ホームページの本文とテーブルの書き方 について、ご説明します。
■ 【目次】ホームページの本文とテーブルの書き方について
- 動画で話している内容について(テキスト)
- ホームページの本文とテーブルの書き方のポイント
|
動画で話している内容について(テキスト)
第3回目の講座は、「ホームページの本文とテーブルの書き方について」というテーマで、ホームページの形を作るために大切なテーブルをご説明します。
まず、サンプルページを右クリックして「ソースの表示」をクリックします。
第2回目講座で、ヘッダーについてご説明させていただきましたが、今回は、ヘッダーの下の、ホームページの本文についてご説明します。

ホームページの本文は、body というタグで囲みます。
body から、一番下のスラッシュ(/)を含めたbody までの間に、本文の情報を掲載するようにします。
ホームページの外枠を作ろう!
次に、ホームページの外枠を作ります。
ホームページの外枠は、テーブル(table)というタグを使います。

最初に外枠を作っておくと、とてもホームページが作りやすくなりますし、ホームページを見てくれる人が、見やすいホームページを作ることができます。
それでは実際に、ホームページを作ってみたいと思います。
デスクトップ上に、index.htmlという名前でファイルを保存します。

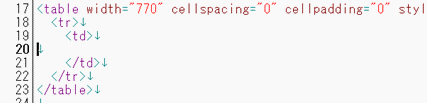
そして、デスクトップ上のindex.htmlを開きます。
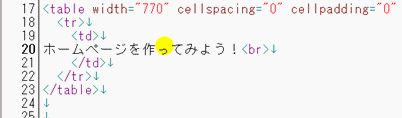
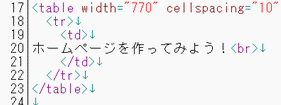
ただ、今は情報が書かれていないので、少し文章を追加します。

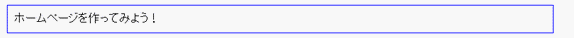
こうすることで、ホームページ上に文章と枠が表示されます。

また、ホームページの外枠は、widthで指定した数字箇所を変更することで、変えることができます。

現在は、width="770" となっています。この設定については、700~900の間にした方が良いです。
その理由は、人によっては「お気に入り」を画面の左側に表示している人がいるためです。
右側の情報が見づらくなってしまうため、width の設定は700~900くらいで設定しましょう。
|
【補足】
最近は、パソコンの画面(モニター)の横幅が大きいので、サンプルサイトも、width="770" から width="830" に変更しました。
|
枠を作る、table(テーブル)タグについて
次に、テーブルのご説明をさせていただきます。
まず、外枠の線の太さを変更するには、数字箇所を「3px」などに変更してあげることによって、外枠の線を太くすることができます。

色を変えてあげる場合は、redとすることによって、枠の色を赤くすることができます。
また、背景の色を変更するには、bgcolor を silver などに変更してあげます。

こうすることで、背景をシルバーに変更することができます。

このように、ホームページはテーブル(table)を使って枠を作ることによって、見やすいホームページを作ることができます。
なお、このテーブルの詳しい使い方については、テーブル(table)を使って枠を作る方法などで、詳しくご説明させていただきます。
ここでは、ホームページの本文は、body からスラッシュ(/)を含めた body の間に書くということと、最初に外枠を作ってあげることで、お客様が見やすいホームページになるということを覚えておいてください。
次回の講座では、ホームページのタイトルバーの作り方についてご説明します。
ホームページの本文とテーブルの書き方のポイント
・ ホームページの本文は、 <body> で囲んだ中に書くこと。
・ テーブルは枠を作ることができて、見やすいホームページを作れること。
・ ホームページの横幅 は、700~900 の間にすること。
(最近は、パソコンの画面(モニター)の横幅が大きいので、サンプルサイトも、width="770" から width="830" に変更しました)
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!