「うちの業種では、どんなデザインのホームページが良いのかな」など、ホームページのデザインについて悩んでいませんか?
ここでは、初心者でもできるホームページデザインの基本から、デザインが上手になるためのコツまでをわかりやすく説明します。

なお、この文章を書いている私は、2006年にホームぺージ制作会社として独立して、今までに100サイト以上のホームページを作成してきました。
このような経験から、「ユーザーを引きつけるデザインの原則」と「効果的なホームページ作成のコツ」について、分かりやすく解説します。
良いデザインは人々を惹きつけて、多くの人の記憶に残ります。
これからホームページを作る方やデザインを見直したい方は、ぜひ参考にしてくださいね!
■ 【目次】このページを読んで分かること
- 業種別のホームページデザイン
- デザインの4大原則
- 訪問者がホームページを見るときの目線のパターン
- 色使いと配色バランス
- スマホ対応と読みやすさ
- ユーザーファーストのデザイン
- 【まとめ】デザイン原則を活用したホームページ
|
業種別のホームページデザイン

ホームページのデザインは、業種によって変えた方が良いです。
たとえば、建築や飲食、美容や教育など、それぞれの業種に合ったデザインがあります。
ここでは、いくつかの業種でよく使われるデザインの特徴をお伝えします。
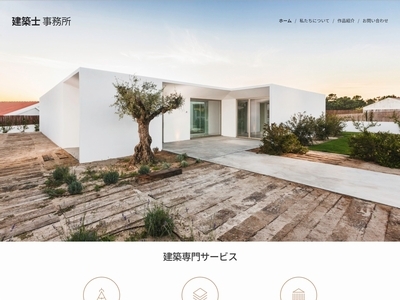
建築業界(住まい&宿泊施設)
建築業界のホームページは、プロジェクトの写真を大きく使うことが多いです。
クリアでモダンな感じを出すために、シンプルな色使いや幾何学的なデザインを採用することがよくあります。
ユーザーは、建物の写真を見ることで、その品質やスタイルをすぐに理解できるようになります。

飲食業界
飲食業界のホームページでは、料理の写真や雰囲気のある店内の写真が重要です。
色は温かみがあり、招待するような感じを出すために、オレンジや赤などの暖色を使うことが多いです。
また、メニューやアクセス情報は、すぐに見つけられるようにすることが大切です。

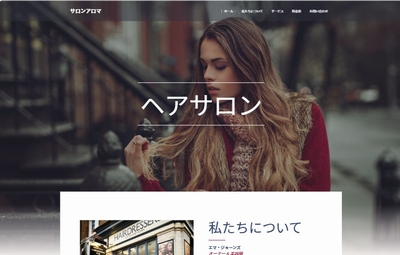
美容業界
美容業界では、きれいで洗練されたデザインが求められます。
パステルカラーや柔らかな色使いで、リラックスした雰囲気を作り出すことが一般的です。
美容院やスパの写真を使って、サービスの質を見せることが重要です。

教育業界
教育関連のホームページでは、情報が多く、教育プログラムや学校の紹介が重要になります。
色使いは明るく、元気な印象を与えるために、青や緑などが使われることが多いです。
また、ナビゲーションは、情報を探しやすいように整理されている必要があります。

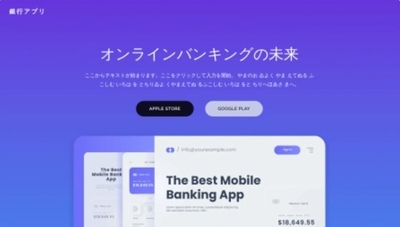
デザイン性の高いテンプレート
デザイン性の高いホームページをすぐに持ちたい場合は、最初から、デザイン性の高いテンプレートを使うと簡単です。
たとえば、上記に掲載しているホームページは、Webnode(ウェブノード)のテンプレートです。
業種別に、デザイン性の高いテンプレートがたくさん用意されているため、このようなホームページ作成サービスを使うと、デザイン性の高いホームページがすぐに完成します。
・Webnode(ウェブノード)を無料で使用するにはこちら
デザインの4大原則

ホームページのデザインは、次の4つの原則を守ることが大切になります。
これらの原則を使うことで、見やすくて分かりやすいホームページになりますよ。
1. 近接(きんせつ)
近接(きんせつ)とは、関連する情報は近くに置くということです。
たとえば、同じトピックのテキストや画像は一緒に配置することで、ユーザーが情報をすばやく理解できます。
情報がバラバラになると、見る人が混乱してしまうので、関連する情報はまとめて掲載するようにしましょう。
2. 整列(せいれつ)
整列(せいれつ)とは、コンテンツをキレイにそろえるということです。
テキストや画像、ボタンなどは、ページ内できれいに整列させることが重要です。
これにより、ホームページ全体が整然と見えて、プロフェッショナルな印象を与えることができます。
3. 反復(はんぷく)
反復(はんぷく)とは、同じスタイルや形を繰り返し使うことです。
たとえば、同じフォントや色、デザインの要素をホームページ全体で使うことで、調和の取れた外観が生まれます。
これにより、ユーザーがホームページを閲覧しやすくなります。
4. 対比(たいひ)
対比(たいひ)とは、異なる要素を目立たせるために、色、サイズ、形などで違いをつけることです。
たとえば、大きいタイトルと小さい本文、明るい背景と暗いテキストなど、対照的な要素を使うことで、特定の情報を際立たせることができます。
デザインの4大原則について
ホームページを作るときに、デザインはもちろん大切ですが、それと同じくらい大切なことが、訪問者が使いやすいサイトであることです。
そのために、関連するテーマは近く(同じ場所)に置いた方が、訪問者が分かりやすくなりますよね。
また、ページによってホームページの形を変えるよりも、統一感があったほうが、訪問者は見やすくなります。
あと、すべての文字を同じ大きさで表示するよりも、大切な箇所(特に見出し)の文字を大きくすることで、書かれている情報が分かりやすくなります。
文字の色については、あまり多くの色を使わずに、黒字をベースにして、大切な箇所を赤字で書くだけでも目立つようになるので、このようにホームページを作っていくようにしましょう。
訪問者がホームページを見るときの目線のパターン

ホームページを見るとき、多くの人は無意識に特定のパターンで目を動かしています。
この「目線のパターン」を知ってホームページを作ることで、訪問者がさらに扱いやすいホームページになります。
Z型の流れ
Z型の流れは、目が左上から右上へ、そして画面の左下へと移動し、最後に右下へと進むパターンです。
この形はホームページでよく使われます。
ページの重要な情報を、このZのラインに沿って配置すると、訪れる人の注意を引きやすくなります。

F型の流れ
F型の流れは、目がページの上部を左から右へ、下に移動してまた左から右へと進むパターンです。
特に多くのテキストがあるページで効果的です。
大切な情報をページの上部や左側に配置することで、訪れる人が見落とすことなく情報を得られます。

ナビゲーションとコンテンツの配置
ホームページのナビゲーション(メニューなど)は、人々が最初に目を向ける場所に置くと良いです。
たとえば、Z型もF型も、多くの人は最初にホームページの上部を見ています。
そのため、キャッチコピーやナビゲーションは、ホームページの上部に置いた方が良いということです。
このような訪問者の目線のパターンを知ることで、訪れる人がストレスなく情報を得られるようになり、ホームページの使いやすさが向上します。
色使いと配色バランス

ホームページの色使いは、とても大切です。
色は、感情や反応を引き出す力があります。
ここでは、色使いと配色バランスについてお伝えします。
ベースカラー、メインカラー、アクセントカラー
ホームページでは通常、ベースカラー(背景などに使う色)、メインカラー(多く使う色)、アクセントカラー(強調するための色)の3色を基本にします。
そして、ベースカラーは70%、メインカラーは25%、アクセントカラーは5%の割合で使うのが一般的です。
たとえば、当サイトであれば、ベースカラーは「白色」で、メインカラーは「青色」、そしてアクセントカラーは「赤色」にしています。
あまり多くの色を使わないようにして、3色を基本にしてホームページを作ることを意識していきましょう。
色の心理効果
色にはそれぞれ意味があります。
たとえば、青は信頼や安心を表し、赤は情熱や緊張感を伝えます。
なお、当サイトであれば、爽やかで誠実な印象を持っていただきたいと思ったので、白色をベースカラーにして、メインカラーを青色(ブルー)にしました。
このように、あなたのホームページが伝えたいメッセージや感情と合った色を、選ぶようにしましょう。
色の視認性
色の組み合わせは、読みやすさにも影響します。
たとえば、黒い背景に白いテキストははっきりと読めますが、黄色い背景に白いテキストは読みにくいです。
色の組み合わせで、情報が伝わりやすくなるように工夫しましょう。
多くの色を使いすぎないようにすること
色を使うことでホームページに個性を出すことができますが、使いすぎるとごちゃごちゃして見えることもあります。
実際に、多くの色を使いすぎると、落ち着きのない印象を与えてしまうし、幼稚な印象も与えてしまいます。
色の選び方とバランスに注意して、訪れる人に良い印象を与えましょう。
スマホ対応と読みやすさ

スマホが普及した現在、多くの人がスマホを使ってホームページを見ます。
そのため、パソコンの大きな画面を想定してホームページを作るのではなく、スマホの小さな画面でもキレイにホームページが表示されるように、デザインすることが必要です。
レスポンシブデザイン
レスポンシブデザインとは、ホームページがデバイスの画面サイズに合わせて形を変えることです。
これにより、スマホ、タブレット、パソコンどれを使っても、ホームページがきれいに表示されます。
なお、Webnode(ウェブノード)のようなホームページ作成ツールを使う場合、レスポンシブデザインに対応しているため、自動的にスマホでもキレイに表示されて便利です。
スマホでの見やすさ
スマホは画面が小さいので、大きい文字やシンプルなデザインが読みやすいです。
ボタンはタップしやすい大きさにして、情報は縦にスクロールしやすいように配置しましょう。
文字の読みやすさを考える
スマホは画面が小さいため、文章は短めにして、段落ははっきりと分けましょう。
長い文章は読みにくく、情報を見逃す原因になります。
そして、大切なポイントは目立つように赤字にしたり、文字を少し大きくして表示するようにしましょう。
ユーザーファーストのデザイン

ホームページをを作るとき、一番大切なのは「ユーザーファースト」の考え方です。
ユーザーファーストとは、訪れる訪問者のことを第一に考えて、訪問者が使いやすいホームページにするという意味です。
ここでは、ユーザーファーストのデザインについてお伝えします。
ユーザーのニーズを理解する
ユーザーファーストのデザインをするには、まず、訪れる人が何を求めているかを理解することが必要です。
訪問者がどんな情報が必要か、どうやってその情報を探すかを考えましょう。
たとえば、下記のページは「大人 ピアノ教室」というキーワードで検索した人のために作成したページです。
・【大人のピアノ初心者向け】教室選びからレッスンのコツまで
「大人 ピアノ教室」というキーワードで検索をする人は、「大人になってからピアノを始めるのは遅いかな」や「どうやって良い教室を選べばいいんだろう」と悩んでいる人です。
そのような方のために、上記のページでは、大人の初心者がピアノ教室を選ぶときのポイントや効果的なレッスン方法について解説しています。
このように、訪問者がどのような情報が知りたいのかを考えて、訪問者が知りたい情報を分かりやすく掲載することが必要になります。
簡単なナビゲーション
ホームページは、訪問者が使いやすいことがとても大切です。
そのため、メニューやボタンは分かりやすい場所に置いて、訪れる人が求める情報にすばやくアクセスできるようにしましょう。
具体的には、ホームページの上部にナビゲーションを置くと良いです。
ホームページの上部にナビゲーションを置くことで、訪問者はいろいろなページを見ることができるようになります。
ホームページの形を統一する
ページによって、ホームページの形が変わっていると、訪問者にとっては扱いづらいホームページになります。
訪問者のためには、ページの形を統一するということも大切です。
たとえば、ピアノ教室検索サイトも、ホームページの上部(タイトルバーとナビゲーション部分)は全ページで統一されています。
このような統一感があったほうが、訪問者はホームページを見やすくなります。
【まとめ】デザイン原則を活用したホームページ
ユーザーを引きつける!デザイン原則を活用したホームページの内容は、いかがでしたでしょうか?

ホームページを作るときに、まず大切なことは、ホームページのテーマカラーを決めることです。
たとえば、ピアノ教室のホームページ の場合は「紺色+白色」をテーマカラーにすることで、ピアノ教室のホームページということがイメージしやすくなります。
また、たとえば、ペットシッターのホームページ の場合は、オレンジ色などの温かい色を使うことで、ペットシッターのホームページということがイメージしやすくなります。
ホームページのテーマカラーはとても大切になりますし、テーマカラーを決めることで、ホームページが作りやすくなります。
そして、業種によって、ホームページのデザインも変えるようにしましょう。
たとえば、建築業界や飲食業界は、キレイな写真をたくさん使ってホームページを作ったほうが良いです。
ホームページの見栄えは、結局、キレイな写真を使うことで向上するため、見た目が大切になる業種の場合は、写真がとても大切になります。
一方、教育業界など、情報が大切になる業種の場合は、文章の読みやすさにこだわってホームページを作ったほうが良いですよね。
ホームページは、そのお店の顔になります。
訪問者が何を求めているのかを考えて、ホームページを作っていくようにしましょうね。