アクセスを取るために大切なヘッダー について、ご説明します。
ヘッダーの書き方は、とても重要になるので、ぜひマスターしてくださいね。
■ 【目次】ホームページで最初に作成するヘッダーについて
- 動画で話している内容について(テキスト)
- ホームページで最初に作成するヘッダーのポイント
|
動画で話している内容について(テキスト)
第2回目の講座は、「ホームページで最初に作成するヘッダーについて」というテーマで、ホームページのヘッダーの書き方をご説明します。
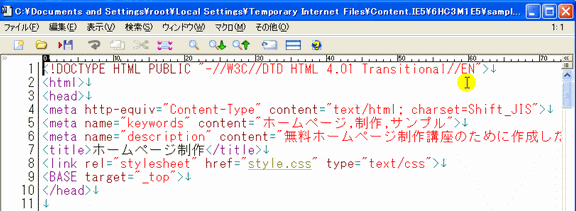
まず、サンプルサイトを右クリックして、「ソースの表示」をします。
すると、サンプルサイトが作られているソースが表示されます。

今からご説明させていただくヘッダーとは、この上部分のことをいいます。
ヘッダーの記述方法について
ヘッダーとは、ヘッド(頭)のことで、ホームページなどの一番上に掲載する情報のことです。
これを書いておくと、Yahoo!やGoogleなどの検索エンジンに引っかかりやすくなります。
(検索エンジンの上位に表示させるSEO対策になります)
そのため、必ずこの情報は記載するようにしてください。
それでは、上から順番にご説明させていただきます。
まず、次の4行については、そこまで意味を気にしないでいいです。

おまじないのようなイメージで、この4行は書くようにしてください。
次の「keywords」については、ホームページのキーワードを掲載します。

掲載するキーワードについては、10個程度にしてください。これ以上書いても意味を成さないですし、やりすぎると、逆に検索エンジンから嫌われてしまうためです。
その次の「description」は、ホームページの紹介文を書きます。

文字数については、大体50文字~70文字程度にしてください。
これについても、やりすぎると(長すぎると)逆に検索エンジンから嫌われてしまうためです。
次の「title」は、ホームページの中で最も重要な箇所になります。

このtitleに含まれる文字で検索されたときに、そのホームページが検索エンジンの上位に表示される可能性が高くなるためです。
(一番アクセスを取りたい文字をtitleに入れるようにしてください)
また、titleは長すぎると、重要度が分散されてしまうため、なるべく短い方が良いです。
|
【補足】
現在の最新のSEO対策では、title タグに入れる文字数は、だいたい28文字くらいが良いです。
28文字くらいだと、検索エンジン上にタイトルがすべて表示されるため、これくらいの文字数にしましょう。
|
次の一行は、スタイルシートの設定になります。

スタイルシートとは、ホームページの見栄えを良くするための技術のことで、現在のホームページではスタイルシートは必須です。
このスタイルシートの説明については、スタイルシート講座!ホームページの見栄えを良くする必須の技術で詳しくご説明させていただきます。
今は、上記の一行を記述する、ということだけ覚えておいてください。
次の「BASE target="_top"」の記述は、ホームページに「フレーム(iframe)」を使用したときに必要になります。

このフレームについては、第6回: メインコンテンツとサイドバーを分ける方法でご説明させていただきます。
最後のスラッシュを含めた「/head」については、上に記述している「head」の終わりを意味しています。
タグは、このようにスラッシュ(/)が無いものと、スラッシュ(/)を含めたもので囲むというのが鉄則になりますので、この一行も書くようにしてください。

ヘッダーについてのご説明は以上になります。
次回の講座では、ホームページを作るテーブルの書き方を、ご説明させていただきます。
ホームページで最初に作成するヘッダーのポイント
・ ヘッダーはアクセスを取るために、とても重要であること (SEO対策になる)
・ keywords に記載するキーワードは、10個程度にすること (カンマ区切り)
・ description にはサイトの紹介文を書くこと (40文字~80文字程度が良い)
・ <title> は最もアクセスの取りたいキーワードを入れること
・ <title> が長すぎると、重要度が分散されてしまうこと
・ <title> は、左に持ってくる文字の方が重要視されること
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!