X(旧Twitter)で「シェア(共有)」してもらうボタンを設置する方法をお伝えします。
X(旧Twitter)のようなSNS では、記事をシェアしてもらうこと(共有してもらうこと)が、最も効果があります。
記事をシェアしてもらうことで、その人のフォローワーにも、情報が広がっていくからです。

だから、ホームページには、X(旧Twitter)のシェアボタンは、できれば設置するようにしましょうね。
記事がシェアされたら、より多くのアクセスを見込めるようになりますよ!
■ X(旧Twitter)で「シェア」してもらうボタンを設置する手順
手順1:下記のサイトにアクセスする。
・https://publish.twitter.com/
英語のサイトですが、拒否反応が出ないように注意してください。
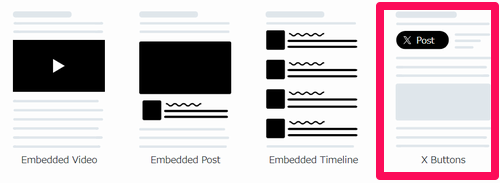
手順2:サイトの下にある「X Buttons」をクリックして、
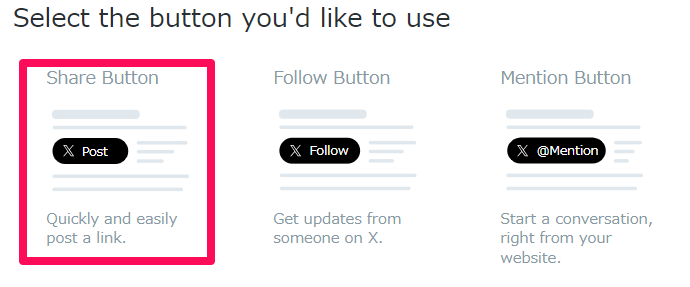
その中にある「Share Button」をクリックする。


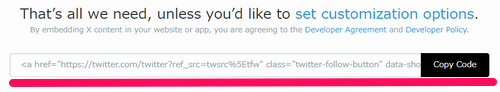
手順3:ソースをコピーして、ホームページに貼り付ける。

ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「シェアボタンを表示させたい箇所」に貼り付けるようにしてください。
手順4:ホームページ上に、X(旧Twitter)のシェアボタンが表示されて、
正常に動作することを確認する。
下記のように、ホームページ上にX(旧Twitter)のシェアボタン(ポストボタン)が表示されることを確認してください。
あとは、実際にボタンをクリックして、シェア(ポスト)できるウインドウが出てきたら、作業は完了です。
■ ちょっとしたカスタマイズ方法
表示されるシェアボタンの「大きさ」を変更したい場合は、https://publish.twitter.com/ のサイトを使っている途中に、「That’s all we need, unless you’d like to set customization options.」という文字が出てきます。
その文字の「set customization options」がリンクになっているので、ここをクリックしてください。
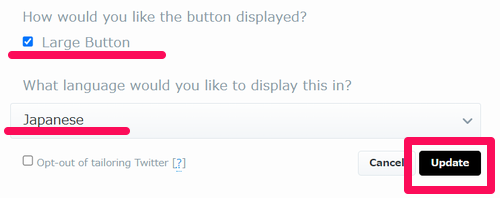
そうすれば、シェアボタンの「大きさ」や「言語」を変更することができますよ。
具体的には、下記のような設定にすれば、シェアボタンが大きくなり、言語が「日本語(Japanese)」になります。

あとは、「Update」のボタンをクリックすれば、ソースが表示されるので、そのソースを、ホームページに貼り付けるだけです。
■ Internet Explorer では表示されない!
このページでお伝えした、「Twitter の画面をホームページ上に表示する方法」ですが、Internet Explorer では表示されません。
Google Chrome や Microsoft Edge のブラウザであれば、ホームページ上にTwitterが表示されるのですが、Internet Explorer だけは表示されないのですよね。。。
これがデメリットなのですが、最近は、Internet Explorer のブラウザを使っている人は少なくなってきているので、あまり気にしなくても良いのかな、、という気がしています。
念のため、このようなデメリットもあることも、知っておいてくださいね。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】