Facebook の「いいね!」ボタンをホームページに設置する方法をお伝えします。
まず、Facebook の「いいね!」は、人気のバロメーターのようなもので、他の人から「共感した」と思ってもらえたときに、押されるボタンのことです。

「いいね!」の数は、Facebook 上にも表示されるため、信用度の向上につながります。
また、「いいね!」した人の友達にも、通知されることになるので、より多くの人に内容を知ってもらうことができます。
自分が書いた記事の共感度や、商品やサービスの人気度が知りたい場合は、この「いいね!」ボタンを設置しておくと良いですよ!
■ Facebook の「いいね!」ボタンは終了しました
|
Facebook の「いいね!」ボタンは、2021年1月に廃止されました。
投稿への「いいね」は、引き続き押すことができますが、Facebookページへの「いいね!」ボタンについては廃止されました。。
|
■ Facebook の「いいね!」ボタンをホームページに設置する手順
手順1:下記のサイトにアクセスする。
・https://developers.facebook.com/docs/plugins/like-button
ちょっと難しそうなサイトですが、拒否反応が出ないように注意してください。
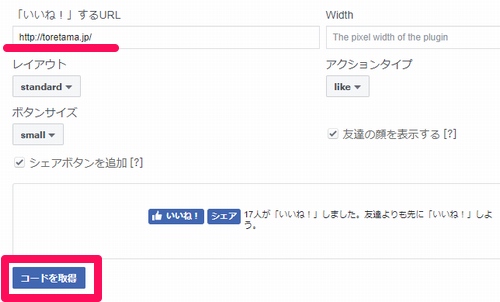
手順2:「「いいね!」するURL」の個所に、自分のホームページの
URLを入力する。

たとえば、当サイトに「いいね!」ボタンを設置する場合は、https://toretama.jp/ と入力して、「コードを取得」のボタンをクリックします。
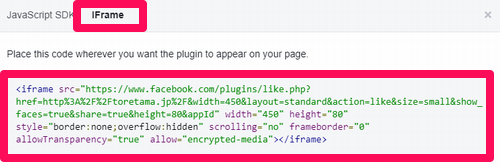
手順3:「IFrame」のタブをクリックしてから、ソースをコピーして、
ホームページに貼り付ける。

「IFrame」のタブをクリックすると、ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「いいね!ボタンを表示させたい箇所」に貼り付けるようにしてください。
手順4:ホームページ上に、「いいね!」ボタンが表示されることを確認する。
下記のように、ホームページ上に「いいね!」ボタンが表示されることを確認してください。
あとは、実際にそのボタンを押してみて、「いいね!」ボタンが動作したら、作業は完了です。
■ ちょっとしたカスタマイズ方法
ホームページ上に表示される「いいね!」ボタンは、https://developers.facebook.com/docs/plugins/like-button のサイトで、自由にカスタマイズすることができます。
たとえば、「Width」で横幅を指定できますし、「いいね!」ボタンのサイズやレイアウトも変更できますよ。

ちなみに、デフォルトで、「シェアボタンを追加」にチェックが入っているのですが、ここにチェックが入っていると、「いいね!」ボタンだけでなく、「シェアボタン」も一緒に作ってくれます。
「シェアボタン」は、別途作る方法をお伝えしますが、、、ここで一緒に作った方が、ラクなのかもしれませんね。
あとは、「コードを取得」のボタンをクリックして、「IFrame」のタブをクリックして、表示されたソースを、ホームページに貼り付けるだけです。
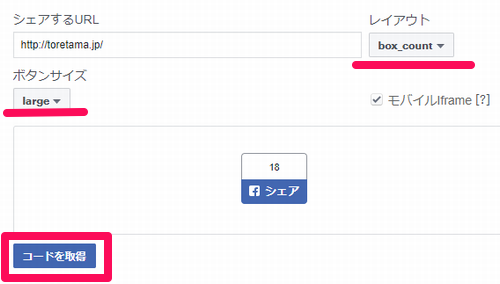
なお、「シェアボタンを追加」にチェックを入れると、下記のようにシェアボタンも表示されますよ。
【注意】
「自分で更新できる最短ホームページテンプレート」 をお使いの場合で、サイドバーにFacebookの「いいね!」ボタンを表示させたい場合は、side.htmlファイルにソースを貼り付けてください。
ただ、side.htmlファイルに、表示の長いコンテンツを入れると、サイドバーが途中で切れてしまいます。
その場合は、サイドバーに掲載した情報が途中で消えてしまったときの対処方法のページを実施してみてください。
この対処を行うことで、サイドバーが途中で切れることなく、コンテンツが表示されるようになります。
【よく読まれている関連記事】