「スマホサイトの作り方を基礎から知りたい」や「初心者でもスマホサイトは簡単に作れるのかな」と悩んでいませんか?
ここでは、スマホサイトを自分で作る方法を、初心者向けにわかりやすく解説します。
現在、スマホでホームページを見る人がとても多くなっています。
そのため、スマホでも見やすいホームページを作ることは、とても大切です。
ここでは、スマホ専用サイトを作るための基本的な手順や、使いやすくするためのポイントなどを解説するので、ぜひ最後までご覧ください。
■ 【目次】このページを読んで分かること
- スマホサイトを自分で作るメリットとは?
- スマホサイトを作る2つの方法
- 実践!スマホサイトを自分で作る方法
- スマホサイトをインターネット上に公開する方法(スマホ用サイトに自動で切り替える方法)
- スマホ専用サイトを自分で簡単に作れるHTML教材
- スマホ専用サイトを作るときの7つの注意点
- 【まとめ】スマホサイトを自分で作る方法
|
スマホサイトを自分で作るメリットとは?
まずは、スマホサイトを自分で作るメリットからご紹介します。
1. 好きなデザインにできる
自分でスマホサイトを作ると、見た目を自由に変えられます。
たとえば、ボタンの色や文字の大きさ、画像の配置などを自分好みにできます。
お店やサービスに合ったデザインを考えて、好きなように作れるのがメリットです。
2. すぐに内容を変えられる
自分でスマホサイトを作ると、新しい情報をすぐに追加したり、古い情報を変えたりできます。
たとえば、お店の営業時間を変えたいときや、セールのお知らせをしたいときも、すぐにサイトに反映させることができます。
わざわざ業者にお願いしなくても、手軽に対応できます。
3. 費用をおさえることができる
外部のWeb制作会社にスマホサイトを作ってもらうと、どうしてもお金がかかってしまいます。
しかし、自分で作れば、その分の費用をおさえることができます。
少し時間がかかるかもしれませんが、ほとんどお金を使わずにサイトを作れることがメリットです。
4. スマホユーザーにぴったりのサイトを作れる
今は、多くの人がスマホを使ってホームページを見ています。
スマホに合ったデザインにすることで、スマホからのアクセスが増えても、快適に見てもらうことができます。
たとえば、指でタップしやすいボタンや、スマホでも読みやすい文字の大きさを考えることで、より使いやすいサイトが作れます。
5. 検索エンジンでの評価が上がりやすい
Googleは、スマホで見やすいサイトを評価して、検索結果で上位に表示しやすくしています。
自分でスマホに合ったサイトを作ると、検索で見つけてもらいやすくなり、より多くの人にサイトを見てもらえる機会が増えます。
スマホサイトを作る2つの方法
スマホサイトを作る方法には、大きく分けて2つの方法があります。
ここでは、スマホサイトを作る2つの方法(スマホ専用サイトとレスポンシブデザイン)をご紹介します。
方法1. スマホ専用サイトを作る方法
スマホ専用サイトを作るというのは、パソコンで見るホームページとは別に、スマホだけのホームページを作るという方法です。
たとえば、パソコンのサイトが「https://fxmovie.jp/」なら、スマホ専用のサイトは「https://fxmovie.jp/sp/」というように、サイトを別々に作成します。
|
■ スマホ専用サイトのメリット
スマホ専用サイトのメリットは、デザインを自由に作れることです。
スマホに合わせて、ホームページの構成や文字の配置を自分で工夫できるので、スマホでとても見やすく、使いやすいホームページにできます。
■ スマホ専用サイトのデメリット
スマホ専用サイトのデメリットは、パソコン用のサイトとスマホ用のサイト、2つを別々に管理する必要があることです。
たとえば、情報を更新するときには、パソコン用とスマホ用の両方をかえなければならないので、少し手間がかかります。
|
方法2. レスポンシブデザインのサイトを作る方法
レスポンシブデザインとは、1つのホームページをパソコンでもスマホでも同じアドレスで表示できるようにする方法です。
訪問者の画面サイズに合わせて、ホームページの見た目が自動的に変わるので、スマホでもパソコンでも、同じサイトを見やすく表示することができます。
|
■ レスポンシブデザインのメリット
パソコンとスマホで同じホームページを使うので、管理がとても簡単です。
1つのサイトだけ更新すればいいので、情報をかえるときもラクです。
■ レスポンシブデザインのデメリット
画面の大きさによって、見た目を自動で変えるため、最初にデザインを考えるのが難しくなります。
また、スマホとパソコンの両方で見やすくなるように、デザインを工夫する必要があります。
|
スマホ専用サイトとレスポンシブデザインは、どちらが良いの?
スマホ専用サイトを作るか、レスポンシブデザインのサイトにするかは、ホームページをどのように使いたいかによって変わります。
たとえば、スマホに特化したデザインや機能を重視したいなら、スマホ専用サイトがいいかもしれません。
一方で、管理をできるだけ簡単にしたいなら、レスポンシブデザインのほうが便利です。
どちらもそれぞれに良いところがあるので、自分の目的に合わせて選ぶようにしましょう。
なお、このページでは、1つ目の方法である「スマホ専用サイトを作る方法」をお伝えしていきます。
もし、2つ目の方法である「レスポンシブデザインのサイトを作る方法」を選ばれる場合は、下記ページをご用意しているので、確認してみてくださいね。
・レスポンシブデザインとは?その意味やメリットとデメリットを初心者向けに解説!
・レスポンシブデザインの作り方【HTMLとCSSの書き方を解説】
実践!スマホサイトを自分で作る方法
それでは、実際に、スマホサイトを自分で作る方法を、お伝えしていきます。
ただ、最初からスマホサイトを作っていくのは、時間がかかる(効率的ではない)ので、元々あるホームページのテンプレートを使って、スマホサイトの作り方をお伝えしていきたいと思います。
具体的には、当サイトで無料で配布している「サンプルサイト」のデータを使用します。
ここでは、「サンプルサイト」のデータを使用して、スマホサイトの作り方を解説していきますね。
【手順1】スマホサイトを画面サイズに合わせる設定を入れる
スマホサイトを作るためには、まず、スマホサイトを画面サイズに合わせる設定(viewport の設定)を入れてあげます。
この viewport を入れることで、ホームぺージ全体を、スマホの画面サイズに合わて表示することができるからです。
スマホは機種によって画面のサイズが異なるので、どの画面サイズでもスマホサイトをキレイに表示させるために、この viewport の設定が必要になります。
具体的な手順としては、サンプルサイトのデータの中にある、HTMLファイルのヘッダー部分に、下記の赤くなっている1行を入れてあげます。
|
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="ホームページ,制作,サンプル">
|
上記の、 「meta name="viewport"・・・」 という記述を1行、HTMLファイルのヘッダー部分に入れることで、ホームページをスマホの画面サイズに合わせて表示させることができます。
スマホサイトを作るときの必須の設定になりますので、必ず入れるようにしてください。
【手順2】画像の大きさをスマホの画面サイズに合わせる設定を入れる
スマホサイトに表示させる画像の大きさを、スマホの画面サイズに合わせて表示させるために、画像の大きさをスマホの画面サイズに合わせるという設定を入れます。
具体的には、下記の赤くなっている1行を、サンプルサイトのスタイルシートのファイル(style.css ファイル)に入れてあげます。
|
img { max-width:100%; height:auto; }
|
上記の記述を、スタイルシートのファイル(style.css ファイル)に入れることで、画像の大きさをスマホの画面サイズに合わて表示してくれます。
これも、スマホサイトを作るときの必須の設定になりますので、必ず入れるようにしましょう。
【手順3】サイドバーを削除する
パソコンサイトであれば、サイドバーはあった方が良いです。
しかし、スマホは画面が小さいため、スマホサイトには、サイドバーは必要ありません。
そこで、サイドバーを削除するために、サンプルサイトのデータの中にある、HTMLファイルから、下記のソースを削除します。
|
<td>
<!-- サイドバー -->
<iframe height="500" width="100%" src="side.html" frameborder="0" marginheight="0" marginwidth="0" scrolling="no"></iframe>
</td>
|
サイドバーを表示させている、上記のソースを削除することで、サイトからサイドバーが消えます。
スマホサイトには、サイドバーは必要ないので、サイドバーを表示させている箇所は消すようにしましょう。
【手順4】横幅の設定(width)をパーセンテージに変更する
最後に、ホームページの横幅の設定が「固定幅」になっている箇所を、「パーセンテージ(%)」に変更します。
具体的には、パソコンサイトの場合、横幅を具体的な数字で指定すること(たとえば、横幅は width="900" という形で指定すること)が一般的です。
しかし、スマホサイトの場合は、横幅をパーセンテージで指定する(たとえば、横幅は width="100%" という形で指定する)ようにします。
この理由は、スマホにはいろいろな種類があり、小さな画面のスマホもあれば、大きな画面のスマホもあるからです。
だから、スマホサイトを作る場合は、横幅を具体的な数字で指定するのではなく、「width=100%」という形で、パーセンテージで指定するようにします。
ホームページの横幅をパーセンテージで指定することで、どの画面サイズでも、スマホサイトがキレイに表示される、ということですね。
変更方法としては、サンプルサイトのデータの中にある、HTMLファイルのソースを、下記のように変更します。
<table width="770" cellspacing="0" cellpadding="0" style="border:0px solid blue;" bgcolor="white" align="center">
↓ ↓ ↓ ↓ ↓
<table width="100%" cellspacing="0" cellpadding="0" style="border:0px solid blue;" bgcolor="white" align="center">
|
上記のように、横幅の設定である width の数字を、"770" から "100%" というように、パーセンテージ(%)に変更してあげます。
こうすることで、画面サイズに関係なく、どのスマホの機種でも、スマホサイトがキレイに表示されるようになります。
なお、この変更は、横幅の設定(width)を具体的な数字で指定している箇所は、すべて、パーセンテージ(%)に変更してあげるようにしてください。
(これがちょっと大変な作業ですね)
スマホサイトの作り方のまとめ
上記の【手順1】から【手順4】を行うことで、スマホサイトが完成します。
あとは、スマホは画面が小さいので、コンテンツバーの項目を減らしてあげたり(横に並べるのではなく、縦に並べたり)、
画像と文章が横並びになっているところは、縦並びにしてあげることで、もっとキレイに表示されるようにできますよ。
スマホサイトは、基本的に、上から順番にコンテンツを並べていくだけなので、パソコンサイトを作るよりも、かなり簡単に作ることができます。
そして、【手順1】から【手順4】までを実施して、作成したスマホサイトが、https://alodog.com/ のサイトです。
パソコンサイトとスマホサイトの表示は、下記のように表示されます。
「スマホサイト」の方は、スマホの画面サイズに合わせて、キレイに表示されていますよね?
【手順1】から【手順4】までを実施することで、スマホの画面サイズに合わせてキレイに表示される、スマホサイトが完成します。
なお、上記のサイトは、パソコンでアクセスをすると、「パソコンサイト」が表示されて、スマホでアクセスをすると、「スマホサイト」が表示される仕組みになっています。
そのため、もし、スマホで表示を確認したい場合は、スマホで、https://alodog.com/ のURLにアクセスをしてみてください。
キレイなスマホサイトが表示されますよ。
結論として、スマホは、「小型パソコン」であるため、スマホサイトとパソコンサイトは、作り方が一緒(HTMLを使って作るもの)です。
異なるのは、「画面のサイズ」になるので、スマホサイトは、小さな画面サイズでキレイに表示されるように作れば良いということですね。
そのために、viewport の設定や、画像の大きさをスマホの画面サイズに合わせる設定を入れてあげる、ということです。
上記の【手順1】から【手順4】までを実施することで、スマホサイトを作ることができますよ。
スマホサイトをインターネット上に公開する方法(スマホ用サイトに自動で切り替える方法)
まず、作成したスマホサイトのデータを、インターネット上に公開する方法は、「パソコンサイト(ホームページ)をインターネット上に公開する方法」と一緒です。
具体的には、レンタルサーバを借りて、ドメインを取得して、FFFTPソフトを使って、スマホサイトのデータを、レンタルサーバにアップするという形ですね。
なお、具体的な手順については、ホームページのファイルをアップする方法 ~ FFFTPソフトの設定方法 ~ のページで、解説しているので、確認してみてください。
この手順どおりにやれば、スマホサイトのデータをレンタルサーバにアップして、インターネット上に公開することができます。
ただ、「スマホサイトを作りたい!」という人は、「すでにホームページ(パソコンサイト)を持っている」という場合が、ほとんどだと思います。
そこで、ここでは、すでにホームページを持っている人が、そのホームページの「スマホ版」として、スマホサイトをインターネット上に公開する手順をお伝えします。
この方法を行えば、訪問者が使っている端末(パソコンやスマホ)によって、表示されるホームページを切り替えることができますよ。
たとえば、パソコンを使ってホームページに訪れた人には「パソコンサイト」を表示させて、スマホを使ってホームページに訪れた人には「スマホサイト」が表示される、という形ですね。
この方法は、とても便利な方法であるため、ぜひ実施してみてくださいね。
【手順1】パソコンサイトとスマホサイトの「HTMLファイルのファイル名」を、一致させておくこと
まず最初に行うことは、パソコンサイトとスマホサイトの、ホームページを表示させているファイル(HTMLファイル)のファイル名を、一致させてあげるということです。
具体的には、パソコンサイトの「トップページ」のファイル名が、「index.html」だった場合、スマホサイトのトップページのファイル名も、「index.html」にするという形です。
同じように、パソコンサイトの「プロフィール」のページのファイル名が、「page1.html」だった場合、スマホサイトのプロフィールのページのファイル名も、「page1.html」にするという形ですね。
パソコンサイトとスマホサイトを連携させるには、パソコンサイトとスマホサイトの「HTMLファイルのファイル名」を一致させたほうが分かりやすくなります。
【手順2】スマホサイトのHTMLファイルのヘッダー部分に、「canonical」タグを入れる
パソコンサイトとスマホサイトを連携させるためには、スマホサイトのHTMLファイルのヘッダー部分に、「canonical」タグを入れてあげます。
具体的には、下記の赤くなっている1行を入れてあげます。
|
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="無料ホームページ制作講座のために作成したサンプルサイトです。">
<link href="http://ドメイン名/index.html" rel="canonical">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
なお、上記の赤くなっている一行の「ドメイン名」と「ファイル名(index.html)」は、必ず変更してください。
具体的には、ホームページのドメイン名が「fxmovie.jp」だった場合には、下記のような記述になります。
|
<link href="http://fxmovie.jp/index.html" rel="canonical">
|
同じように、たとえば、page1.html ファイルに「canonical」タグを入れる場合は、下記のような記述になります。
|
<link href="http://fxmovie.jp/page1.html" rel="canonical">
|
スマホサイトのHTMLファイルには、すべて、上記の「canonical」タグを入れてあげる必要がある、ということです。
そして、スマホサイトに、この「canonical」タグを入れてあげることで、「このページと同じ内容が書かれたパソコンサイトのページがありますよ!」ということを、検索エンジンに知らせることができるようになります。
なお、ドメイン名については、すべてのページで一緒になりますが、ファイル名は、それぞれのHTMLファイルに合わせて、変更してあげる必要があるので、十分 注意してください。
【手順3】パソコンサイトのHTMLファイルのヘッダー部分に、「alternate」タグを入れる
パソコンサイトとスマホサイトを連携させるためには、パソコンサイトのHTMLファイルのヘッダー部分に、「alternate」タグを入れてあげます。
具体的には、下記の赤くなっている1行を入れてあげます。
|
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="無料ホームページ制作講座のために作成したサンプルサイトです。">
<link href="http://ドメイン名/sp/index.html" rel="alternate">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
なお、上記の赤くなっている一行の「ドメイン名」と「ファイル名(index.html)」は、必ず変更してください。
具体的には、ホームページのドメイン名が「fxmovie.jp」だった場合には、下記のような記述になります。
|
<link href="http://fxmovie.jp/sp/index.html" rel="alternate">
|
同じように、たとえば、page1.html ファイルに「alternate」タグを入れる場合は、下記のような記述になります。
|
<link href="http://fxmovie.jp/sp/page1.html" rel="alternate">
|
パソコンサイトのHTMLファイルには、すべて、上記の「alternate」タグを入れてあげる必要がある、ということです。
そして、パソコンサイトに、この「alternate」タグを入れてあげることで、「このページと同じ内容が書かれたスマホサイトのページがありますよ!」ということを、検索エンジンに知らせることができるようになります。
なお、ドメイン名については、すべてのページで一緒になりますが、ファイル名は、それぞれのHTMLファイルに合わせて、変更してあげる必要があるので、十分 注意してください。
【手順4】スマホサイトのデータをレンタルサーバにアップする
パソコンサイトとスマホサイトのファイルを一致させて、スマホサイトに「canonical」タグ、そして、パソコンサイトに「alternate」タグを入れたら、
あとは、スマホサイトのデータをレンタルサーバにアップロードします。
(もちろん、修正したパソコンサイトのデータもアップしてくださいね)
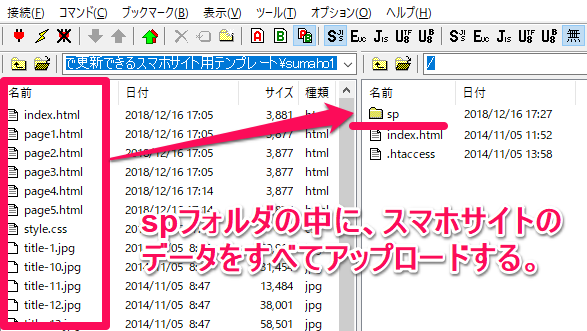
そして、スマホサイトのデータについては、パソコンサイトの index.htmlファイルと同じ場所に、
「sp」という名前のフォルダを作成して、その「sp」フォルダの中に、スマホサイトのデータをアップします。
具体的には、下記のような形です。
▼スマホサイトのアップロード方法

これによって、そのホームページ(パソコンサイト)の「スマホ版」として、スマホサイトをインターネット上に公開することができます。
ちなみに、URLは、ホームページのドメイン名が「fxmovie.jp」だった場合は、パソコンサイトのURLは「http://fxmovie.jp/」になりますし、スマホサイトのURLは、「http://fxmovie.jp/sp/」になりますよ。
■ スマホサイトのデータを入れる「フォルダ名」について
スマホサイトのデータは、「sp」という名前のフォルダで管理するのが一般的です。
たとえば、パソコンサイトのURLが、「http://fxmovie.jp/」だとしたら、スマホサイトのURLは、「http://fxmovie.jp/sp/」になるという形ですね。
このように、「sp」というフォルダを作って、その「sp」のフォルダの中に、スマホサイトのデータを管理します。
|
【手順5】訪問者によって表示させるサイトを切り替えるために、リダイレクトの設定を入れる
最後に、訪問者が使っている端末(パソコンやスマホ)によって、表示されるホームページを自動的に切り替えるようにします。
具体的には、パソコンでアクセスをしてきた人には「パソコンサイト」を表示させて、スマホでアクセスをしてきた人には「スマホサイト」を表示させる、という形です。
このような振り分けを、自動的に行うようにしてげたほうが、訪問者は助かるので、その方法をお伝えしますね。
具体的な手順(実現方法)としては、「.htaccess」ファイルに、下記の情報を追加してあげます。
この情報を、「.htaccess」ファイルに追加してあげることで、訪問者が使っている端末(パソコンやスマホ)によって、表示されるホームページを切り替えることができます。
|
Header set Vary User-Agent
RewriteEngine on
RewriteCond %{REQUEST_URI} !/sp/
RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|Android|Windows\ Phone)
RewriteRule ^(.*)$ sp/$1 [L]
RewriteBase /
RewriteCond %{REQUEST_URI} /sp/
RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|Android|Windows\ Phone)
RewriteRule ^sp/(.*)$ $1 [L]
RewriteBase /
|
※ 最後に、必ず「改行(何も書かない一行)」を入れてください
上記の記述を、「.htaccess」ファイルに追加してあげることで、パソコンを使ってホームページに訪れた人には「パソコンサイト」を表示させて、
スマホを使ってホームページに訪れた人には「スマホサイト」を表示させる、ということができます。
なお、「.htaccess」ファイルを置く場所(レンタルサーバにアップする場所)については、パソコンサイトの index.htmlファイルと同じ場所に、置くようにしてください。
スマホサイトのデータをアップした場所(spフォルダの中)にアップロードするのではなく、必ず、パソコンサイトのindex.htmlファイルと同じ場所に置くようにしてくださいね。
これで、パソコンサイトとスマホサイトを連携させること(表示させるサイトを切り替えること)ができます。
スマホ専用サイトを自分で簡単に作れるHTML教材
スマホ専用サイトを作るなら、自分で更新できる最短ホームページテンプレートが便利です。
このテンプレートは、ホームページを自分で自由に作れる能力を得られるテンプレート(教材)で、パソコン用サイトとスマホ用サイト、そしてレスポンシブデザインのサイトを作ることができるようになります。
使い方はすべて動画で解説されていて、たくさんのパーツをコピーして貼り付けるだけで、ホームページが完成する仕組みになっているため、初心者でも簡単に使うことができます。
スマホ専用サイトも、このテンプレートを使えば簡単に作ることができるため、持っておいて損はしない教材になっていますよ。
・【レスポンシブ・スマホ用テンプレート付き】自分で更新できる最短ホームページテンプレート
スマホ専用サイトを作るときの7つの注意点
最後に、スマホ専用サイトを作るときに気をつけるべき注意点をご紹介します。
1. スマホサイトの文字サイズについて
スマホは画面が小さいため、スマホサイトの文字サイズを小さくしすぎると、読みづらくなってしまいます。
そのため、スマホサイトの文字サイズは、15px から16px くらいにしましょう。
スマホでサイトを見るときは、このくらいの文字サイズがちょうど良いサイズになります。
2. パソコン用サイトと同じ内容にすること
スマホ専用サイトとパソコン用サイトで、見せる情報が大きく異なると、見る人が混乱してしまうことがあります。
たとえば、スマホ用サイトにしかない情報があったり、パソコン用サイトにしかない情報があったりすると、どちらを見ればいいのか迷ってしまいますよね。
そのため、スマホ専用サイトでも、基本的な内容はパソコン用サイトと同じにしておくことが大切です。
3. リダイレクトの設定ミスに気をつけること
スマホ専用サイトを作るときには、スマホでアクセスがあったときに、自動でスマホ専用サイトに切りかえる「リダイレクト」の設定をします。
でも、この設定がうまくいかないと、スマホでもパソコン用のページが表示されてしまったり、逆にパソコンでもスマホ用のページが表示されてしまうことがあります。
リダイレクトの設定が正しくできているか、しっかりと確認しましょう。
4. ページの読み込み速度に気をつけること
スマホでは、インターネットの通信が遅い場所でアクセスすることもあります。
そのため、ページの読み込みが遅いと、見る人がなかなか表示されないページを待ちきれずに、ほかのサイトに行ってしまうことがあります。
画像のサイズを小さくしたり、あまり使わないプログラムを減らすことで、ページの読み込みを速くすることができます。
5. タップしやすいボタンを用意すること
スマホの画面では、指でタップして操作します。
ボタンが小さすぎたり、指がうまく届かない場所にあったりすると、操作しづらくなります。
ボタンは、指で押しやすいように、40px × 40pxくらいの大きさにして、押しやすい場所に置くことを心がけましょう。
ボタン同士をくっつけすぎないようにすることも大切です。
6. スマホ専用サイトは、スマホで表示の確認をすること
スマホ専用サイトができあがったら、自分のスマホで表示をチェックしてみましょう。
スマホの小さな画面で、サイトがキレイに表示されていることを確認することが必要です。
7. 更新作業は、パソコン用とスマホ用の両方を行うこと
スマホ専用サイトを作ると、パソコン用とスマホ用の2つのサイトを管理することになります。
たとえば、新しいお知らせを追加するときには、パソコン用のサイトとスマホ用のサイト、どちらにも同じ内容を追加する必要があります。
これを忘れてしまうと、見る人が正しい情報を見つけられなくなってしまうことがあります。
更新するときには、両方のサイトに忘れずに反映しましょう。
【まとめ】スマホサイトを自分で作る方法
スマホサイトを自分で作る方法とは?初心者向けに基礎から解説の内容は、いかがでしたでしょうか?
最近は、スマホでホームページを見る人が本当に増えてきました。
実際に、アクセスの9割くらいは、「スマホからのアクセス」というサイトもあるくらいです。
そのため、スマホの小さな画面でもキレイに見れるようにサイトを作ることは、とても大切なことになります。
そして、スマホサイトを作る方法は、2つあります。
「スマホ専用サイトを作る方法」と「レスポンシブデザインのサイトを作る方法」です。
スマホ専用サイトを作ると、自由度がとても高くて、自由にデザインできるメリットはありますが、パソコンサイトと別にスマホサイトを作る必要があるため、データが2つになり、少し手間になります。
一方、レスポンシブデザインのサイトを作ると、デザインの自由度などは低いですが、ホームページのデータが1つで済むので、管理も更新もラクになります。
どちらが良いかは難しいところですが、サイトの目的によって選ぶようにしましょう。
最後に、パソコンサイトとスマホサイト、そしてレスポンシブデザインのサイトが、自分で自由に作れるようになるテンプレート(HTML教材)があります。
たくさんの特典も付いている、動画で解説された万能のホームぺージテンプレートであるため、ぜひ見てみてくださいね。