インスタグラムの画面をホームページ上に表示する方法をお伝えします。
まず、Instagram(インスタグラム)とは、写真をインターネット上で共有することができるサービスのことです。
「インスタ」と略されて呼ばれることが多いのですが、自分の私生活の写真やお店の写真などをアップして、たくさんの人に見てもらうことができます。

そして、この「インスタグラムの画面をホームページ上に表示する方法」は、自分でホームページを更新できない人にとっては、有効な方法です。
たとえば、商売をしている個人事業者さんが、ホームページ作成業者にホームページを作ってもらったとします。
ただ、新しいメニューの写真などを、自分でホームページにすぐに掲載したいときも、きっとありますよね?
そのようなときに、インスタグラムの画面をホームページ上に表示しておけば、インスタグラムに写真をアップすることで、ホームページ上にその写真が表示されるため、とても便利です。
このような有効な使い方があるので、ぜひ参考にしてくださいね。
■ インスタグラムの画面をホームページ上に表示する方法の手順
手順1:下記のサイトにアクセスする。
・https://instawidget.net/generate
(現在、トラブルのために表示されなくなっているみたいです…)
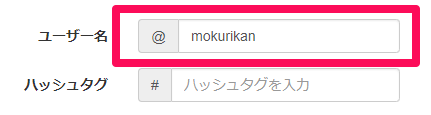
手順2:「ユーザー名」の個所に、ホームページ上に表示したい
インスタグラムのユーザー名をを入力する。

たとえば、インスタグラムのユーザー名が「mokurikan」の場合は、
「mokurikan」と入力して、一番下の「プレビュー」ボタンをクリックする。
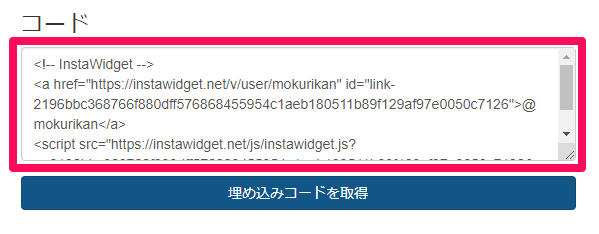
手順3:コードをコピーして、ホームページに貼り付ける。

コードが表示されるので、そのコードをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「インスタグラムを表示させたい箇所」に貼り付けるようにしてください。
手順4:ホームページ上に、インスタグラムが表示されることを確認する。
ホームページ上にインスタグラムが表示されたら、作業は完了です。
なお、もし インスタグラムが表示されない場合は、ブラウザの再読み込み(Ctrl+F5)をしてみてください。
■ ちょっとしたカスタマイズ方法
表示されるインスタグラムの画面の「横幅」を変更したい場合は、「ブログパーツ幅」の数字を変更することで、横幅を変更することができます。

また、「ユーザーアイコン」や「ユーザー紹介文」など、表示するか・しないかを選ぶことができるので、「プレビュー」ボタンをクリックしながら、表示を確かめてくださいね。
実際に使ってみると、とても簡単ですよ!
■ 「ホームページ作成サービス」で役立つ!
他の人にホームページを作って提供した場合、そのホームページの更新は、「ホームページを作成した人だけ」しか、基本的には更新できませんよね?
でも、お客さんから、「自分でホームページに写真を掲載する方法はありますか?」という要望(質問)をもらう場合があります。
そのようなときは、「ホームページ上にインスタグラムを表示させることもできますよ!インスタグラムに写真をアップしていただければ、それがホームページ上に表示されます」と伝えてあげるようにしましょう!
お客さんは、ホームページの作り方は分かりませんが、インスタグラムに写真をアップすることはできるからです。
ここでお伝えした、「インスタグラムの画面をホームページ上に表示する方法」は、ホームページ作成サービスのときに役立つので、ぜひ知っておいてくださいね。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】