X(旧Twitter)の画面をホームページ上に表示する方法をお伝えします。
まず、X(旧Twitter)とは、自分のつぶやき(短い文章)を、簡単にインターネット上に公開することができるサービスのことですよね。
ホームページの知識がまったくなくても、誰でも簡単に、短い文章をインターネット上に公開することができます。

そのため、この「X(旧Twitter)の画面をホームページ上に表示する方法」は、自分でホームページを更新できない人にとっては、有効な方法です。
たとえば、商売をしている個人事業者さんが、ホームページ作成業者にホームページを作ってもらったとします。
ただ、定休日やお知らせなど、ちょっとした内容を自分でホームページに掲載したいときも、きっとありますよね?
そのようなときに、X(旧Twitter)の画面をホームページ上に表示しておけば、X(旧Twitter)に書き込むことで、ホームページ上にその内容が表示されるため、とても便利です。
このような有効な使い方があるので、ぜひ参考にしてくださいね。
■ X(旧Twitter)の画面をホームページ上に表示する方法の手順
手順1:下記のサイトにアクセスする。
・https://publish.twitter.com/
英語のサイトですが、拒否反応が出ないように注意してください。
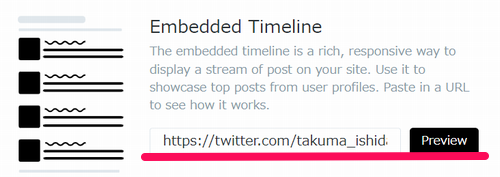
手順2:サイトの下にある「Embedded Timeline」をクリックして、
ホームページ上に表示させたいX(旧Twitter)のURLを入力。


なお、私であれば、https://twitter.com/takuma_ishida が、私のX(旧Twitter)のURLになります。(このようなURLをコピペで貼り付けて、「Preview」のボタンをクリックする)
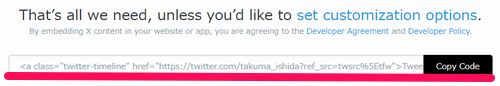
手順3:ソースをコピーして、ホームページに貼り付ける。

ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「X(旧Twitter)を表示させたい箇所」に貼り付けるようにしてください。
手順4:ホームページ上に、X(旧Twitter)が表示されることを確認する。
下記のように、ホームページ上にX(旧Twitter)が表示されたら、作業は完了です。
なお、もし X(旧Twitter) が表示されない場合は、ブラウザの再読み込み(Ctrl+F5)をしてみてください。
■ ちょっとしたカスタマイズ方法
表示されるX(旧Twitter)の画面の「縦幅」と「横幅」を変更したい場合は、https://publish.twitter.com/ のサイトを使っている途中に、「That’s all we need, unless you’d like to set customization options.」という文字が出てきます。
その文字の「set customization options」がリンクになっているので、ここをクリックしてください。
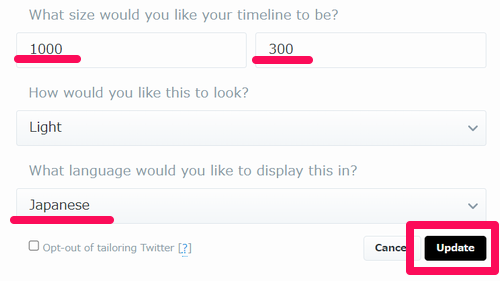
そうすれば、「縦幅」と「横幅」、そして「言語」を変更することができますよ。
具体的には、下記のように入力すれば、縦幅は「1000」、横幅は「300」、言語は「日本語(Japanese)」になります。

あとは、「Update」のボタンをクリックすれば、ソースが表示されるので、そのソースを、ホームページに貼り付けるだけです。
(縦幅は指定した方が良いですが、横幅は、そのホームページの横幅に合わせて広がるので、横幅の設定は必要ないかなと思います)
■ 「ホームページ作成サービス」で役立つ!
他の人にホームページを作って提供した場合、そのホームページの更新は、「ホームページを作成した人だけ」しか、基本的には更新できませんよね?
でも、お客さんから、「自分でホームページに定休日やお知らせなどを掲載する方法はありますか?」という要望(質問)をもらう場合があります。
そのようなときは、「ホームページ上にX(旧Twitter)を表示させることもできますよ!X(旧Twitter)につぶやいていただければ、それがホームページ上に表示されます」と伝えてあげるようにしましょう!
お客さんは、ホームページの作り方は分かりませんが、X(旧Twitter)につぶやくことはできるからです。
ここでお伝えした、「X(旧Twitter)の画面をホームページ上に表示する方法」は、ホームページ作成サービスのときに役立つので、ぜひ知っておいてくださいね!
■ Internet Explorer では表示されない!
このページでお伝えした、「X(旧Twitter)の画面をホームページ上に表示する方法」ですが、Internet Explorer では表示されません。
Google Chrome や Microsoft Edge のブラウザであれば、ホームページ上にX(旧Twitter)が表示されるのですが、Internet Explorer だけは表示されないのですよね。。。
これがデメリットなのですが、最近は、Internet Explorer のブラウザを使っている人は少なくなってきているので、あまり気にしなくても良いのかな、、という気がしています。
念のため、このようなデメリットもあることも、知っておいてくださいね。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】