サイドバーがあると、お客さんが使いやすいホームページになります。
ここでは、メインコンテンツとサイドバーを分ける方法 について、ご説明します。
■ 【目次】メインコンテンツとサイドバーを分ける方法について
- 動画で話している内容について(テキスト)
- メインコンテンツとサイドバーを分ける方法のポイント
- iframe について
- サイドバーに掲載した情報が途中で消えてしまったとき
|
動画で話している内容について(テキスト)
第6回目の講座は、「サイドバーとメインコンテンツを分ける方法」について、ご説明します。
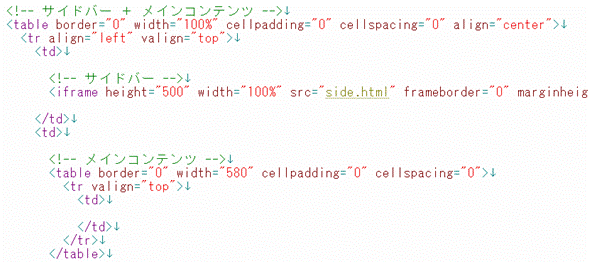
まず、サンプルサイトを右クリックして、「ソースの表示」をします。
すると、サンプルサイトが作られているソースが表示されます。

サンプルサイトでは、サイドバーとメインコンテンツは、「table(テーブル)」というタグを用いて分けています。
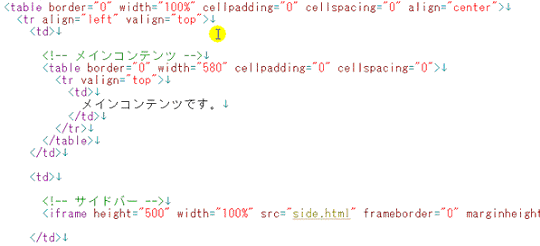
そして、テーブルというのは、tdというタグによって横に情報を並べることができるため、サイドバーの位置を入れ替えたい場合は、td の箇所を入れ替えてあげます。

なお、サイドバーが右か左かは、どちらでも良いと思います。
個人的には、ホームページの一等地はホームページの左上になりますので、文章を中心としたサイトの場合は、右側にサイドバーを持っていったほうが良いとは思います。
逆に、サイドバーに掲載した情報をよくクリックして欲して、いろんなページを同じように見て欲しいという場合には、左側にサイドバーを持っていったほうが良いと思います。
このサイドバーがあると、お客さんが扱いやすいホームページになりますので、ぜひご参考にしてください。
iframe(アイフレーム)について
あと、サンプルサイトで使用しているサイドバーは、iframe というものを使用しています。
iframe とは、別のHTMLファイルを呼び出して使用できるというもので、srcという属性で指定している「side.html」を呼び出して使用しています。

このiframeの便利なところは、side.htmlを1つだけ変えてあげれば、すべてのページに反映されるということです。
他のページを書き換える必要がないので、今後の更新がとても楽になります。
ただ、このiframe というのは、あくまで「別々のページ」というように検索エンジンは認識しますので、あまり使いすぎないようにしてください。
使いすぎてしまうと、アクセスが取りづらいホームページになってしまいます。
今回の講座は以上になります。
ポイントとしては、サイドバーがあると、お客様が使いやすいホームページにすることができるということと、サイドバーを作成するには、iframe を使用すれば、今後の更新がとても簡単になるということです。
次回の講座では、「サイドバーに掲載する情報」についてお伝えします。
メインコンテンツとサイドバーを分ける方法のポイント
・ サイドバーがあると、 お客様が使いやすいホームページ になること
・ サイドバーのようにすべてのページに同じ情報を表示させておく場合は、
フレームを用いると、今後の更新が簡単になること
・ フレームを使用する場合は、 iframe というタグを使用すること
・ テーブルは、 <td> というタグによって、横に並べることができること
iframe について
<iframe> タグは、 ホームページの中に、ホームページを表示するタグ です。
この <iframe> タグを使うことで、ホームページの中に、別ページを表示させることができます。
なお、この iframe の詳しい使い方は、下記ページでお伝えしているので、参考にしてくださいね。
・iframeタグの書き方|ホームページの中に別ページを表示するタグ
サイドバーに掲載した情報が途中で消えてしまったとき
サイドバーのファイル(side.htmlファイル)に、コンテンツをどんどん追加していくと、サイドバーに掲載した情報が途中で消えてしまうことがあります。
そのようなときは、下記、「サイドバーに掲載した情報が途中で消えてしまったときの対処方法」のページをご覧くださいね。
・サイドバーに掲載した情報が途中で消えてしまったときの対処方法
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!