイト作成ツール」⇒「WordPress簡単インストール」をクリックします。

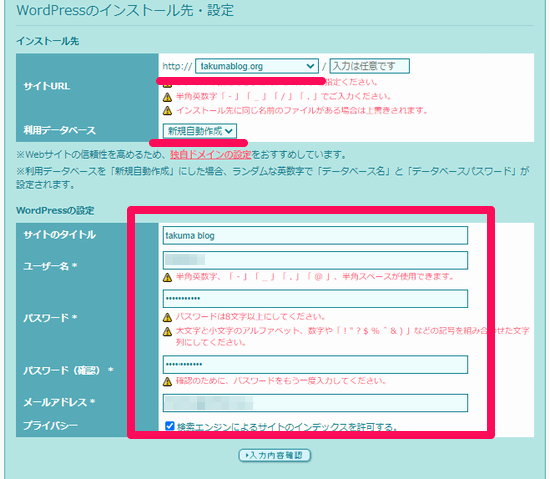
そして、「WordPressのインストール先・設定」を行います。
たとえば、「takumablog.org」のドメインであれば、下記のような設定(入力)を行うという形ですね。

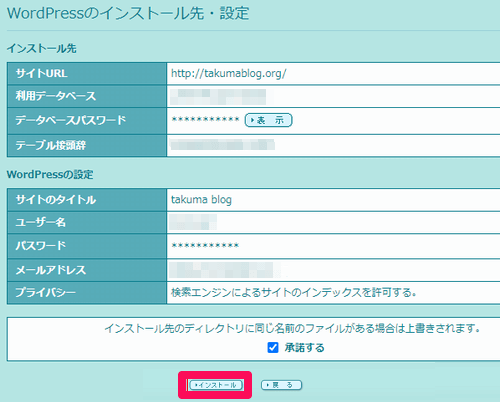
入力内容を確認したら、「インストール」のボタンをクリックします。

これで、ワードプレスのインストールは完了です。
ワードプレスサイトが表示されていることを確認しよう!
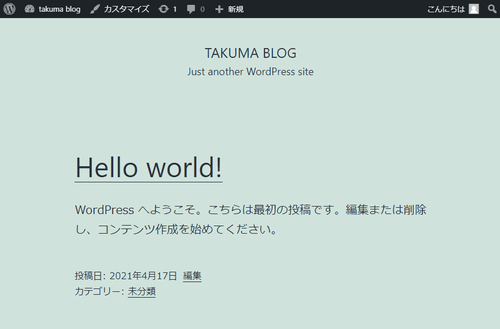
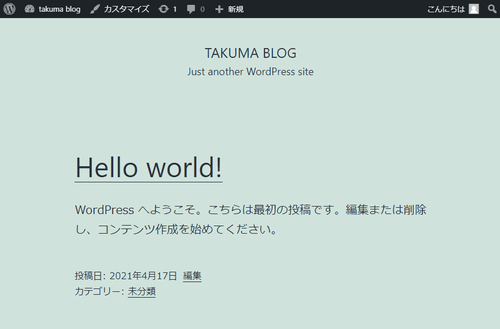
ワードプレスのインストールが完了したら、取得したドメイン(URL)にアクセスして、下記のようなホームページが表示されていることを確認してみてください。

ワードプレスをインストールした直後は、上記のように、ちょっと寂しいサイトになっています。。
ただ、このようなサイトが表示されていれば、「ワードプレスは正常にインストールできた」ということです。
ワードプレスの管理画面のログイン方法
あと、「ワードプレスの管理画面」にログインできることも、確認してみてください。
ワードプレスのログインページは、ホームページのURLの後ろに、「wp-login.php」を付けたものになります。
たとえば、http://takumablog.org/ のサイトにワードプレスをインストールしたら、ログインページは、下記のURLになります。
|
http://takumablog.org/wp-login.php
|
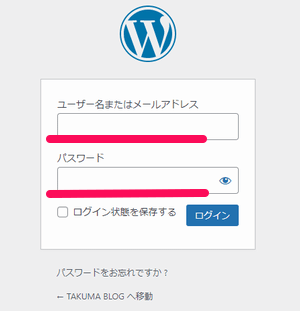
そして、下記の「ワードプレスのログインページ」が開いたら、ユーザー名とパスワードを入力して、ログインします。

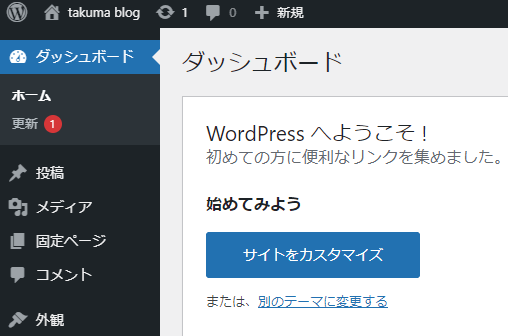
ユーザー名とパスワードを入力して、下記のように、「ワードプレスの管理画面」にログインできたら、確認作業は完了です。

手順5.SSLの設定をする
ここまでの手順で、ワードプレスのインストールは完了しました。
ただ、最近は、「ホームページをSSL化すること」が主流になっています。
「SSL」とは、ホームページのセキュリティを高くするもので、SSL化をすると、ホームページのURLが、「http」から「https」に変わります。
SEO対策にも有利と言われているので、ここで一緒に、SSL化をするようにしましょう。
ロリポップで、SSL化する手順
では、ここでは例として、ロリポップ のレンタルサーバを使っている場合に、SSL化する手順をお伝えします。
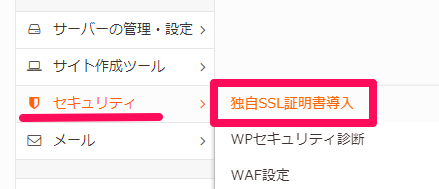
まず、ロリポップの管理画面 にログインして、「セキュリティ」⇒「独自SSL証明書導入」をクリックします。

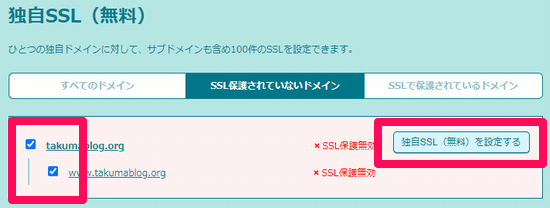
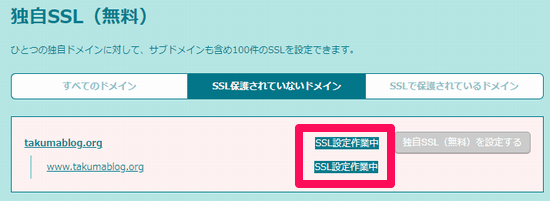
そして、次の「独自SSL(無料)」の画面で、2ヵ所にチェックを入れて、「独自SSL(無料)を設定する」をクリックします。

そうすると、下記のように、「SSL設定作業中」と表示されます。

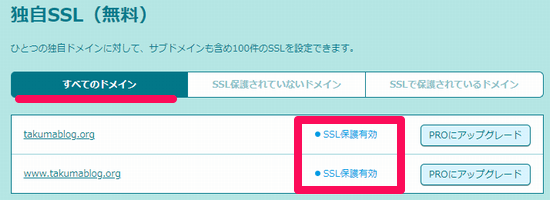
5分後くらいに、ブラウザの更新ボタンを押して、「SSL保護有効」になっていれば、SSL化は完了です。

ワードプレスの管理画面でも、SSLの設定を行うこと
ホームページのSSL化は完了しましたが、ワードプレスを使ってホームページを作る場合は、ワードプレスの設定も変更してあげる必要があります。
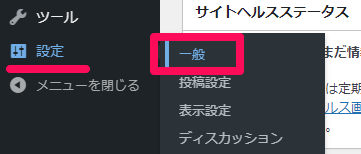
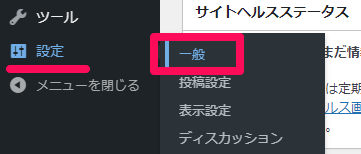
まず、ワードプレスの管理画面にログインして、「設定」⇒「一般」をクリックします。

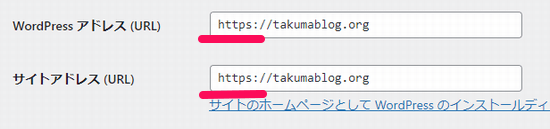
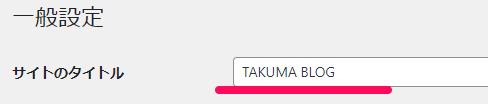
そして、ホームページのURLが記載されている箇所があるので、2ヵ所とも、「https」に変更して、「変更を保存」をクリックします。

これで、ワードプレスの管理画面で、SSLの設定は完了です。
http から https への転送も行っておこう!
ここまでの作業で、ワードプレスサイトのSSL化は完了なのですが、、、
念のために、「http」から「https」への転送も行っておきましょう。
具体的には、「http のURLにアクセスがあったら、https のURLに転送する」という設定です。
この設定を行った方が、ホームページの管理がキレイになる(URLが https に統一される)ので、ちょっと面倒ですけど、できれば行っておきましょうね。
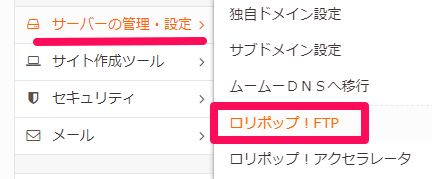
やり方は、まず、ロリポップの管理画面 にログインして、「サーバーの管理・設定」⇒「ロリポップ!FTP」をクリックします。

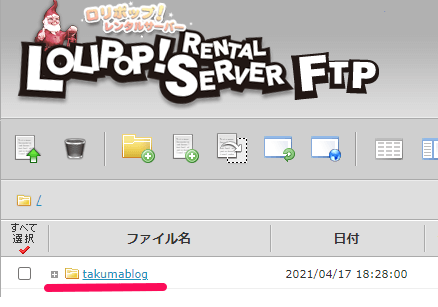
次の「ロリポップ!FTP」の画面で、ワードプレスをインストールしたフォルダをクリックします。

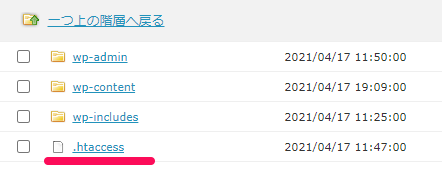
そして、「.htaccess」をクリックします。

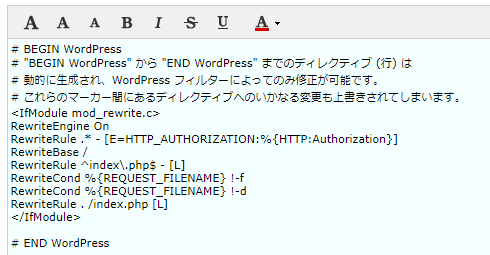
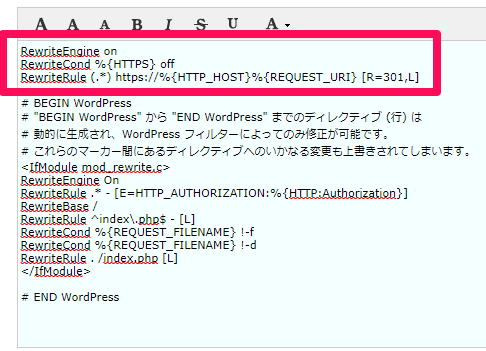
「.htaccess」ファイルを開くと、下記のような記述が、すでに入っていると思います。

そして、このすでに入っている記述の「一番上」に、下記の記述を入れます。
(下記の記述をコピーして、貼り付けてください)
|
RewriteEngine on
RewriteCond %{HTTPS} off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
そうすると、下記のようになりますよね?

あとは、「保存する」のボタンをクリックすれば、http から https への転送設定は完了です。
http のURL(たとえば http://takumablog.org/)にアクセスをして、https のURL(https://takumablog.org/)が表示されたら、「正常に転送できている」ということです。
これで、ワードプレスサイトのSSL化は、すべて完了になります。
手順6.ワードプレスの「テーマ」をインストールする
ワードプレスのインストールが完了して、SSL化もできたら、あとはワードプレスを使って、「ワードプレスサイト」を作っていきましょう!
と言っても、ここからが悩ましいところで、まず、ワードプレスをインストールした直後は、下記のように、とても寂しいホームページになっています。。
▼ワードプレスをインストールした直後のサイト

そして、この状態から、人に見せられるようなキレイなホームページに仕上げていくことは、とても難しいです。
そのため、すでに完成されている、見栄えの良いテーマ(テンプレート)を当てはめて、使っていくことが、一般的な方法になります。
ワードプレスの「テーマ」について
ワードプレスを使って、ワードプレスサイトを運営する場合、「テーマ」を当てはめて、使っていくことが一般的です。
この「テーマ」とは、見栄えの良いデザインにすることができるテンプレートのようなもので、この「テーマ」を当てはめれば、すぐに見栄えの良いワードプレスサイトが完成します。
たとえば、ワードプレスの「テーマ」を当てはめることで、下記のように、見栄えの良い綺麗なサイトがすぐに表示されます。
▼テーマを当てはめたワードプレスサイト

ワードプレスをインストールした直後と比べると、かなり見栄えが良いですよね?
ワードプレスの良いところは、「テーマ」を当てはめることで、見栄えの良いサイトがすぐに完成することです。
そのため、ワードプレスを使う場合は、必ず、「テーマ」を使うようにしましょう。
自分でワードプレスをカスタマイズして、見栄えの良いサイトにしていくことは、とても大変な作業であるため、「テーマ」を活用して、すぐにワードプレスを使っていきましょうね。
無料の「テーマ」を使う方法
ワードプレスの「テーマ」は、無料のものから 有料のものまであります。
そこで、最初は、試しに「無料のテーマ」を使って、「どんな感じになるのかな?」ということを、確かめてみるようにしましょう。
いきなり有料のテーマを購入して使うよりも、まずは無料のテーマを使ってみて、「ワードプレスはこういう感じで使っていくんだ」ということを知ることも、必要な作業だからです。
なお、無料の「テーマ」については、下記のものが有名で、使いやすいです。
無料テーマを使う場合は、下記のものを使用しましょう。
【一覧】無料テーマのダウンロード先
そして、この中でも、Cocoon(コクーン)は、無料にもかかわらず、とても高性能で使いやすいワードプレスの「テーマ」です。
私も、最初にワードプレスのテーマを使ったときは、Cocoon(コクーン)を使いました。
ワードプレスの使い方を覚えるには、ぴったりのテーマです。
もしくは、Lightning(ライトニング)も 試してみても良いと思います。
この Lightning(ライトニング)については、ワードプレスにもともと登録されているテーマであるため、管理画面から、すぐにインストールして使うことができるためです。
他のテーマと違って、「サイトからテーマをダウンロードする」という手間が省けて、手軽に使うことができますよ。
なお、無料テーマの使い方は、ワードプレス初心者におすすめな【無料テーマ】の使い方 のページにまとめているので、参考にしてください。
  |
ここでは、ワードプレス初心者にぴったりの、無料で使えるワードプレス用テーマの使い方をお伝えします! |
しかし、無料テーマには、大きなデメリットがある…
ワードプレスのテーマは、8,000種類 以上あると言われています。
そして、無料テーマがあるなら、「無料テーマで良いじゃん!」と思いますよね。
ただ、無料テーマというのは、無料テーマの作成者がお金をもらっているわけではないため、責任がありません。
つまり、「何があっても一切関係ないし、うまく動かないかもしれない」ということです。
そのため、無料テーマは、使用するプラグインによっては、動作がおかしくなったりすることもありますし、 アップデートもされないため、セキュリティの弱さを含めて、不安要素がとても多いです。
無料テーマは、無料なのは良いところですが、不安要素が多くて、無駄な時間と労力がかかってしまうため、長期的に使っていくことが難しい(安心感が無い)ということが、大きなデメリットです。
ワードプレスの使い方を覚えるために、無料テーマを試しに使ってみるのは良いのですが、本格的にワードプレスサイトを運営する場合は、やはり、有料テーマを使用することをおすすめします。
なお、ワードプレステーマの選び方や、「有料テーマと無料テーマは何が違うの?」ということをまとめたページもあるので、良かったら参考にしてくださいね。
  |
|
ワードプレスの「有料テーマ」の選び方
ワードプレスサイトを本格的に運営するときは、「有料テーマ」を使用するようにしましょう。
有料テーマは、サポートがありますし、実用的な機能がそろっているため、本当に大切なところ(文章を書くこと)に力を入れることができるからです。
ワードプレスサイトを本格的に運営するときは、「有料テーマ」を使用した方が、結果は得られやすくなりますよ。
ちなみに、私は、「AFFINGER6(アフィンガー6)」という有料テーマを使っています。
料金が手ごろで、カスタマイズ性が高く、実用的な機能が豊富なところが、とても気に入っています。
「ブログサイトを作りたい!」と「アフィリエイトなどで収入を得たい!」という目的であれば、AFFINGER6(アフィンガー6)が最も適したワードプレステーマだと思いますよ。
なお、良いワードプレスのテーマを比較した内容は、
ブログサイトを作るのに最適!WordPress おすすめテーマ比較 のページに詳しくまとめているので、参考にしてくださいね。
  |
|
手順7.ワードプレスの「プラグイン」をインストールする
使用するテーマを決めたら、次に行うことは、プラグインをインストールすることです。
ちなみに、プラグインとは、ワードプレスに機能を追加できるプログラムのことです。
スマートフォンで言うと、「アプリ」のようなものですね。
たとえば、スマートフォンに、「LINEのアプリ」をインストールすると、LINEが使えるようになりますよね?
これと一緒で、ワードプレスにプラグインをインストールすることで、お問い合わせフォームを作成したり、スライドショーを表示したり、
SNSと連携したり、、、ということが、できるようになります。
使用する「テーマ」によっては、プラグインが必要なくなる
そのため、ワードプレスを使うときは、便利なプラグインを自分で選んで、インストールすることが一般的な方法になるのですが、
使用する「ワードプレステーマ」によっては、プラグインが必要なくなります。
その理由は、ワードプレスのテーマは、デザインだけでなく、機能もセットになっているからです。
そのため、機能が豊富な「テーマ」を使えば、それだけで、いろいろな機能が使えるようになるので、新しくプラグインをインストールする必要がなくなります。
アフィンガー6 を使えば、プラグインは最小限で済む!
たとえば、私は、「AFFINGER6(アフィンガー6)」のテーマを使っているのですが、
機能がとても豊富なテーマであるため、プラグインのインストールは、最小限で済んでいます。
そして、インストールするプラグインの数が減ると、それだけワードプレスサイトが軽くなり、表示スピードが速くなるメリットがあります。
だから、ワードプレスサイトを運営するなら、「AFFINGER6(アフィンガー6)」のように、
機能が豊富なテーマを使った方が、結果(収益)は得られやすくなりますよ。
よく使われているプラグインをご紹介します!
上記のような理由から、インストールするプラグインは、「使用するテーマ」によって大きく異なるのですが、
ここでは、一般的によく使われているプラグインをご紹介しますね。
たとえば、次のプラグインは、一般的によく使われている便利なプラグインです。
便利で役立つプラグイン一覧
|
プラグインのインストール方法
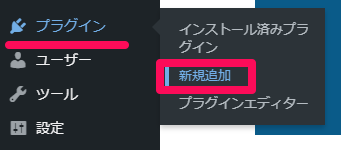
プラグインのインストール方法は、ワードプレスの管理画面にログインして、「プラグイン」⇒「新規追加」をクリックします。

そして、たとえば、「Classic Editor」のプラグインをインストールする場合は、検索窓に、「Classic Editor」と入力します。

すると、「Classic Editor」が表示されるので、「今すぐインストール」のボタンをクリックします。

インストールが完了したら、「有効化」のボタンをクリックします。

プラグインのページに、インストールしたプラグインが表示されたら、プラグインのインストールは完了です。

なお、プラグインのインストールは、基本的には、このやり方ですべて行うことができます。
ぜひ、覚えておいてくださいね。
プラグインの使用は、最小限にすること!
プラグインは、ワードプレスに、新しい機能を追加することができる、とても便利なものです。
ただ、プラグインは使いすぎると、ワードプレスの動作が重くなってしまいますし、セキュリティホールを攻撃される危険性も出てきます。
そのため、プラグインは、自分にとって必要なものだけを使用して、プラグインの使用は最小限にすることをおすすめしますね。
ちなみに、私が、「AFFINGER6(アフィンガー6)」のテーマで使用しているプラグインは、
「Classic Editor」と「Advanced Editor Tools」、「Autoptimize」と「AddQuicktag」だけです。
良かったら、参考にしてくださいね。
手順8.細かい設定をする
必要なプラグインのインストールも完了したら、あとは、細かい設定をするだけです。
たとえば、下記の設定は、必ず行うようにしましょう。
サイトタイトルの変更
サイトタイトルを変更する方法は、ワードプレスの管理画面にログインして、「設定」⇒「一般」をクリックします。

そして、「サイトのタイトル」の個所を変更する形です。
ここで入力した内容が、サイトのタイトルになります。

パーマリンク設定の変更
「パーマリンク」とは、個別ページのURL(文字列)のことです。
ワードプレスでは、「パーマリンク」を分かりやすい形に変更することができます。
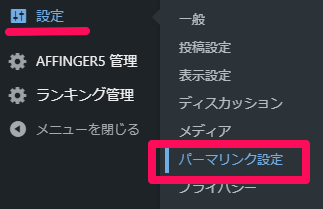
そして、「パーマリンク」を変更する方法は、ワードプレスの管理画面にログインして、「設定」⇒「パーマリンク設定」をクリックします。

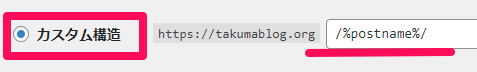
パーマリンクの中でおすすめは、「カスタム構造」を選び、「/%postname%/」と入力することです。
これが最も分かりやすいと思いますので、選択して、入力をしたら、「変更を保存」をクリックしましょう。

ワードプレスやプラグインのアップデート
ワードプレスやプラグインの更新は、定期的に行っていく必要があります。
たとえば、ワードプレスの管理画面で、「ホーム」⇒「更新」の個所に、赤丸の数字が表示されていたら、アップデートを行うようにします。

なお、アップデートは、クリックするだけでできますよ。
これが、最低限の設定になります
ワードプレスの細かい設定は、これで完了です。
この状態になれば、あとは、使用する「テーマ」によって、デザインを変更して、記事を書いていくだけです。
どんどん記事を更新して、ワードプレスサイトを運営していきましょうね。
「Wordpressサイト」の作り方のまとめ
「Wordpressサイト」の作り方は、いかがでしたでしょうか?
このページの手順どおりにやれば、初心者でも「Wordpressサイト」を作って運営できるはずです。
少し難しく思えるかもしれませんが、1つ1つのことは、それほど難しくはないので、ぜひチャレンジしてみてくださいね!
ただ、ワードプレスを使っていくためには、覚えなければいけないことはたくさんあります。
私も、ワードプレスの使い方を覚えるまでは、2ヵ月くらいの時間がかかりました。
最初は、覚えることばかりで、大変ではありますけど、ワードプレスは今後もずっと使えるので、覚えておいて損はないと思いますよ。
ワードプレスのポイントしては、やはり、自分にあった良い「テーマ」を選ぶことですね。
ワードプレスは、使用するテーマ選びによって、結果は大きく変わると思います。
使いづらいテーマを選んでしまったり、自分のイメージしていたものと違うデザインのテーマを選んでしまうと、
その状態からカスタマイズして、結果を出していくことが難しくなるからです。
だから私も、使用するテーマ選びには、かなり時間をかけて調べましたよ。
私の場合は、「ブログサイトを運営したい」、「アフィリエイトで収入を得たい」という目的だったので、
この目的を達成するために、最も適している「AFFINGER6(アフィンガー6)」を選びました。
使用するテーマは、本当に大切なので、ぜひ自分にあったテーマを選んでみてくださいね。
最後に、ワードプレスの使い方やテーマの使い方は、覚えていこうとするとキリがないし、デザインも無限大なので、
ある程度、使い方を覚えたら、文章の作成に進んでいった方が良いと思います。
結局、ホームページというのは、文章(コンテンツ)が重要なので、その大切なところを、どんどんやっていた方が良いですからね。
自分にあった良いテーマを選んで、初期設定やデザインができたら、あとは文章の作成の方に、力を入れていくようにしましょう!
このサイトの情報が、「Wordpressサイト」の運営に、少しでもお役に立てば、嬉しく思います。
関連記事