スタイルシートの使い方 について、ご説明します。
スタイルシートを使うと、ホームページの見栄えを、さらに良くすることができます。
■ 【目次】スタイルシート講座について
- 動画で話している内容について(テキスト)
- スタイルシート講座!ホームページの見栄えを良くする必須の技術
- スタイルシートの書き方について
|
動画で話している内容について(テキスト)
ここでは、スタイルシートの使い方についてご説明します。
まず、スタイルシートとは、ホームページ全体の見栄えを良くするための技術です。
通常、ホームページを作るときはHTMLという言語を使いますが、たとえば、ホームページを作るときに「ここで改行します」と日本語で書いたとしても、改行してくれませんよね。
それは、使用している言葉が違うからです。
たとえば、日本語しか話せない人と、英語しか話せない人がお互い話しても、言葉が通じないと思います。
それと同じで、ホームページを作るときは、「HTML」という言語を使用しないと、認識をしてくれない(言葉が通じない)状態になってしまう、というわけです。
そのために、HTMLという暗号のような文章を書いて、ホームページを作っています。
ただ、このHTMLというのは、本来、文書の意味を定義するものであって、文章の見栄えを定義するべきではありません。
そこで、ホームページの見栄えはHTMLではなく、「スタイルシートで書こう!」というのが、このスタイルシートの意味になります。
なお、このようなややこしい説明は覚える必要はないのですが、、、要はHTMLでできないことを、スタイルシートを使えばできるようになる、ということですね。
スタイルシートの書き方
それでは、スタイルシートの書き方をご説明します。
スタイルシートは通常、ホームページのソースのヘッダー部分に記述をします。
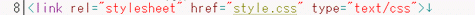
スタイルシートの記述は、次の一行になります。

style.css が、「スタイルシート専用のファイル」になり、そのファイルを呼び出しているという記述になります。
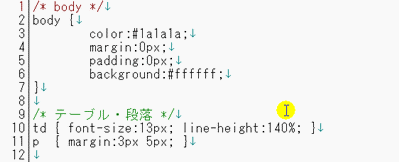
それでは、実際に、style.cssファイルを開いてみます。

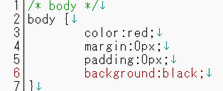
【スタイルシートの書き方】文字を赤くする方法
まず、colorで指定する箇所を、「red」にしてあげることによって、ホームページ全体の文字の色を赤くすることができます。

このように、HTMLファイルを1つずつ書き換えなくても、スタイルシートのファイルの記述を1箇所 変えてあげるだけで、すべてのページに反映されるというのが、スタイルシートの大きな特徴です。
【スタイルシートの書き方】背景の色を黒くする方法
他にも、backgroud で指定する箇所を、「black」にしてあげることで、背景の色を黒くすることもできます。

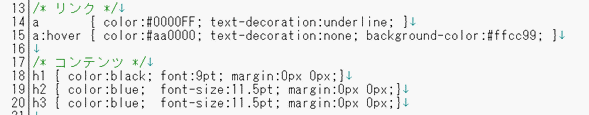
【スタイルシートの書き方】リンクの色やh1の大きさを変える方法
リンクの色や、マウスをおいたときのリンクの色、h1 やh2 タグの大きさや色も変更することができます。

他にも、画像と文章のスペースなど、とても細かい箇所の設定も、スタイルシートを使えばできるようになります。
以上が、ここで使用しているスタイルシートの説明になります。
スタイルシートのまとめ
スタイルシートとは、ホームページの見栄えを良くするための技術であり、ホームページのデザイン性を向上させることができます。
そのため、このスタイルシートの知識があると、もっと綺麗なホームページや、もっといろいろなバリエーションのホームページを作ることができるようになります。
なお、スタイルシートの書き方については、【CSS入門】ゼロから学ぶスタイルシートの基礎とデザイン のページで、詳しくお伝えしているので、ぜひ参考にしてくださいね。
スタイルシート講座!ホームページの見栄えを良くする必須の技術
・ スタイルシートとは、ホームページ全体の見栄えを良くするための技術である
・ ホームページは、HTMLという言語を使って作成していく
・ HTMLは文書の意味だけを定義するものであって、文章の見栄えは定義しない
・ ホームページの見栄えはHTMLではなく、スタイルシートで作成していく
・ スタイルシートの設定は、ホームページのヘッダに link rel="stylesheet" と書く
・ スタイルシートのファイルは、 .css というファイル名で使用する
・ スタイルシートのファイルを呼び出せば、 すべてのページに設定を反映 できる
・ スタイルシートの知識があると、いろいろなバリエーションのホームページを
作ることができる
スタイルシートの書き方について
スタイルシートの書き方は、初心者向け スタイルシート(CSS)の書き方 のページで、詳しくお伝えしています。
スタイルシートを理解することは、ホームページ作成でとても大切になるので、ぜひ確認してみてくださいね。
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!