Youtube の動画をホームページ上に表示する方法をお伝えします。
まず、Youtube(ユーチューブ)とは、たくさんの動画を見ることができる、動画配信サイトのことですよね。
たとえば、iPhone などで撮影した動画を、Youtube にアップして、たくさんの人にその動画を見てもらうこともできます。

そして、「動画は見る人にとって分かりやすい」という特徴があるため、その動画をホームページに掲載すれば、「分かりやすいホームページ」になります。
Youtube の動画をホームページ上に表示することは、とても簡単なので、ぜひ試してみてください!
■ Youtube の動画をホームページ上に表示する方法の手順
手順1:「Youtube」のサイトで、ホームページに表示したい動画を見つける。
・https://www.youtube.com/
なお、ここでは例として、https://www.youtube.com/watch?v=mrFT1Xaxbko の動画を、ホームページに表示してみたいと思います。
手順2:動画の下にある、「共有」というボタンをクリックして、
「埋め込む」のタブをクリックする。


手順3:ソースをコピーして、ホームページに貼り付ける。

ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「動画を表示させたい箇所」に貼り付けるようにしてください。
手順4:ホームページ上に、動画が表示されることを確認する。
下記のように、ホームページ上に動画が表示されたら、作業は完了です。
■ ちょっとしたカスタマイズ方法
表示される動画の「横幅」と「縦幅」を変更したい場合は、ソースの中の記述で、width(横幅)と height(横幅)の数字を変更することで、動画の大きさを変えることができます。
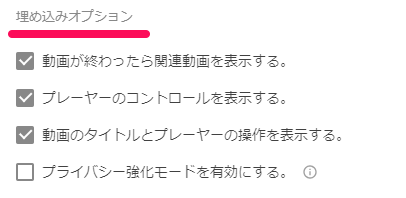
あとは、ソースが表示されている画面の下に、「埋め込みオプション」があるので、その個所のチェックを変更すれば、動画の表示を変更することができますよ。
これについては、表示を確認しながら、試してみてくださいね。

■ Youtube の動画をホームページに掲載することについて
ホームページに掲載する動画ですが、基本的には、「自分で作成した動画のみ」にした方が良いです。
自分で動作を作成して、その動画をYoutube にアップして、上記の手順で、ホームページに動画を掲載するという形ですね。
もちろん、上記の手順を行えば、他の人が作成した動画も、自分のホームページに掲載することはできるのですが、、、
自分のホームページのコンテンツの一部として使ってしまうと、著作権に問題が出てきてしまうのかもしれません。
もちろん、「参考動画」として使うのであれば、問題はないと思うのですが、やりすぎには注意した方が良いのかもしれませんね。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】