「はてなブックマーク」と「Pocket」のボタンを設置する方法をお伝えします。
まず、「はてなブックマーク」と「Pocket」は、オンラインのブックマークサービスのことです。
たとえば、気に入ったホームページを見つけて、あとでそのホームページを見たい場合は、「はてなブックマーク」や「Pocket」に登録しておくことができます。

そのため、ホームページ上に、「はてなブックマーク」や「Pocket」のブックマークボタンを設置しておけば、あなたのホームページをブックマークに登録してくれる可能性があります。
「はてなブックマーク」と「Pocket」のボタンを設置する方法を、それぞれお伝えするので、参考にしてくださいね。
■ 「はてなブックマーク」のボタンを設置する方法の手順
手順1:下記のサイトにアクセスする。
・http://b.hatena.ne.jp/guide/bbutton
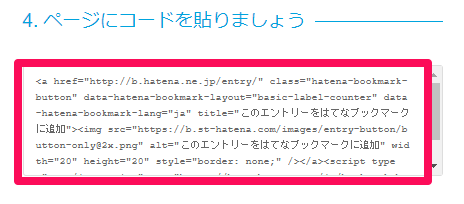
手順2:ソースをコピーして、ホームページに貼り付ける。

ソースが表示されているので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「はてなブックマークのボタンを表示させたい箇所」に貼り付けるようにしてください。
手順3:ホームページ上に、「はてなブックマーク」のボタンが表示されることを確認する。
下記のように、ホームページ上にはてなブックマークのボタンが表示されたら、作業は完了です。

■ 「Pocket」のボタンを設置する方法の手順
手順1:下記のサイトにアクセスする。
・https://getpocket.com/publisher/button
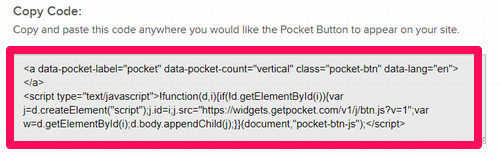
手順2:ソースをコピーして、ホームページに貼り付ける。

ソースが表示されているので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「Pocketのボタンを表示させたい箇所」に貼り付けるようにしてください。
手順3:ホームページ上、「Pocketのボタン」が表示されることを確認する。
下記のように、ホームページ上にPocketのボタンが表示されたら、作業は完了です。
■ ちょっとしたカスタマイズ方法
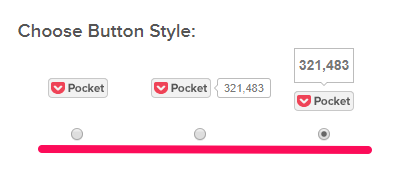
表示される「はてなブックマーク」と「Pocket」のボタンは、それぞれのサイトで、デザインをカスタマイズすることができます。
これについては、表示を確認しながら、好みに合わせて変更してみてくださいね。


あとは、表示されているソースを、ホームページに貼り付けるだけですよ。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】