手順1:下記のサイトにアクセスする。
・https://developers.facebook.com/docs/plugins/share-button
ちょっと難しそうなサイトですが、拒否反応が出ないように注意してください。
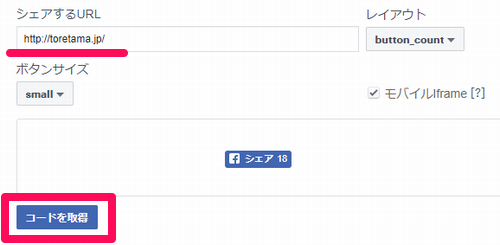
手順2:「シェアするURL」の個所に、シェアボタンを設置する
ホームページのURLを入力する。

たとえば、当サイトにシェアボタンを設置する場合は、https://toretama.jp/kouza/ と入力して、「コードを取得」のボタンをクリックします。
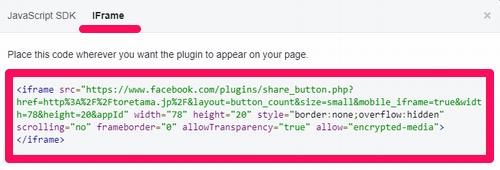
手順3:「IFrame」のタブをクリックしてから、ソースをコピーして、
ホームページに貼り付ける。

「IFrame」のタブをクリックすると、ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「シェアボタンを表示させたい箇所」に貼り付けるようにしてください。
手順4:ホームページ上に、Facebookのシェアボタンが表示されて、
正常に動作することを確認する。
下記のように、ホームページ上にFacebookのシェアボタンが表示されることを確認してください。
あとは、実際にボタンをクリックして、「Facebookでシェア」という窓が出てきたら、作業は完了です。