「無料で使える良いワードプレスのテーマはどれかな?」や「初心者にぴったりの無料テーマはどれだろう」という情報を探していませんか?
ここでは、ワードプレス初心者にぴったりの、無料で使えるワードプレス用テーマの使い方をお伝えします!

なお、この文章を書いている私は、インターネットビジネス歴は15年以上あり、ワードプレスを使ったサイトの運営も行っています。
また、いろいろなワードプレステーマ(無料のものから有料のものまで)を、実際に使ってきた経験もあります。
このような経験から、ワードプレス初心者にぴったりの、無料で使えるワードプレス用テーマの使い方をお伝えするので、ぜひ参考にしてくださいね!
■ ワードプレス初心者におすすめな【無料テーマ】について(目次)
- 無料で使えるワードプレス用テーマ【一覧】
- 初心者に最適な無料テーマ! Cocoon(コクーン)
- デザインが魅力的な無料テーマ! Lightning(ライトニング)
- Cocoon(コクーン)のインストール方法
- Cocoon(コクーン)の使い方【記事の更新方法】
- ワードプレス用の「無料テーマ」のまとめ
|
無料で使えるワードプレス用テーマ【一覧】
ワードプレス用のテーマは、たくさんの種類があります。
そして、中には「無料」で使うことができるワードプレス用のテーマもあります。
たとえば、下記のテーマは、無料で使うことができます。
■ ワードプレス「無料テーマ」のダウンロード先
ワードプレス初心者が、初めて無料テーマを使うなら、この中から選べば良いです。
そして、ここでは、Cocoon(コクーン)と Lightning(ライトニング)のインストール方法をお伝えしますね。
Cocoon(コクーン)と Lightning(ライトニング)は、ワードプレスを初めて使う人には、とても向いているテーマになるので、ぜひ参考にしてください。
初心者に最適な無料テーマ! Cocoon(コクーン)
まず、Cocoon(コクーン)のテーマを使うと、下記のようなブログサイトが表示されます。
▼ Cocoon(コクーン)のデザイン

Cocoon(コクーン)は、ブログサイトを運営したいときに便利な無料のテーマで、機能がとても豊富で、カスタマイズもしやすいという特徴があります。
「本当にこれが無料なの?」と思えるくらい、機能が豊富なテーマであるため、ワードプレス初心者が初めて使うなら、まずは Cocoon(コクーン)を試してみれば良いと思いますよ。
ちなみに、私も、初めてワードプレスを使ったときは、このCocoon(コクーン)を使って、ワードプレスの使い方を覚えていきました。
初めてワードプレスを使うなら、Cocoon(コクーン)は最適なテーマだと思います。
【注意】
無料テーマを使うためには、レンタルサーバを借りて、そのレンタルサーバにワードプレスをインストールしている必要があります。
ワードプレスのインストール方法は、 初心者が簡単にできる!Wordpressサイトの作り方 のページで、流れにそってお伝えしているので、事前に確認しておいてください。
|
デザインが魅力的な無料テーマ!Lightning(ライトニング)
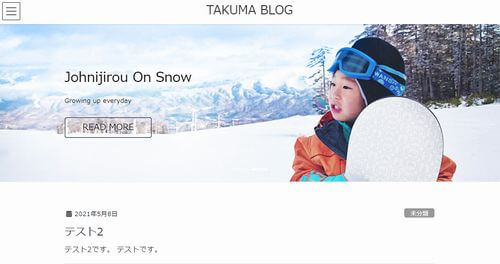
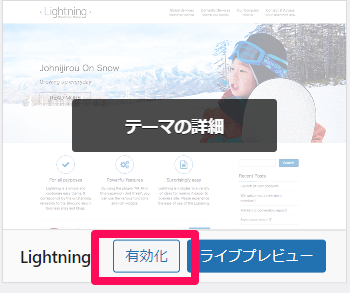
一方、Lightning(ライトニング)のテーマについては、下記のようなホームページが表示されます。
▼ Lightning(ライトニング)のデザイン

Lightning(ライトニング)の特徴は、企業用のホームページのようなデザインになっていることです。
ワードプレスは、基本的には、「ブログサイト」を作成できるものですが、使用するテーマによっては、企業用のホームページのようなデザインにすることもできます。
実際に、Lightning(ライトニング)の無料テーマを使うと、ブログサイトではなく、「企業用のホームページ」のようなデザインになりますよ。
Lightning(ライトニング)のインストール方法
あと、Lightning(ライトニング)の良いところは、ワードプレスにもともと登録されているテーマであるため、管理画面から、すぐにインストールして使うことができるということです。
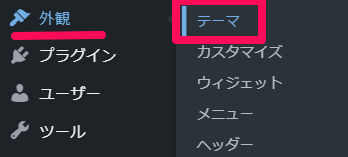
具体的には、Lightning(ライトニング)を使用する場合、ワードプレスの管理画面にログインして、「外観」⇒「テーマ」をクリックします。

次に、「新規追加」のボタンをクリックします。

そして、「テーマを検索」の窓に、「Lightning」と入力して、検索します。

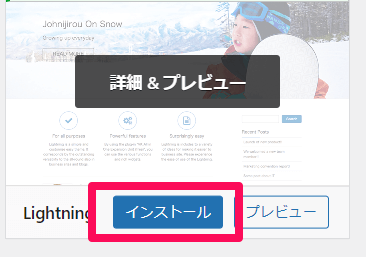
そうすると、Lightning(ライトニング)のテーマが表示されるので、「インストール」をクリックすれば、Lightning(ライトニング)をインストールすることができます。

あとは、「外観」⇒「テーマ」で、インストールしたLightning(ライトニング)を「有効化」すれば、Lightning(ライトニング)のテーマが反映されます。

ワードプレスサイトを確認して、Lightning(ライトニング)のデザインに変更されていることを、確認してみてくださいね。
このように、Lightning(ライトニング)は、ワードプレスにもともと登録されているテーマであるため、簡単にインストールして使うことができます。
ワードプレス初心者が初めて使うなら、Lightning(ライトニング)も使ってみても、良いと思いますよ。
Cocoon(コクーン)のインストール方法
それでは、ここからは、Cocoon(コクーン)のインストール方法や使い方を解説していきます。
Cocoon(コクーン)は、デザイン性も良く、カスタマイズ性も高いため、初心者が最初に使う無料テーマとしては、とても適しているテーマです。
Cocoon(コクーン)のインストール手順
1. まず、下記、Cocoon(コクーン)のダウンロードページを開きます。
・Cocoon(コクーン)のダウンロードページ
2. 「Cocoon親テーマ」と「Cocoon子テーマ」を両方ともダウンロードします。


|
【注意】
ワードプレスのテーマは、「親テーマ」と「子テーマ」に分かれているものが多いです。
そして、「親テーマ」と「子テーマ」に分かれているものは、まず「親テーマ」をインストールして、そのあとに、「子テーマ」をインストールして使うようにしましょう。
「子テーマ」をあとにインストールして、「子テーマ」を使う(有効化する)ことで、テーマがアップデートされたとしても、設定内容がそのまま保持されるためです。
このようなインストールの流れと、「子テーマ(ファイル名にchild とついていることが多い)」を使うことを、覚えておいてくださいね。
|
3.ワードプレスの管理画面で、「外観」⇒「テーマ」をクリックします。

4.「新規追加」のボタンをクリックします。

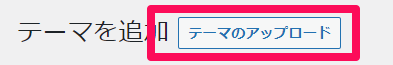
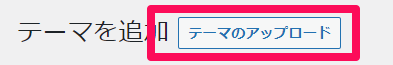
5.「テーマのアップロード」のボタンをクリックします。

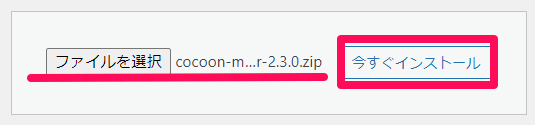
6.「ファイルを選択」のボタンをクリックして、ダウンロードした親テーマ「cocoon-master.zip」を選択して、「今すぐインストール」のボタンをクリックします。

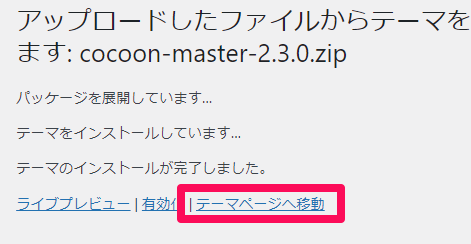
7.親テーマのインストールが完了したら、「テーマページへ移動」をクリックします。

8.次は、子テーマをインストールします。
再度、「外観」⇒「テーマ」で、「新規追加」のボタンをクリックします。

9.「テーマのアップロード」のボタンをクリックします。

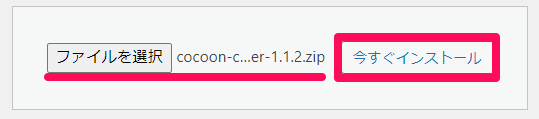
10.「ファイルを選択」のボタンをクリックして、ダウンロードした子テーマ「cocoon-child-master.zip」を選択して、「今すぐインストール」のボタンをクリックします。

※ 子テーマのファイル名には、「child」という文字が入っています。
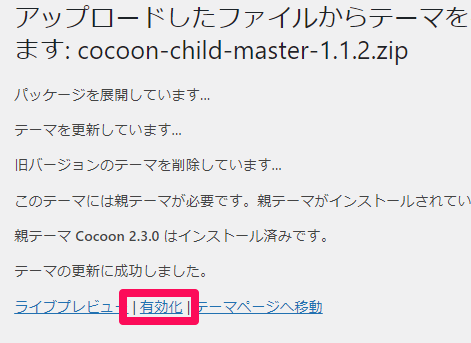
11.子テーマのインストールが完了したら、今度は、「有効化」をクリックします。

12.これで、Cocoon(コクーン)のインストールは完了です。
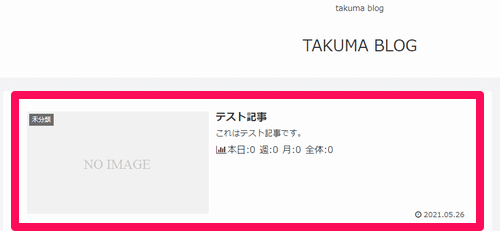
ワードプレスサイトを見て、Cocoon(コクーン)のデザインのサイトが表示されていることを確認してください。

なお、他のテーマについても、基本的には、この方法ですべて行うことができます。
具体的には、ワードプレスのテーマをダウンロードして、ワードプレスの管理画面の「外観」から、テーマをインストールする形ですね。
あとは、「有効化」をクリックするだけで、そのテーマが反映されます。
ぜひ、この手順を覚えておいてくださいね!
Cocoon(コクーン)の使い方【記事の更新方法】
Cocoon(コクーン)をインストールしたら、実際に使ってみましょう。
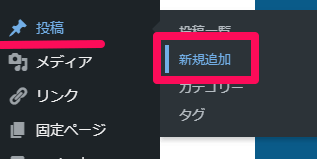
ワードプレスの管理画面にログインして、サイドバーにある、「投稿」⇒「新規追加」をクリックします。

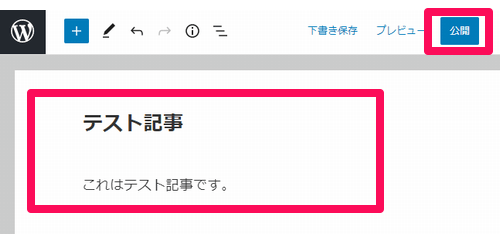
すると、記事の投稿画面になるので、記事のタイトルや本文を入力して、右上にある、「公開」をクリックします。

これで、記事の投稿が完了です。ワードプレスサイトを確認して、投稿した記事が表示されていることを確認してみてください。

基本的には、ワードプレスの記事(日記)は、このように書いていきます。
なお、ワードプレスは、日記の更新だけでなく、「固定ページ」を作成することもできるのですが、これについては、別途解説させていただきますね。
ワードプレスの無料テーマは、無料で気軽に使えることがメリットであるため、いじりながら使い方を覚えていきましょう。
実際にいじっていくことで、どんどん使い方を覚えていくことができますよ!
ワードプレス用の「無料テーマ」のまとめ
ワードプレス初心者におすすめな【無料テーマ】についてのコンテンツは、いかがでしたでしょうか?
ワードプレスのテーマは、無料のものから有料のものまでありますし、数もとても多いです。
そのため、最初は無料のテーマを使って、ワードプレスの使い方を覚えたり、ワードプレスの使い心地を、確かめた方が良いと思いますよ。
そして、ワードプレス初心者が、最初に使った方が良い無料テーマが、「Cocoon(コクーン)」です。
私も、初めてワードプレスを使ったときは、この「Cocoon(コクーン)」を使いました。
無料にもかかわらず、機能も豊富だったため、ワードプレスの使い方を覚えることに、すごく役に立ちました。
ただ、Cocoon(コクーン)をそのまま使い続けて、ワードプレスサイトを運営しても良いのですが、
本格的にワードプレスを使ってサイトを運営していく場合は、やはり、「有料テーマ」を使った方が良いです。
有料テーマは、サポートがありますし、ユーザーが使いやすい機能をどんどん追加してくれるからです。
結局、ワードプレスを使っていると、「ここをこうしたい」や「こういう機能が欲しい」ということが出てくるものなのですよね。
無料テーマを使って、ワードプレスサイトを運営したあとに、「やっぱり有料テーマの方が良いな」と思っても、
移行作業がとても大変になる(うまく表示されなくなってしまう)ので、、、
本格的にワードプレスサイトを運営するときは、有料テーマを使うことをおすすめしますね。
 最後に、ワードプレステーマの選び方や、「有料と無料は何が違うの?」ということを まとめているページもあるので、良かったら確認してみてください。
最後に、ワードプレステーマの選び方や、「有料と無料は何が違うの?」ということを まとめているページもあるので、良かったら確認してみてください。
・ワードプレステーマの選び方【有料と無料は何が違うの?】