「HTMLってなんだろう」や「HTMLをどうやって書いて ホームページを作ったら良いんだろう」と悩んでいませんか?
ここでは、HTMLの入門編として、HTMLの基礎や書き方を、初心者に分かりやすくお伝えします。
ホームページは、HTMLという言語を使って作るものです。
ただ、「HTMLはなにか」と聞かれたら、うまく答えられないですよね。
ここでは、初めてホームページを作る人のために、HTMLの基礎と基本的な書き方を解説するので、ぜひ最後まで読んでみてください。
■ 【目次】このページを読んで分かること
- HTMLの基礎知識
- HTMLの基本的な書き方
- 実際のホームページのHTMLを見てみよう!
- スタイルシートも使ってみよう!
- いろいろな技を使ってみよう!
- HTMLに関する よくあるエラーと解決方法
- HTMLに関する よくある質問(FAQ)
- 【まとめ】HTMLを使ったホームページの作り方
|
HTMLの基礎知識
まずは、HTMLの基礎知識からお伝えします。
HTMLとは
HTML(エイチ・ティー・エム・エル)とは、ホームページを作るための言語です。
ホームページを作るときに、「この文字を赤くしてください!」と日本語で書いても、文字を赤くすることはできません。
そこで、「HTML」という言語を使って、文字を赤くしたり、画像を表示させたり、リンクを表示させたりします。
つまり、HTMLとはホームページを作るための言語であり、HTMLを覚えれば、ホームページを自分で自由に作ることができるようになります。
HTMLは何の略?
HTMLは、「HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)」の略です。
つまり、ホームページのを作るための言葉のことですね。
HTMLを使って、ページの見た目や内容を決めることができます。
HTMLの歴史
HTMLは、インターネットが広まる前から使われてきました。
初めは、シンプルなテキストを表示するためのものでしたが、今では画像やリンク、動画などを表示することもできるようになりました。
HTMLを覚えるメリット
HTMLを覚えるメリットは、HTMLを覚えれば、どのようなホームページでも自分で自由に作ることができるということです。
「ホームページ作成ソフト」を使った場合は、そのホームページ作成ソフトにない機能は、実現することができません。
しかし、HTMLを覚えれば、どのようなホームページでも、自分で自由に作ることができます。
しかも、HTMLは、英語を話すことと同じように一生使える能力になります。
ホームページを自分で自由に作ることができて、しかも一生使える能力になるため、HTMLを覚えるメリットは十分にありますよ。
HTMLの基本的な書き方
それでは、HTMLの基本的な書き方をご紹介します。
HTMLの基本的な書き方
HTMLを書くときは、「タグ」を使います。
タグとは、 < > で囲まれたキーワードのことです。
たとえば、<h1> は大きな見出しを示し、</h1> は見出しの終わりを示します。
このように、タグで囲むことで、どの部分が何の役割を持つかを決めることができます。
文字を太字にしたいとき
文字を太字にしたいときは、strong タグを使って、次のように記述します。
■ <strong> タグの記述例
|
<strong>ホームページ</strong>に掲載する文章
|
■ ホームページ上の表示
文字を赤字にしたいとき
文字を赤字にしたいときは、font タグを使って、次のように記述します。
■ <font> タグで、文字の色を変更する記述例
|
<font color="red">ホームページに掲載する文章</font>
|
■ ホームページ上の表示
文字を、太字+赤字にしたいとき
少し応用して、文字を太字で赤字にしたいときは、次のように記述します。
■ <strong> タグと、<font> タグを使って、文字を太字で赤字にする記述例
|
<font color="red"><strong>ホームページに掲載する文章</strong></font>
|
■ ホームページ上の表示
画像を表示したいとき
画像を表示にしたいときは、img タグを使って、次のように記述します。
■ <img> タグの記述例
■ ホームページ上の表示
なお、src で指定している aaa.jpg が、「画像のファイル名」になります。
ホームページに表示したい画像のファイル名を、このsrc の箇所で指定するという形ですね。
リンクを表示したいとき
リンクを表示したいときは、a タグを使って、次のように記述します。
■ <a> タグの記述例
|
<a href="https://toretama.jp/kouza/">ホームページに掲載する文章</a>
|
■ ホームページ上の表示
画像付きのリンクにしたいとき
少し応用して、画像付きのリンクを表示したいときは、次のように記述します。
■ <img> タグと、<a> タグを使って、画像付きのリンクにする記述例
|
<a href="https://toretama.jp/kouza/"><img src="aaa.jpg"></a>
|
■ ホームページ上の表示
実際に「HTMLの表示」を確認してみよう!
それでは、上記のHTMLを使って、実際にホームページを表示してみましょう。
HTMLを使ってホームページを作るには、パソコンに入っている「メモ帳」を使います。
「メモ帳」の起動方法は、まず、パソコンの左下にある「Windowsマーク」をクリックします。

そして、「すべてのアプリ」をクリックします。

この中に、「メモ帳」があるので、起動します。

メモ帳が開いたら、上記でお伝えしたHTMLを入力してみてください。

メモ帳にHTMLを入力したら、ファイルを保存します。
ファイルの保存方法は、「ファイル」→「名前を付けて保存」と進み、保存する場所は「デスクトップ」を選択して、ファイル名は、index.htmlという名前で保存します。
すると、デスクトップ上に、保存した「index.html」ファイルが表示されます。

あとは、この index.html ファイルをダブルクリックして開けば、ホームページが表示されます。

これが、「ホームページ」です。
ホームページとは、このように作っていきます。
あとは、画像を表示したり、リンクを表示したりして、ホームページのコンテンツを増やしていくという形ですね。
次のステップでは、当サイトで無料でプレゼントしている「サンプルサイト」を使って、実際のホームページのHTMLを見ていきたいと思います。
実際のホームページのHTMLを見てみよう!
それでは、実際のホームページのHTMLを見ながら、1つずつ解説をしていきます。
ここでは、分かりやすいように、「当サイトで無料で配布しているサンプルサイト」を使って解説します。
なお、サンプルサイトは、下記ページからダウンロードすることができるので、このサンプルサイトを見ながら進めていただくと、ものすごく分かりやすくなります。
・無料のサンプルサイトのダウンロードはこちら
サンプルサイトに入っているファイルについて
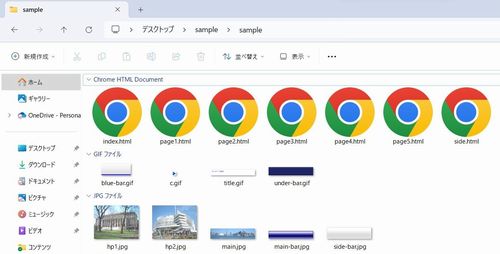
サンプルサイトのダウンロードページから、サンプルサイトをダウンロードすると、「sample.zip」という名前のファイルが表示されますよね。

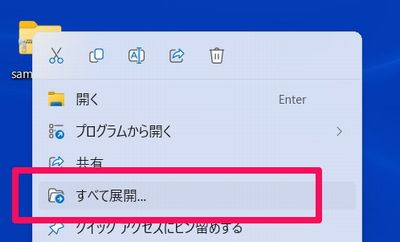
この sample.zipファイルは「圧縮ファイル」であるため、右クリックして、「すべて展開」をクリックします。

そうすると、この sample.zipファイルが展開されて、サンプルサイトの中身(ホームページのデータ)が表示されます。

この中にある、「.html」という拡張子がついたファイルが、ホームページを表示するHTMLファイルです。
ホームページを作るときは、このようなHTMLファイルを実際に修正して、ホームページを作っていきます。
それでは、index.htmlファイルをダブルクリックして、ホームページを表示してみてください。

今から、このサンプルサイトを作っているHTMLを、1つずつ解説していきます。
<!DOCTYPE> の記述について
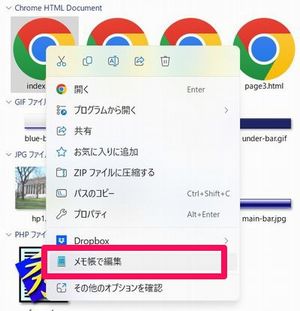
ホームページを作っているHTMLを確認するには、index.html ファイルを右クリックして、「メモ帳で編集」をクリックします。

そうすると、ホームページを作っているHTML(ソース)が表示されます。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
|
一番先頭に書かれている<!DOCTYPE> については、ホームページであることを宣言するものです。
「HTML4.01を使って、今からホームページを作ります」ということを宣言しているものになるので、ホームページを作るときは、まずこの記述を書くようにしましょう。
<html> の記述について
<html> タグは、HTMLを使っていることを表すためのタグです。
<!DOCTYPE> の下に書いて、HTMLで書いた文章をすべて囲むようにして使います。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
・・・・・
</html>
|
<head> の記述について
<head> タグは、ホームページのヘッダー情報を書くためのタグです。
<html> タグの下に書いて、ホームページのタイトルや説明文、キーワードなどの情報を囲むようにして使います。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
<meta> の記述について
<meta> タグは、ホームページの文字コードやキーワード、説明文などを指定するためのタグです。
ホームページ上には表示されない 「ヘッダー情報」 であり、<head> タグの中に書きます。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
<title> の記述について
<title> タグは、ホームページのタイトルを指定するためのタグです。
なお、このタイトルについては、ホームページ上には表示されない 「ヘッダー情報」 であり、<head> タグの中に書きます。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
<link> の記述について
<link> タグは、別ファイルを読み込むときに使用するタグです。
たとえば、この<link> タグを使用することで、スタイルシートのファイル( .css ファイル)を読み込むことができます。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
<base> の記述について
<base> タグは、リンクの基準になるURLを指定するためのタグですが、サンプルサイト では、フレームの中で綺麗にページを表示するために使用しています。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
<body> の記述について
<body> タグは、ホームページの本文を表示するためのタグです。
そのため、この <body> タグで囲んだ内容が、ホームページ上に表示されます。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
<body>
・・・・・ (ホームページの本文)
</body>
</html>
|
<h1>、<h2>、<h3> の記述について
<h1>、<h2>、<h3> タグは、ホームページの見出しを表示するタグです。
このタグで囲った文字は、文字が大きくなり、「見出し」として使うことができます。
|
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
|
<font> の記述について
<font> タグは、文字の大きさや色、文字のフォントを変更するためのタグです。
たとえば、文字の大きさを変更するためには、下記のように <font> タグを使います。
|
<font size="1">ホームページに掲載する文章</font>
<font size="3">ホームページに掲載する文章</font>
<font size="5">ホームページに掲載する文章</font>
|
<strong> の記述について
<strong> タグは、文字を太字にするタグです。
文章を、<strong> タグで囲むことで、その文章を強調して、太字にすることができます。
|
<strong>ホームページ</strong>に掲載する文章
|
<br> の記述について
<br> タグは、改行をするときに使用するタグです。
この <br> タグを使うことで、改行をすることができます。
<a> の記述について
<a> タグは、リンクを表示するタグです。
文章や画像を、この <a> タグで囲むことで、リンクを表示することができます。
|
<a href="https://toretama.jp/kouza/">ホームページに掲載する文章</a>
|
<img> の記述について
<img> タグは、画像を表示するタグです。
この <img> タグに、画像のファイル名を指定することで、画像を表示することができます。
<table>、<tr>、<td> の記述について
<table>、<tr>、<td> タグは、枠を表示するタグです。
<table> タグと一緒に、<tr>タグと<td>タグを使うことで、枠を表示することができます。
|
<table border="1">
<tr>
<td>
ホームページに掲載する文章
</td>
</tr>
</table>
|
これらはすべて動画でも解説しています
ここまで、サンプルサイトを作っているHTMLを解説してきましたが、これらをすべて「動画」で解説もしています。
動画は、すべて無料で見ることができますし、動画の方が圧倒的に分かりやすいので、HTMLを覚えたい場合はぜひ見てみてくださいね。
・初心者に最適なサイトの作り方!無料ホームページ制作講座
スタイルシートも使ってみよう!
HTMLだけでも、ホームページを作ることはできます。
ただ、HTMLはできることに限りがあるため、見た目の良いホームページを作ることが難しいです。
そこで、「スタイルシート」も使ってみるようにしましょう!
ここでは、スタイルシートの使い方やメリットについて、分かりやすく解説します。
スタイルシート(CSS)とは
スタイルシート(CSS)とは、ホームページの見栄えを良くするための技術のことです。
ホームページは、HTMLを使って作るものですが、HTMLではできることに限りがあるため、細かいデザインなどはできません。
そこで、スタイルシートの出番です。
スタイルシートを使うことで、ホームページのデザイン性を高くすることができますし、ホームページの更新が簡単になるというメリットがあります。
スタイルシート(CSS)の書き方
スタイルシートの基本的な書き方は、「何を、どうしたい」という書き方です。
たとえば、サンプルサイトの中にも、スタイルシートのファイル(style.css)が入っています。

このスタイルシートのファイル(style.css)を開くと、次のような記述がありますよね。
|
a { color:#0000FF; text-decoration:underline; }
|
これは、「a タグを使っているところは、文字の色を青色(0000FF)にして、下線を入れる」という意味です。
つまり、「リンクの個所は、文字の色を、青色+下線にする」という意味ですね。
スタイルシートは、このように書きます。
スタイルシート(CSS)はとても便利!
スタイルシート(CSS)の便利なところは、スタイルシートのファイル(.cssファイル)を1つ修正するだけで、全部のページに設定を反映できることです。
たとえば、先ほどお伝えしたリンクの色を指定している箇所ですが、次のように変更すると、全ページのリンクの色が「ピンク色」になりますよ。
|
a { color:#0000FF; text-decoration:underline; }
↓ ↓ ↓ ↓ ↓
a { color:pink; text-decoration:underline; }
|
このように、スタイルシート(CSS)の便利なところは、スタイルシートのファイル(.cssファイル)を1つ修正するだけで、全部のページに設定を反映できることです。
ホームページを作る上で、このスタイルシート(CSS)も必須になるので、HTMLと合わせて覚えていくようにしましょうね。
なお、スタイルシートの書き方や活用方法は、下記のページで詳しくお伝えしているので、良かったら参考にしてください。
・【CSS入門】ゼロから学ぶスタイルシートの基礎とデザイン
いろいろな技を使ってみよう!
HTMLを覚えて、スタイルシート(CSS)も使えるようになったら、あなたがホームページで実現したいことは、なんでも実現することができます。
たとえば、下記のようなことは簡単に実現できます。
ホームページにスライドショーを表示する
ホームページに、次のような「スライドショー」を表示することができます。
スライドショーは、ホームページの見栄えの向上につながりますし、複数の商品を見てもらいたいときに便利ですよね。
なお、ホームページに「スライドショー」を表示する方法は、下記のページでお伝えしています。
・画像が自動的に切り替わる「スライドショー」を表示する方法
ホームページに地図を表示する
ホームページに、次のような「地図」を表示することができます。
実際の店舗を運営している人など、お店の場所を伝えたい場合は、このような地図がとても便利です。
なお、ホームページに「地図」を表示する方法は、下記のページでお伝えしています。
・グーグルマップ(地図)をホームページ上に表示する方法
ホームページにカレンダーを表示する
ホームページに、次のような「カレンダー」を表示することができます。
お店の定休日や予定などを、訪問者に伝えたいときに、このようなカレンダーは便利ですよね。
なお、ホームページに「カレンダー」を表示する方法は、下記のページでお伝えしています。
・カレンダーをホームページ上に表示する方法
ホームページでやりたいことは、なんでも実現できる!
このように、HTMLを覚えて、スタイルシート(CSS)も使えるようになったら、あなたがホームページで実現したいことは、なんでも実現することができます。
「ホームページ作成ソフト」を使った場合は、そのホームページ作成ソフトにない機能は、実現することができません。
しかし、自分でHTMLとスタイルシートを使ってホームページを作ったら、自分のやりたいことはなんでも実現することができます。
たとえば、SNSボタンを設置したり、動画を掲載したり、掲示板を設置したり、ショッピングカート機能を入れたりなど、なんでもできますよ。
しかも、英語と話せること同じように、HTMLを覚えたら、一生使える能力になるので、ぜひ覚えていくようにしましょうね!
HTMLに関する よくあるエラーと解決方法
ここでは、HTMLに関する よくあるエラーと解決方法をご紹介します。
タグの閉じ忘れ
■ エラーの例
この場合、<p>タグを閉じる</p>がありません。
これでは、ブラウザが正しく表示できません。
■ 解決方法
必ずタグを開いたら、閉じることを忘れないようにしましょう。
属性の間違い
■ エラーの例
|
<img src="image.jpg alt="画像">
|
この場合、src と alt 属性の間に、引用符(")が抜けています。
これでは、ブラウザが画像を正しく表示できません。
■ 解決方法
|
<img src="image.jpg" alt="画像">
|
属性は、それぞれの引用符(")で囲むようにしましょう。
スペルミス
■ エラーの例
|
<a herf="https://toretama.jp/kouza/">リンク</a>
|
この場合、herf のスペルが間違っています。
正しくは href です。
■ 解決方法
|
<a href="https://toretama.jp/kouza/">リンク</a>
|
スペルミスがないかをよく確認しましょう。
タグのネストの間違い
■ エラーの例
|
<p><strong>強調</p></strong>
|
この場合、<p>タグの中に、<strong>タグが正しく閉じられていません。
■ 解決方法
|
<p><strong>強調</strong></p>
|
タグを入れ子にする場合は、正しい順序で閉じるようにしましょう。
HTMLに関する よくある質問(FAQ)
最後に、HTMLに関する よくある質問(FAQ)をご紹介します。
Q1: HTMLとは何の略ですか?
HTMLは「HyperText Markup Language」の略です。ホームぺージを作るための言語です。
Q2: HTMLを学ぶのにどれくらいの時間がかかりますか?
人によって違いますが、基本を学ぶのには数週間から数ヵ月くらいかかります。毎日少しずつ練習することが大切です。
Q3: HTMLだけでホームぺージを作ることができますか?
はい、HTMLだけで基本的なホームぺージを作ることができます。ただし、見た目をきれいにしたい場合はCSS、動きをつけたい場合はJavaScriptも学ぶとよいです。
Q4: HTMLを学ぶのにおすすめの方法は何ですか?
当サイトで、HTMLやホームページの作り方を動画で解説しています。本よりも動画の方が分かりやすいので、ぜひ活用してください。
Q5: HTMLを書くのに特別なソフトが必要ですか?
いいえ、特別なソフトは必要ありません。パソコンに元々入っているメモ帳や、秀丸やTerapadのようなテキストエディタで書くことができます。
Q6: HTMLはどこで使われていますか?
HTMLは、インターネット上のすべてのホームぺージで使われています。ブログ、ホームページ、ショッピングサイトなど、どのサイトもHTMLを使って作られています。
Q7: 他の言語を学ぶ前にHTMLを学んだほうがいいですか?
はい、HTMLはウェブ開発の基本なので、まず最初に学ぶとよいです。その後、CSSやJavaScriptを学ぶと、もっと高度なホームぺージを作れるようになります。
【まとめ】HTMLとは
HTMLとは?基礎からわかる初心者におすすめのHTML入門の内容は、いかがでしたでしょうか?
HTMLは、最初は難しく思えるかもしれませんが、頑張って覚える価値はありますよ。
英語と同じように、一生使える能力になりますし、何よりも、ホームページを自分で自由に作れると、できることの幅が一気に広がるからです。
自分の趣味のホームページを作ることもできますし、ホームページでサービスや商品を販売することもできます。
また、他の人にホームページを作って、喜んでもらうこともできます。
インターネットという無限の土地に、自分のお店をいくつも作ることができる能力は、本当に便利で役に立ちますよ。
あとここでは、HTMLを使ったホームページの作り方を文章と画像で解説してきましたが、動画だとさらに分かりやすいと思います。
サンプルサイトの修正方法や、ホームページの作り方をすべて動画で解説しているので、良かったら動画も見てみてくださいね。
・初心者に最適なサイトの作り方!無料ホームページ制作講座
なお、もし分からないことがありましたら、下記ページから遠慮なくご連絡いただけたらと思います。
私、石田卓馬が、直接対応させていただきますね!
・ホームページの悩みを解決!あなたの仕事をお手伝いします