「初心者だけどホームページを作りたい!」、「でも、ホームページはどうやって作ったら良いの?」と困っていませんか。
ここでは、初めてホームページを作る初心者の方のために、ホームページの作り方と公開までの流れを、ステップバイステップで分かりやすく解説していきます!
これから「ホームページを作ろう」と思っている方は、ぜひ参考にしてくださいね!
そもそも、ホームページとは

まずは、ホームページの特徴やメリットからお伝えしていきます。
ホームページとは
ホームページとは、インターネット上に情報を公開したページのことです。
たとえば、今見ていただいている、この「動画で覚える無料ホームページ制作講座」のホームページのように、インターネット上に情報が公開されているページのことを「ホームページ」と言います。
ホームページの特徴
ホームページの特徴は、インターネット上に公開されているため、世界中のどこからでもホームページにアクセスして、情報を見ることができるということです。
たとえば、自宅からでも仕事先からでも、海外からでも、インターネットに接続していれば、https://toretama.jp/kouza/ と入力するだけで、どこからでも、この「動画で覚える無料ホームページ制作講座」のホームページを見ることができます。
インターネットに接続できれば、どの場所からでもホームページにアクセスをして情報を見れることが、ホームページの大きな特徴です。
ホームページのメリット
ホームページのメリットは、たくさんの人に情報を知ってもらうことができるということです。
たとえば、ピアノ教室や飲食店など、自分で商売をやっている人は、お店の情報をホームページに掲載して、たくさんの人に知ってもらうことができます。
また、ホームページ上でサービスに申し込んでもらったり、ホームページ上で商品を買っていただくということもできます。
このように、ホームページを公開することができて、たくさんの人に情報を知ってもらえたり、商品やサービスの申し込みを取れることが、ホームページの大きなメリットです。
ホームページのデメリット
一方、ホームページのデメリットは、ホームページの見栄えが悪いと、商品やサービスの質も悪いと思われることです。
実際に、ホームページの見栄えが悪いと、商品やサービスの申し込み率がかなり低くなります。
ホームページは、インターネット上に公開されたお店の「顔」なので、そのホームページの見栄えが悪いと、提供している商品やサービスの質も悪いと思われてしまうことがデメリットです。
ホームページはなぜ必要なのか
現在、ほとんどの人がスマホを持っているため、スマホを使って情報を得る人(ホームページを見る人)がとても多いです。
このような時代で、ホームページを公開していないと、「今どきホームページも持っていないの?」と思われてしまうことが実際にあります。
また、ホームページを公開していないないことで、情報を知りたいと思っているお客様に迷惑をかけてしまうかもしれませんよね。
スマホやインターネットが普及した現在、特に商売をしている人にとっては、ホームページは必須だと言えます。
自分でホームページを作るか、他の人に作ってもらうか

今、ホームページを持っていない人がホームページを持つためには、2つの方法があります。
それは、「自分でホームページを作る」か「他の人にホームページを作ってもらう」の2つの方法です。
|
1.自分でホームページを作る
2.他の人にホームページを作ってもらう |
どちらにも、それぞれメリットとデメリットがあるので、確認してみてください。
「自分でホームページを作ること」のメリット
自分でホームページを作ることの大きなメリットは、費用をかなり抑えられることです。
ホームページを自分で作る方法は、「HTMLを直接 書いていく方法」や「ホームページ作成ソフトを使う方法」、「CMSを使う方法」がありますけど、どの方法を選んでも、費用はかなり安く抑えることができます。
また、自分でホームページを作れば、すぐに更新することができますし、情報をどんどん追加することで、アクセスが増えて結果が得られやすくなります。
ホームページを運営するなら、自分でホームページを作ることを私はおすすめします。
「自分でホームページを作ること」のデメリット
一方、自分でホームページを作ることのデメリットとしては、ホームページを作るための時間が必要になるということです。
現在は、初心者でも簡単にホームページを作ることができます。
ただ、ホームページを作っていくためには、テンプレートやホームページ作成ソフトの使い方を覚える必要があります。
自分でホームページを作るには、ソフトの使い方を含めて、「ホームページを作るための時間が必要になる」ということがデメリットです。
「他の人にホームページを作ってもらうこと」のメリット
ホームページを自分で作らない場合は、Web制作会社など、他の人にホームページ作成を依頼する方法があります。
そして、他の人にホームページを作ってもらうことのメリットとしては、自分の作業時間を抑えることができることです。
Web制作会社がホームページを作ってくれるため、自分の作業時間を抑えられることが、大きなメリットです。
「他の人にホームページを作ってもらうこと」のデメリット
一方、他の人にホームページを作ってもらうことのデメリットとしては、多くの料金がかかるということです。
作成する人によって異なりますが、10ページくらいのホームページで、料金はだいたい30万円から50万円くらいかかります。
このように、自分でホームページを作成するよりも、費用は圧倒的に大きくなることがデメリットです。
また、ホームページの更新も自由にできませんし、毎月の運用費や更新費など、後々にもお金がかかっていくことも大きなデメリットです。
【結論】ホームページは自分で作ったほうが良い!
このように、メリットとデメリットを考えると、ホームページを運営するなら、自分でホームページを作るべきです。
確かに、自分でホームページを作ると、作業時間がかかるというデメリットはありますよ。
でも、特に最初は費用を抑えることは大切ですし、後々のことを考えたら、いつでも更新できるように自分でホームページを作ったほうが結果が出やすいのですよね。
現在のホームページは、日々更新すること(情報を増やすこと)で、検索エンジンの上位にホームページが表示されるようになります。
他の人にホームページを作ってもらったら、なかなか自分では更新することができませんし、費用もどんどんかかってしまうのですよね。
Web制作会社にホームページ作成を依頼しても、結局、掲載する文章は自分で書かないといけない(書いた方が良い)ので、ホームページは自分で作るべきです。
現在は、初心者でも簡単にホームページを作って公開できるので、ホームページを自分で作ることをおすすめします。
ホームページを自分で作るために必要な3つのもの

ホームページを自分で作るために必要なものは、3つあります。
それは、、、
|
1.独自ドメイン
2.レンタルサーバ 3.ホームページを作るためのソフト |
の3つです。
それぞれについて、詳しくご説明していきますね。
必要なもの1:独自ドメイン
まずドメインとは、ホームページの住所のことです。
たとえば、実際の家やお店にも、「東京都品川区~」というような住所がありますよね?
もし、この住所がなければ、家やお店の場所が分からなくなってしまいますし、荷物も届かなくなってしまいます。
これは、インターネット上でもまったく同じで、ホームページにも住所をつけてあげないと、ホームページの場所が誰にも分からなくなってしまいます。
そのホームページの住所のことを「ドメイン」といい、ホームページを公開するためには、このドメインを取得する必要があるということです。
■ 無料で使える「共有ドメイン」もあるけど、、、
ちなみに、レンタルサーバに申し込みをすると、無料で使えるドメイン(共有ドメイン)も提供されます。
この無料で使えるドメインは「共有ドメイン」というのですが、たとえば、「toretama.sakura.ne.jp」という形で、ドメインの一部だけを自分が好きな文字列にして使います。
つまり、1つのドメインを、複数の人で共有して利用するという形ですね。
ただ、この「共有ドメイン」については無料で使うことができるのですが、ホームページを運営する場合は、必ず「独自ドメイン」を取得するようにしましょう。
「独自ドメイン」取得することで、そのドメインが完全に自分だけのものになり、長期間、使い続けることができるようになるからです。
ホームページを運営するなら、必ず、独自ドメインを取得するようにしましょう。
ホームページは、長く運営すればするほどドメインのパワーが上がって、検索エンジンの上位に表示されるようになるからです。
インターネットでは、この独自ドメインが価値になってくるので、自分のものとして使用できる独自ドメインを取得して、ホームページを運営するようにしましょう。
なお、独自ドメインについては、ムームードメインなどで取得することができます。
料金は、一番有名な「.com」のドメインで、年間1,000円くらいで取得することができますよ。
必要なもの2:レンタルサーバ
レンタルサーバとは、ホームページのデータを置く場所のことです。
ホームページを作ったら、そのホームページのデータをレンタルサーバーにアップすることで、インターネット上に公開されて、世界中の人が見れるようになります。
そのため、ホームページを運営するなら、このレンタルサーバを借りることも必須です。
なお、レンタルサーバはいくつかありますが、最も費用対効果が高いのは、ロリポップです。
高性能なサーバを低価格(月500円くらい)で使用することができるため、他のどのレンタルサーバと比べても、ロリポップが最も費用対効果が高いです。
■ 無料のレンタルサーバは絶対に使わないこと
レンタルサーバは、無料で使えるものもあります。
ただ、無料のレンタルサーバは容量が小さいですし、広告も表示されてしまいます。
また、転送量(速度)も遅いため、とてもビジネス向きではありません。
「無料」というのは確かに魅力的なのですが、現在はロリポップのような高品質なレンタルサーバを、月100円から500円くらいで使用することができるため、有料のレンタルサーバを使うようにしましょうね。
なお、ロリポップのレンタルサーバはマルチドメインに対応しているため、1つサーバを借りたら、そのサーバで複数のホームページを運営することができておトクですよ。
必要なもの3:ホームページを作るためのソフト
ホームページを作るためには、ホームページを作るためのソフトが必要です。
ただ、正確に言うと、ソフトが無くてもホームページを作ることはできますし、CMS(コンテンツマネジメントシステム)というものを使って、ホームページを作ることもできます。
これについては、次の章(ホームページを自分で作る3つの方法)で詳しくお伝えしますね。
ここでは、ホームページを作るためには3つの必要なもの(独自ドメイン、レンタルサーバ、ホームページを作るためのソフト)があるということを、知っておいてください。
ホームページを自分で作る3つの方法

それでは、ホームページを自分で作っていく方法をお伝えしていきます。
まず、ホームページを自分で作る方法は3つあります。
その方法とは、、、
|
1.HTMLを直接 書いていく方法
2.ホームページ作成ソフトを使う方法 3.CMS(コンテンツマネジメントシステム)を使う方法 |
という3つの方法です。
ホームページを自分で作って更新していくためには、基本的には、ここでお伝えする3つの方法しかないので、この中からあなたにあった方法を選んで、ホームページを作っていきましょう。
1.HTMLを直接 書いていく方法
まず1つ目の方法は、「HTMLを直接 書いていく方法」です。
パソコンにもともと入っている「メモ帳」や、無料で使用できる「TeraPad」などのテキストエディタを使って、HTMLを直接 書いていくやり方です。
■ 「HTMLを直接 書いていく方法」のメリット
「HTMLを直接 書いていく方法」のメリットは、どのようなホームページでも自由に作ることができるということです。
そもそもホームページは、HTMLというホームページを表示するための言語を使って作るものです。
そのため、HTMLを覚えれば、どのようなホームページでも自分で自由に作ることができるようになります。
英語を話せるスキルと同じように、HTMLを覚えれば、一生使える能力になりますよ。
一方、「HTMLを直接 書いていく方法」のデメリットは、HTMLを覚える必要があるということです。
私も最初、HTMLを覚えることはけっこう大変でした。
HTMLを覚えれば、どのようなホームページでも自由に作れるようになりますけど、HTMLを覚えるのに少し時間がかかることがデメリットです。
「HTMLを直接 書いていく方法」でホームページを作っていくなら、自分で更新できる最短ホームページテンプレートを使うと、簡単にホームページを作ることができます。
この「自分で更新できる最短ホームページテンプレート」は、パーツ集をたくさん用意されていて、コピーして貼り付けるだけで、ホームページを作っていくことができるからです。
そして、パーツをコピーして貼り付けながらホームページを作っていると、ホームページを作るためのHTMLも自然に覚えることができるのですよね。
初心者でもホームページを作れるようになるだけでなく、HTMLも覚えることができる教材も兼ねているので、初めてホームページを作る人には最適なテンプレートです。
  |
ここでは、自分で更新できる最短ホームページテンプレートのメリットとデメリットを含めて、実際に使ったときの効果などをお伝えします! |
ホームページ作成ソフトを使う方法
2つ目の方法は、「ホームページ作成ソフトを使う方法」です。
ホームページを作るためのホームページ作成ソフトを購入して、パソコンにインストールして使う方法になります。
そして、パソコンにインストールしたホームページ作成ソフトを使ってホームページのデータを作成し、レンタルサーバにアップロードするという流れになります。
■ 「ホームページ作成ソフトを使う方法」のメリット
「ホームページ作成ソフトを使う方法」のメリットは、HTMLを覚える必要がないということです。
マウスの操作などで、視覚的にホームページを作っていくことができるため、HTMLを覚える必要がありません。
また、ホームページ作成ソフトによっては、画像の編集機能なども付いているので、ホームページ作成ソフト1つで、いろいろなバリエーションのホームページを作れることが魅力です。
一方、「ホームページ作成ソフトを使う方法」のデメリットは、そのソフトにない機能は実現することができないということです。
たとえば、自分が、「ここのデザインを変えたい!」や「この箇所に、このコンテンツを追加したい!」と思ったとしても、ホームページ作成ソフトに、その機能がなければ、実現することができません。
また、ソフトのバージョンアップにお金がかかる場合があるため、長期的に お金がかかってしまうこともデメリットになります。
ホームページ作成ソフトは、ホームページビルダーやBiNDupなどがありますけど、ホームページ作成ソフトを購入するなら、SIRIUS2(シリウス2)が最もおすすめです。
SIRIUS2(シリウス2)の特徴は、視覚的にホームページを作っていくことができることです。
そのため、初心者でも簡単にホームページを作ることができる仕組みになっています。
また、画像の作成機能やランキングの表示など、ホームページを作る上で必要な機能が「オールインワン」ですべてそろっているため、ホームページ作成ソフトを購入するなら、SIRIUS2(シリウス2)が最もおすすめです。
  |
SIRIUS2(シリウス2)は、視覚的にホームページを作っていくことができるため、初心者でも簡単にホームページを作れるという特徴があります。 ここでは、SIRIUS2(シリウス2)を実際に使った体験談などをお伝えします! |
CMS(コンテンツマネジメントシステム)を使う方法
3つ目の方法は、「CMS(コンテンツマネジメントシステム)を使う方法」です。
CMS(コンテンツマネジメントシステム)とは、「コンテンツをインターネット上で一元管理するためのシステム」のことです。
たとえば、Wordpress(ワードプレス)や Webnode(ウェブノード)、Wix(ウィックス)や Jimdo(ジンドゥー)などのCMSがあります。
■ 「CMS(コンテンツマネジメントシステム)」のメリット
CMSのメリットは、コンテンツをインターネット上で一元管理しているため、どのパソコンからでもホームページを更新することができるということです。
パソコンに何かソフトをインストールしなくても、インターネットで管理画面にログインすることで、どの場所からでもホームページを作ったり、更新できることができます。
CMSで最も有名なものが、Wordpress(ワードプレス)です。
ワードプレスは、高品質なのに無料で使うことができるため、世界中で人気があります。
ただ、ワードプレスは無料であるため、サポートが一切なく、何かトラブルがあってもすべて自分で対応していく必要があります。
そのため、初心者がワードプレスを使っていくのは難しいと思います。
どちらかというと、ワードプレスは「上級者向け」になるので、CMSを最初に使うなら、別のCMSを使うことをおすすめします。
私は、いろいろなCMSを使いましたけど、その中でも最も良いと思ったCMSは、Webnode(ウェブノード)です。
Webnode(ウェブノード)の良いところは、ホームページを編集するための「編集画面」と、実際に表示されるホームページが、ほぼ一緒になっているところです。
そのため、マウスのドラッグアンドドロップで、視覚的に簡単にホームページを作っていくことができるため、「これはすごく作りやすいな」と思いました。
初心者向けのCMSには「Wix」や「Jimdo」などもありますけど、これらを実際に使ってみた結果、私だったら、Webnode(ウェブノード)を断然おすすめします。
  |
ここでは、Webnode(ウェブノード)の詳細や、メリットとデメリットなどをお伝えします!使いやすさと簡単さでは、Webnode(ウェブノード)がNo1だと思いますよ。 |
■ CMSの無料プランは使わないようにしよう!
多くのCMSは、「無料プラン」を用意しているため、無料でCMSを使うこともできます。
実際に、「Wix」や「Jimdo」などのCMSは、無料プランも提供しているのですが、、、無料プランは使用しないほうが良いです。
その理由は、無料プランは広告も表示されますし、機能面がかなり制限されているためです。
「無料で使うことができる」というのは確かにメリットなのですが、無料プランは、とてもビジネスで使用することができないので、CMSを使うなら、必ず有料プランを使用するようにしましょう。
なお、Webnode(ウェブノード)の有料プランは、月378円で使用できます。
これだけ低価格で使用できるのですから、無料プランは使わないようにしましょうね。
ホームページを自分で作る3つの方法のまとめ
ここまでお伝えしたとおり、ホームページを自分で作る方法は3つの方法があります。
|
1.HTMLを直接 書いていく方法
2.ホームページ作成ソフトを使う方法 3.CMS(コンテンツマネジメントシステム)を使う方法 |
この3つの方法の中で、初心者の方におすすめしたいのが、HTMLを直接 書いていく方法です。
ホームページは、HTMLという言語を使って作っていくものなので、このHTMLを覚えれば、どのようなホームページでも自分で自由に作れるようになるからです。
そこで、このページでは「HTMLを直接 書いていく方法」で、ホームページを自分で作っていくやり方を解説していきますので、ぜひ参考にしてくださいね。
HTMLを直接 書いてホームページを作っていく手順

それでは、HTMLを直接書いて、ホームページを作って公開する手順をお伝えします。
ホームページを表示する「HTMLファイル」を作る手順
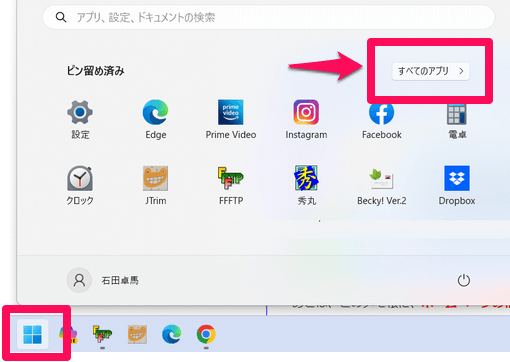
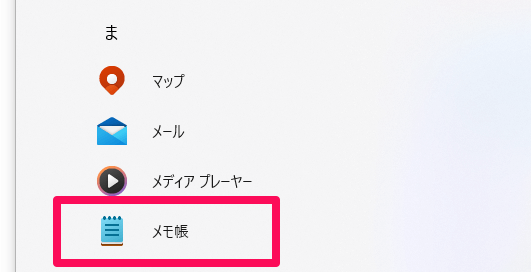
まず、パソコンの左下にあるWindows マークをクリックして、「すべてのアプリ」をクリックします。

この中に、「メモ帳」があるので、「メモ帳」をクリックして起動します。

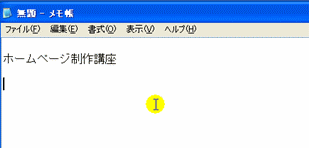
あとは、このメモ帳に、ホームページの情報を書き込んでいくという形になります。

そして、メモ帳に文章を書き込みましたら、ファイルを保存します。
ファイルの保存方法は、「ファイル」→「名前を付けて保存」と進み、保存する場所は「デスクトップ」を選択して、ファイル名は、index.htmlという名前で保存します。
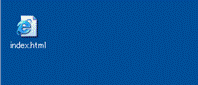
すると、デスクトップ上に、保存した「index.html」ファイルが表示されます。

ここが1つのポイントになるのですが、この拡張子が「.html」となっているファイルが、ホームページを表示させる専用のファイルになります。
そのため、このファイルを開くと、ホームページの情報が表示されるという形です。
あとは、作成したHTMLファイルをレンタルサーバにアップすれば、いろいろな方が、このホームページを見ることができるようになります。
ホームページのデータをレンタルサーバにアップする手順
それでは、作成したHTMLファイルをレンタルサーバにアップしてみたいと思います。
ファイルをアップするには、FFFTPというソフトを使用します。

このFFFTPソフトは、無料で使うことができますし、設定もとても簡単です。
なお、設定方法は、FFFTPソフトの設定方法で、ご説明させていただきます。
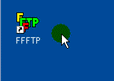
FFFTPソフトの起動方法については、ダブルクリックで起動します。
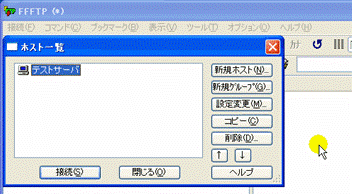
そして、今回は、すでに設定してあるテストサーバへ、接続をしてみたいと思います。

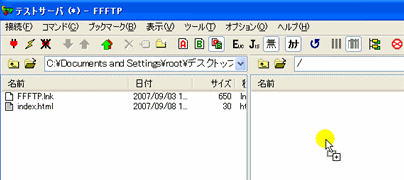
接続をしたら、ファイルをアップロードします。
ファイルをアップする方法は、アップする対象のファイルを、ドラッグアンドドロップで右側にもって行くだけです。

これで、ホームページのアップが完了です。
ホームページの表示を確認してみよう!
それでは、ホームページにアクセスして、実際にホームページの情報が反映されているか確認してみたいと思います。
具体的には、取得したドメインのURLにアクセスをして、ホームページが表示されることを確認する、という形です。
なお、ドメインの取得方法については、ドメイン取得手順で詳しくご説明させていただきます。
取得したドメインのURLにアクセスをして、先ほど作成したHTMLファイルの情報が、ホームページ上に表示されていることを確認してください。

これで、ホームページの公開が完了です。
ホームページを更新する手順
それでは、次に、このホームページを更新したいと思います。
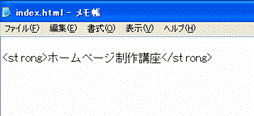
更新の方法は、先ほど作成したHTMLファイル(ホームページを表示するため専用のファイル)を「右クリック」→「編集」して行います。
|
【注意】
お使いのパソコンによって、右クリック → 「編集」という項目が無い場合があります。 そのときは、動画と使用されているパソコンの画面が異なるときの対処方法 の動画をご覧下さい。 TeraPad か秀丸のアイコンの上に、index.html ファイルを置くことで、編集することができます。 |
そして、たとえば、文字を太くするには、<strong>というタグを使います。

同じように、/ (スラッシュ)を含めた、</strong>で囲みます。
こうすることで、文字を太字にすることができます。
|
【注意】
ホームページの画面を更新するには、「更新ボタン」をクリックします。 なお、更新ボタンの場所は、「更新ボタンの場所が分からないときの対処方法」 のページをご覧下さい。 (ちなみに、ホームページの画面は、ショートカットキーでも行うことができたりします) |
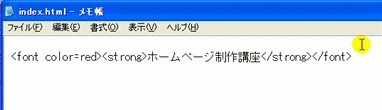
また、文字を赤くするには、<font color=red>というタグを使います。

同じように、/ (スラッシュ)を含めた、</font>で囲みます。
こうすることによって、文字を赤くすることができます。
このように、ホームページを作っていくには、「タグ」というものを使用して行います。
このタグについては、文字の色やサイズを変更する方法と段落を作成する方法でご説明しているので、確認してみてください。
あとは、修正したHTMLファイルを、レンタルサーバにアップロードすれば、ホームページの修正が完了です。
ホームページの作り方を覚えるための具体的な手順

具体的に、どのようにして、HTMLを覚えたら良いか、という手順をお伝えします。
HTMLを覚えれば、ホームページは自由に作ることができるので、ぜひ次の手順を実施してみてくださいね!
手順1.当サイトの動画を見ていく
当サイト(動画で覚える無料ホームページ制作講座)は、ホームページの作り方を、無料で動画で解説しています。
そのため、まずは、当サイトの動画を、上から順番に見てみてください。
そうすれば、ホームページの作り方やHTMLの全体像が、なんとなく分かるはずです。
私がホームページの作り方を覚えたときは、本を買って、本を読んで勉強したのですが、すごく大変でした。
しかし、動画であれば、見ているだけで内容を覚えることができます。
当サイトの動画は、無料で見ることができるので、まずは、当サイトの動画を上から順番に見ていきましょう!
・動画で覚える無料ホームページ制作講座【無料動画 掲載中】
手順2.サンプルサイトをダウンロードする
動画を見て、ホームページの作り方やHTMLの全体像が、なんとなく分かったら、サンプルサイトのデータをダウンロードしましょう。
当サイトの動画は、サンプルサイトを使って、ホームページの作り方を解説しています。
そのため、このサンプルサイトがあると、さらに分かりやすくなります。
サンプルサイトのダウンロードは、下記ページから、無料で行うことができるので、ダウンロードしてみてくださいね。
・サンプルサイトの無料ダウンロードはこちら
手順3.サンプルサイトを使って、実際に表示の確認をする
サンプルサイトをダウンロードしたら、動画のとおりに、サンプルサイトを修正してみましょう。
そして、修正しながら、ホームページの表示を確認してみましょう。
結局、「実際にやってみる」ということが、最も覚えられる方法です。
特に、ホームページは、HTMLを書いた内容をすぐに確認すること(表示を確認すること)ができるので、サンプルサイトを修正しながら、
「こうやって書くと、こうやって表示されるんだ!」ということを試してみることが、一番良い方法だと思います。
これで、まったくの初心者であっても、ホームページの作り方やHTMLは覚えることができるので、ぜひこの手順でやってみてくださいね!
もっと速く成長したい場合は、、、
ホームページの作り方は、独学でも覚えることができます。
ただ、「勉強をして覚えること」も大切ですけど、実際にホームページをインターネット上に公開して、「実践」の経験を積んでいくと、さらに上達が速くなります。
そこで役に立つのが、自分で更新できる最短ホームページテンプレート です。
「自分で更新できる最短ホームページテンプレート」は、たくさんのテンプレートとパーツ集が用意されていて、パーツをコピーして貼り付けるだけで、ホームページが作れる仕組みになっています。
また、パーツをコピーして貼り付けることで、ホームページを作るためのHTMLやタグも、自然に覚えることができます。
サンプルサイトのデータは、「勉強用」のために無料で提供しているため、
このサンプルサイトを編集して、自分のものとして、インターネット上に公開することはできないのですよね。
一方、自分で更新できる最短ホームページテンプレートであれば、ホームページを作れるようになって、
そのホームページをインターネット上に公開することができます。
この方法の方が、ずっと速く、ホームページを作って公開することができますし、実際にホームページをインターネット上に公開することで、
アクセス数が集まって、商品が購入されてという「経験」を得ることができるので、、、
この方法が、最も速く成長できる方法になりますよ。
  |
ここでは、自分で更新できる最短ホームページテンプレートのメリットとデメリットを含めて、実際に使ったときの効果などをお伝えします! |
ホームページに必要な情報を掲載していく

ホームページを自分で作れるようになったら、そのホームページに必要な情報を掲載していきます。
たとえば、下記の5ページは最低限、必要なページです。
|
・トップページ
・サービス内容 ・お店の写真 ・店舗情報 ・お問い合わせ |
事業用のホームページの場合は、「どのようなサービスをいくらで提供しているのか」ということが大切になるので、「サービス内容」のページに、サービス内容や料金などを掲載すると良いです。
また、飲食店の場合は、「お店の写真」なども必要ですし、「店舗情報」のページには住所や連絡先、地図などを掲載するようにしましょう。
また、「お問い合わせ」のページも必要なので、できれば お問い合わせフォーム付きで作成するようにしてください。
これが、最低限、必要な情報になります。
作成したホームページを検索エンジンに登録する

ホームページを作成したら、次に行うことは検索エンジンに登録することです。
ホームページを検索エンジンに登録することで、検索エンジン上からのアクセスを見込めるようになります。
検索エンジンの登録方法
検索エンジンの登録方法は、下記のページを確認してみてください。
・ホームページをYahoo!やGoogleなどの検索エンジンに一括登録する方法
上記のページでお伝えしているとおり、「サーチコンソール」に登録することで、ホームページが検索エンジンにヒットするようになります。
AIを使って文章を書いていく

検索エンジンから、より多くのアクセスを得るためには、ホームページに掲載する文章(ページ)を増やしていくしかありません。
そこで、私の場合は、ChatGPT(チャットジーピーティ)を使って、文章を自動で書いています。
自分で文章を書くよりも、ChatGPTを使ったほうが圧倒的に早いので、良かったら参考にしてください。
ChatGPT(チャットジーピーティー)とは
ChatGPT(チャットジーピーティー)は、人間のような会話ができる能力を持ったコンピュータのことです。
ChatGPTは大量のデータを持つことで、質問された内容に対して、まるで人間のように文章を返してくれます。
ChatGPTにできること
「ChatGPTに何ができるのか?」ということは、下記のページに詳しくまとめています
・【ChatGPT完全マスター】本格的な使い方と活用事例を分かりやすく解説!
そして、ChatGPTの最も得意なことが、「文章を書く」ということです。
たとえば、「ピアノ教室 始め方というテーマで文章を書いて」とChatGPTにお願いすれば、とても品質の高い文章を書いてくれます。
この方法を使って、ChatGPTに書いてもらった文章をホームページに掲載していきます。
これによって、検索エンジン上から多くのアクセスを見込めるようになりますよ。
SEO対策について
ホームページを検索エンジンの上位に表示する方法のことを「SEO対策」と言います。
そして、現在のSEO対策で最も効果があるものが、「ホームページの情報量を増やすこと」です。
検索エンジンは、ホームページに掲載している文章(特にtitleに書いている文章)にヒットするため、
ホームページを検索エンジンの上位に表示させるためには、情報量を増やすことが最も有効です。
ただ、文章を自分で書いていくことは、とても大変で手間がかかりますよね?
そこで、私の場合は、AI(ChatGPT)を使っているという形です。
ChatGPTを使って文章を書くことが、ホームページで結果を出すための近道になるので、ぜひ参考にしてくださいね。
ホームページ作り方と簡単公開のステップのまとめ
「ゼロから学ぶ!ホームページ作り方と簡単公開のステップ」の内容はいかがでしたでしょうか?

ホームページは、たくさんの人に情報を知ってもらうことができる、とても有効なものです。
そのため、事業をされている人にとっては、ホームページは無くてはならないものになっています。
そして、現在は、初心者でもホームページを自分で作って公開することができるため、ぜひホームページ作りにチャレンジしていきましょうね。
 もし何かお手伝いが必要な場合は、下記ページからご連絡をいただけたらと思います。
もし何かお手伝いが必要な場合は、下記ページからご連絡をいただけたらと思います。
私にできることがあれば、お手伝いをしますので、ぜひご相談くださいね!
・当サイトの運営者である私(石田卓馬)が、あなたの仕事をお手伝いします。