「どんな構成でホームページを作ったら良いんだろう」、「売上が上がるホームページの構成は?」という悩みを持っていませんか。
ここでは、人が見やすくて売上が上がるホームページの構成を、初めての人にも分かりやすく解説します。

ホームページの構成で、ホームページの売上は大きく変わってきます。
それだけ「ホームページの構成」は大切になるので、商品の購入率やサービスの申し込み率が高くなるホームページの構成を、ぜひここで確認してみてくださいね!
■ 【目次】このページを読んで分かること
- ホームページの構成とは
- 人が見やすいホームページの構成
- ホームページ構成の3つの注意点
- まずは大切なページから作ること
- 個別ページを作る5つのメリット
- 人に見ていただける個別ページの作り方
- キラーページを用意すること
- 【まとめ】人が見やすいホームページ構成の秘訣
|
ホームページの構成とは

ホームページの構成とは、「ホームページをどんな形で作るのか」という全体図のことです。
たとえば、、、
|
・ホームページの上部にタイトルバーを入れて、
・その下に、各ページにたどれるナビゲーションバーを置いて、
・サイドバーは右側に置いて、
・左側にはメインのコンテンツを掲載しよう!
|
という感じですね。
家で言うと「設計図」のことで、ホームページを作る前に、このような「ホームページの構成」のイメージをしてから作るようにします。
なぜホームページの構成が大切なのか
ホームページの構成が大切な理由は、ホームページの構成を考えてからホームページを作らないと、ホームページが作りづらいからです。
たとえば、実際の家も、設計図がない状態で家を作ろうとすると大変ですし、良い家も完成しないですよね?
それと同じように、ホームページを作る前に「ホームページの構成」を考えてから作らないと、ホームページが作りづらいですし、良いものもできません。
だからまずは、ホームページの構成を考えることが大切 ということです。
ホームページの構成で売上が大きく変わる
そして、ホームページの構成が大切な理由は、「ホームページが作りづらいから」という理由だけでなく、ホームページの構成によって売上が大きく変わってくるからです。
たとえば、サービスの申し込みを取ることが目的のホームページなのに、「申し込みページ」が分かりづらかったら、申し込みをいただくことができませんよね?
また、初めての人が扱いづらいホームーページだったら、その人はイライラして別のサイトに移動してしまいます。
このように、ホームページの構成によって、ホームページの売上は大きく変わってきます。
だから、人にとって見やすくて、ホームページの目的が達成できる「ホームページの構成」にするべきです。
それでは、人にとって見やすくて、目的を達成できるホームページの構成を流れでお伝えするので、ぜひ参考にしてくださいね!
人が見やすいホームページの構成

ホームページに訪れるほとんどの人は、初めてそのホームページに訪れます。
そのため、そのホームページのことをまったく知らない人でも、見やすいホームページの構成でホームページを作ったほうが良いです。
ここでは、人が見やすいホームページの構成をお伝えします。
シンプルなホームページ構成の方が良い
ホームページの形は、どのような形でも自由に作ることができます。
ただ、「人が見やすい」ということを考えると、シンプルなホームページの構成にした方が良いです。
具体的には、次のようなホームページの構成です。
ホームページの上部に「タイトルバー」を設置する
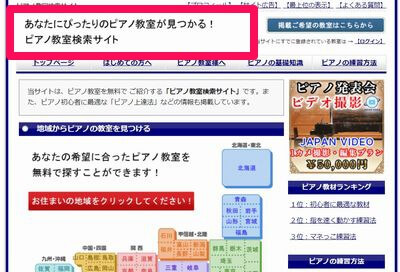
ホームページが表示されたときに、人の目線はホームページの上部(少し左側)にいくことが多いです。
そのため、ホームページの上部にタイトルバーを設置して、「このホームページは何の情報が掲載されているホームページなのか」ということを、書くようにしましょう。
たとえば、ピアノ教室検索サイトであれば、ホームページの上部に「あなたにぴったりの教室が見つかる!ピアノ教室検索サイト」と書かれていますよね。

初めてホームページに訪れる人は、2秒以内に、「このサイトが何のサイトなのか」ということが分からなければ、他のサイトに移動してしまう確率が高くなります。
そのため、ホームページのタイトルバーを上部に設置して、一目で「このサイトが何のサイトなのか」ということが分かるようにしましょう。
タイトルバーの下に「ナビゲーションバー」を設置する
ホームページのタイトルバーによって、「このホームページは何の情報が掲載されているホームページなのか」ということを認識してもらったら、次は「具体的に何の情報があるのか」ということを知ってもらうことです。
そのために、「ナビゲーションバー」が必要になります。
「ナビゲーションバー」とは、各ページのリンクが掲載されているパーツのことで、タイトルバーの下に設置することで、人はホームページが扱いやすくなります。
具体的には、ホームページの下記の箇所が「ナビゲーションバー」です。

人は、このナビゲーションバーを見ることで、「このサイトには具体的に何の情報があるのか」ということを認識することができるようになります。
そして、ナビゲーションバーのリンクをクリックすることで、いろいろなページを見ることができるようになります。
タイトルバーと同じように、この「ナビゲーションバー」も必須なので、ぜひ設置するようにしましょう。
「メインコンテンツ」を掲載する
「タイトルバー」と「ナビゲーションバー」を設置したら、その下にはメインのコンテンツを掲載します。
メインのコンテンツは、全ページで掲載する内容は異なりますけど、大切なことは「このページは何の情報が書かれているページなのか」ということを分かりやすく書くということです。
たとえば、下記のように、一目で何の情報が書かれたページなのかということが、分かるようにします。

これがとても大切で、このページのタイトル(何の情報が書かれているのか)を、大きめの文字で書くようにします。
あと、ページの上部(ファーストビュー)に、画像を入れてあげると、そのページを読み始めてくれる人が多くなるので、これも覚えておいてくださいね。
「サイドバー」を設置する
「メインコンテンツ」の横には、「サイドバー」を設置します。
サイドバーの位置(左右)については、いろいろなページを見てもらいたいホームページの場合は、サイドバーは左側に設置したほうが良いです。
逆に、1つのページをじっくりと見てもらいたいホームページの場合は、サイドバーは右側に設置したほうが良いです。

この理由は、人がホームページを見るときは、目線が少し左側によることが多いからです。
そのため、大切な情報(見てもらいたい情報)を左側に配置することで、人に見てもらいやすくなります。
ちなみに、ホームページを作るときに、「サイドバーを設置しない」という選択肢もあります。
ただ、以前に私が取ったデータでは、「サイドバーを設置しないと、そのページを見てくれる人が減る(すぐに別ページに移動する人が増える)」という結果になりました。
最近はサイドバーを設置しないサイトも増えているので、以前よりも気にしなくて良いかもしれませんが、
個人的には、サイドバーは設置したほうが良いのかなと思っています。
ホームページの一番下に「フッター」を設置する
ホームページの一番下には、「フッター」という形で、各ページへのリンクを掲載してあげます。
ホームページの一番下ということで、見てくれる人はかなり少ないのですが、各ページへのリンクを掲載してあげれば良いですよ。

【まとめ】人が見やすいホームページの構成
ホームページの上部に「タイトルバー」と「ナビゲーションバー」を設置します。
そして、「メインコンテンツ」の横に「サイドバー」を設置して、最後に「フッター」を設置します。
これが、人が見やすいホームページの構成であり、人が使いやすいシンプルなホームページの構成です。
大企業やブランドを重要視するサイトの場合は、斬新なデザインと構成でホームページを作って良い場合もありますが、基本的には、ここでお伝えした人が見やすいホームページの構成で作ったほうが良いです。
初めてホームページに訪れた人が、ストレスなくホームページを閲覧できるように、シンプルな構成でホームページを作るようにしましょうね。
ホームページ構成の3つの注意点

ここでは、ホームページ構成の注意点をお伝えします。
ホームページ構成を作るときは、この3つ注意点に気をつけて作るようにしましょう。
注意点1. ホームページの上部は全ページで統一すること
ホームページの上部に設置する「タイトルバー」と「ナビゲーションバー」については、全ページで統一したほうが良いです。
この理由は、ホームページの上部がページによって変わってしまうと、人が混乱してしまうからです。
「メインコンテンツ」の箇所については、ページによってもちろん変更しますけど、ホームページの上部は全ページで統一したほうが、人は使いやすくなります。
なお、「サイドバー」と「フッター」についても、特別な理由がない限りは、全ページで統一するようにしましょう。
注意点2. 関連コンテンツはまとめること
関連コンテンツはバラバラに掲載しないで、まとめたほうが人は見やすくなります。
たとえば、ピアノ教室検索サイトのナビゲーションバーに「ピアノの練習方法」というページがあります。
そして、この「ピアノの練習方法」のページの中に、いろいろなピアノの練習法のコンテンツを並べて掲載しています。

このように関連コンテンツはまとめたほうが、訪問者は見やすくなりますし、いろいろなページを見てくれるようになります。
関連コンテンツはバラバラに掲載しないで、まとめて掲載するようにしましょう。
注意点3. 階層は深くしすぎないこと
ホームページは、トップページから3回クリックしなければ見れないページは、極端に見てもらえなくなります。
そのため、トップページから2クリック以内で、できればすべてのページを見れる構成でホームページを作りましょう。
ページ数が数百ページくらいであれば、トップページからすべてのページに、2クリック以内でたどり着けるような構成でホームページを作ることは可能です。
当サイトも、500ページ以上ありますけど、トップページからすべてのページに2クリック以内で、たどり着けるようになっています。
階層を深くすると、SEO対策としても好ましくないと言われていますし、階層は深くしすぎないように、トップページからすべてのページに2クリック以内でたどり着けるように作りましょう。
まずは大切なページから作ること

ホームページの構成(形)を決めたら、次に行うことは「何のページを作るのか」ということです。
ホームページは、あとからでもどんどんページ数を増やすことができます。
そこで、最初は「大切なページ」から作っていくようにしましょう。
この大切なページについては、業種によって少し異なるのですが、たとえば次のようなページを作成していきます。
1. トップページ
まず必要なのは、トップページです。
トップページは、ホームページの「顔」になる大切なページですが、「各ページへのリンク集」のようなイメージで作れば良いです。
人がトップページを見たときに、「このホームページにはこんな情報が掲載しているんだ」と分かってもらえるように、各ページへのリンクが分かりやすく掲載するようにしましょう。
なお、キレイな画像を使ってあげると、ホームページの見栄えが向上するだけでなく、人に他のページも見てもらえる可能性が高くなりますよ。
2. サービス内容
どのようなサービスを提供しているのか、ということを掲載するページです。
たとえば、ピアノ教室のホームページの場合は、「このようなレッスンを行っています」ということを掲載してあげます。
このホームページで、どのようなサービスを提供しているのかということを、分かりやすく伝えるようにしましょう。
3. 料金案内
商品やサービスをいくらで提供しているのか、ということを掲載するページです。
人は、「どのようなサービスをいくらで提供してもらえるのか」ということを気にします。
そのため、料金が書かれたページを作ることも、とても大切なことです。
たとえば、ピアノ教室のホームページの場合は、「月4回のレッスンで10,000円」という形で、提供しているサービスごとの料金を掲載するようにしましょう。
4. プロフィール
ホームページ運営者のプロフィールのページです。
たとえば、ピアノ教室のホームページの場合は、「誰が教えてくれるのか」ということを人は気にするので、先生のプロフィール(経歴など)を掲載します。
また、企業のホームページの場合は、「代表者挨拶」という形で、代表者のプロフィールやコメントなどを掲載すると良いですね。
このプロフィールのページも、人はけっこう良く見ますので、作っておいた方が良いページになります。
5. 地図(アクセス)
お店や教室の場所を掲載したページです。
このページは、実際にお店や教室がある業種の場合は、必須になります。
たとえば、ピアノ教室のホームページの場合は、その教室の住所を掲載するという形ですね。
なお、住所だけでなく、地図(マップ)を掲載してあげると、さらに分かりやすいです。
地図は、無料のGoogleマップを使えば十分なので、お店や教室など実店舗がある業種の場合は、お店の場所を掲載したページを作成するようにしましょう。
なお、ホームページに地図(マップ)を掲載する方法は、下記のページでお伝えしています。
・グーグルマップ(地図)をホームページ上に表示する方法
6. お問い合わせ
ホームページの運営者に対して、お問い合わせができるページです。
このページも必要で、お問い合わせをする人は、「商品やサービスに興味を持っている」ということです。
そのため、売上につながる可能性が高くなるので、必ずお問い合わせのページは作るようにしましょう。
なお、お問い合わせのページは、メールアドレスを掲載するのではなく、「お問い合わせフォーム」を設置するようにします。
メールアドレスを掲載していても、訪問者としては、「メールソフトを立ち上げてメールを書く」という作業が手間になるからです。
お問い合わせフォームを設置したほうが、お問い合わせをもらえる可能性は高くなるので、必ずお問い合わせフォームを設置するようにしましょう。
【まとめ】まずは大切なページから作ること
上記のページが、ホームページに必要な 大切なページです。
これらのページへのリンクを「ナビゲーションバー」に入れたら、それでホームページは完成します。
あとは、個別ページをどんどん作っていけば良いので、まずは大切なページから作って、ホームページを完成させましょう。
個別ページを作る5つのメリット

大切なページを作って、ホームページを公開したら、次に行うことは「個別ページを作っていくこと」です。
それでは、なぜ個別ページを作ることが必要で大切なのか、という理由をご説明します。
個別ページを作るメリット1.検索エンジンからのアクセスが増えるから
個別ページを作ることが必要な理由は、個別ページが増えると、それだけ検索エンジンからのアクセスが増えるからです。
検索エンジンは、ホームページに掲載されている文字(特にタイトルに書かれている文字)にヒットします。
そのため、個別ページをたくさん作ったほうが、それだけ検索エンジンから入ってくる訪問者の窓口が増えるため、それだけアクセス数も増えます。
ホームページにたくさんのアクセスを集めることは、やはりとても大切であるため、これが個別ページを作ったほうが良い理由の1つです。
個別ページを作るメリット2.サイトの滞在時間が増えるから
個別ページをたくさん作ったほうが、それだけいろいろなページを見てくれる可能性が高くなり、サイトの滞在時間が増えます。
そして、サイトの滞在時間が長いサイトは、検索エンジンが「このサイトは良い情報がたくさん掲載されているんだね」と認識して、検索エンジンの順位が上がります。
これによって、さらに多くのアクセスが見込めるようになるため、個別ページをたくさん作ったほうが良いということです。
個別ページを作るメリット3.ドメインパワーが上がるから
個別ページをたくさん増やすと、検索エンジンからの窓口が増えるだけでなく、サイト全体のドメインのパワーが上がります。
その結果、サイト全体のページの検索エンジンの順位が上がるため、さらにアクセス数が増えていきます。
個別ページを作ることは、検索エンジンの順位を上げるために、とても大切ということです。
個別ページを作るメリット4.サイトの信用度が上がるから
個別ページをたくさん作って、情報がたくさん掲載されていると、「これだけ知識のある人なら信用できる」と訪問者は思います。
人は、信用できる人から商品やサービスを購入するため、個別ページを増やすことで、ホームページの売上もアップしていきます。
初めてホームページに訪れた人は、そのホームページの運営者が、どのような人なのかが分かりません。
しかし、たくさんのページがあって、たくさんの情報が掲載されていたら、それは信用度の向上につながります。
ビジネスをする上で、「信用」というのは本当に大切であり、その信用を得るために個別ページをたくさん作ることは、とても有効ということです。
個別ページを作るメリット5.商品の購入率が上がるから
個別ページをたくさん作ることで、ドメインのパワーが上がり、検索エンジンからのアクセス数が増えます。
そして、個別ページをたくさん作ることで、訪問者からの信用を得られるようになります。
その結果、商品の購入やサービスの申し込みにつながっていきます。
このような理由から、ホームページにおいて、「個別ページを増やすこと」はとても大切な意味を持つので、個別ページはどんどん作っていくようにしましょう!
これこそが、ホームページの売上をアップさせる秘訣です。
人に見ていただける個別ページの作り方

それでは、人に見ていただける個別ページの作り方をご紹介します。
個別ページの作り方によって、そのページを見てくれるかどうかが大きく変わってくるので、ぜひ参考にしてくださいね。
ファーストビューがとても大切
訪問者が個別ページを見た瞬間に、「このページは何の情報が書かれたページなのか」ということを、2秒以内に認識してもらうことが必要です。
そのために必要なことが、大きい文字でページのタイトルを表示するということです。
たとえば、下記ページのような形です。

このページは、「大人 ピアノ教室」というキーワードで、検索エンジンからの訪問者を見込んでいるため、このキーワードで検索した人が、ページを読みたくなるようなタイトルにしています。
このように、ページが開いた瞬間に「このページは何の情報が書かれたページなのか」ということを認識してもらうことが、とても大切になります。
ファーストビューに画像を表示すること
人は、文章だけのサイトよりも、画像も表示されているサイトの方を好みます。
実際に、ホームページが開いた画面に、「文章だけ」と「文章と画像」が表示されたページを比べると、「文章と画像」が表示されたページの方が見てくれます。
そのため、ファーストビューに画像を表示することをおすすめします。
たとえば、下記ページのような形です。

このように、ファーストビューに画像を入れると、人に読んでもらいやすくなります。
なお、表示する画像については、タイトルをイメージできるような画像を入れると、さらに効果的です。
「見出し」を分かりやすく作ること
ファーストビューで、「このページを読んでみようかな」という気持ちになってもらったら、次に大切なことは「見出し」を分かりやすく作ることです。
正直言って、人は、ページに書かれている文章をほとんど読んでいません。
シャシャっとページをスクロールして、自分が知りたそうな箇所(見出し)があったら、その箇所の文章を読むだけです。
だから、下記のように、「見出し」の部分は他の文章よりも大きい文字で表示したり、色を変えたりして目立たせることが必要になります。

このように、「見出し」の部分は目立たせるようにすると、人は読みやすくなりますし、その見出しに興味を持ってくれたら、その部分の文章を読んでくれます。
見出し(その各見出しをまとめた記事構成)は、個別ページを作る上で、とても大切なポイントになるので、この「見出し」を意識して作っていくようにしましょう。
【まとめ】人に見ていただける個別ページの作り方
現在の検索エンジンは、ホームページに掲載されている、1つ1つのページを「1つのサイト」として認識しています。
そのため、1つ1つの個別ページを、しっかりと作りこんで行くことが必要です。
大変ではありますけど、この1つ1つの個別ページの品質によって、サイト全体のドメインパワーが上がり、サイト全体が検索エンジンの上位に表示されるようになるので、頑張って作っていきましょうね。
キラーページを用意すること

最後に、「キラーページ」についてお伝えします。
ホームページの売上をアップするために、ぜひ覚えておいてください。
キラーページとは
キラーページとは、商品の購入やサービスの申し込みを取ることを目的としたページのことです。
ホームページの訪問者が増えても、商品の購入やサービスの申し込みにつながらなかったら、あまり意味がないですよね?
実際に、「訪問者に実際に商品やサービスを購入してもらうこと」が必要です。
そのために作るのが「キラーページ」で、訪問者をこのキラーページに誘導してあげるようにします。
キラーページの作り方
キラーページの作り方は、その商品の詳細やメリットやデメリット、実績などを分かりやすく掲載していきます。
そして、キラーページの最後に、申し込みフォームを掲載するという形ですね。
たとえば、下記ページのような作りです。
・ホームページのトラブルと悩みを解決!プロがあなたの仕事をお手伝いします
サービスの詳細や実績が掲載されていて、ページの最後に「申し込みフォーム」が掲載されていますよね?
キラーページは、このようにして作ります。
全ページから、キラーページへのリンクを貼ること
キラーページは、訪問者に最も見ていただきたいページです。
そのため、全ページから、キラーページへのリンクを貼るようにします。
このようにすることで、キラーページを見てもらえるようになり、申し込みが取れる可能性が高くなるからです。
注意点としては、ただキラーページへのリンクを張れば良いというわけではなく、自然な形で、さりげなくリンクを貼るということです。
たとえば、、、
という感じですね。
文章の中に、自然な感じでキラーページへの文字リンクを入れるのが最も良いですし、上記のように、ページの最後にキラーページへのリンクを入れる形でも問題ありません。
キラーページは、訪問者に最も見ていただきたいページになるので、多くの人に見てもらえるように、全ページからキラーページへのリンクを貼るようにしましょう。
キラーページのまとめ
ホームページにたくさんのアクセスを集めることは、とても大切です。
ただ、たくさんのアクセスを得られたとしても、申し込みが取れなければ売上にはつながりません。
ホームページの目的は、「売上を上げること」であるため、個別ページでアクセスを集めたら、そのアクセスをキラーページに誘導するようにします。
こうすることで、ホームページの売上がどんどん上がっていきますよ。
このような流れを作るために、ホームページの構成がとても大切になってくるので、ここでお伝えした内容を、ぜひ実施してみてくださいね!
【まとめ】人が見やすいホームページ構成の秘訣
売上アップを実現する!人が見やすいホームページ構成の秘訣の内容は、いかがでしたでしょうか?
ホームページの構成によって、ホームページの売上は大きく変わってくるので、ここでお伝えしたことを ぜひ実施してみてくださいね!

ホームページというのは、100%、訪問者のために作るものです。
そのため、初めてホームページを訪れる人が見やすくて使いやすいように、シンプルな構成でホームページを作ったほうが良いです。
シンプルな構成でホームページを作ることで、訪問者の滞在時間が増えて、いろいろなページを見てもらえるようになるからです。
そうすると、検索エンジンの評価も上がって、ホームページが検索エンジンの上位に表示されるようになり、売上アップにもつながっていきますよ!
なお、もし分からないことや、私に力になれることがありましたら、下記ページから遠慮なくご相談くださいね。
・ホームページのトラブルと悩みを解決!プロがあなたの仕事をお手伝いします
(キラーページへの誘導 笑)
最後は少し、冗談っぽくなってしまいましたが、、、でも、本当にホームページの構成は大切ですし、そのために必要なことをお伝えしたので、良かったら参考にしてくださいね!