X(旧Twitter)を「フォロー」してもらうボタンを設置する方法をお伝えします。
X(旧Twitter)を使っている人であれば、「フォローワーを増やしたい!」と思いますよね。
そこで、自分のホームページに、自分のX(旧Twitter)をフォローしてもらうためのボタンを表示させておくことは、有効な方法です。

X(旧Twitter)のフォローワーが増えれば、よりたくさんの人に、情報を知ってもらうことができます。
X(旧Twitter)のフォローワーを増やしたい場合は、ぜひ実施してみてくださいね!
■ X(旧Twitter)を「フォロー」してもらうボタンを設置する手順
手順1:下記のサイトにアクセスする。
・https://publish.twitter.com/
英語のサイトですが、拒否反応が出ないように注意してください。
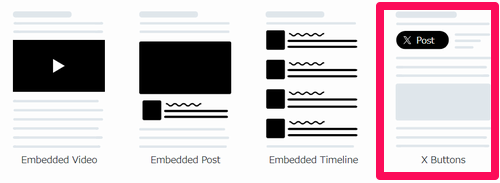
手順2:サイトの下にある「X Buttons」をクリックして、
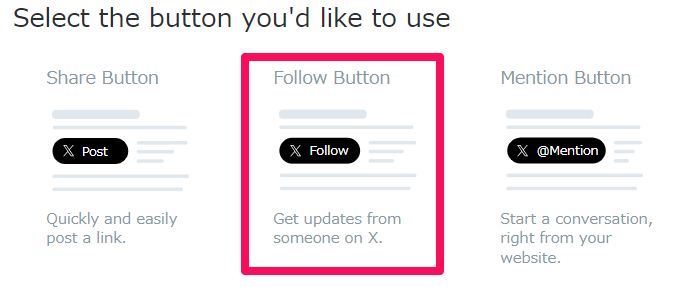
その中にある「Follow Button」をクリックする。


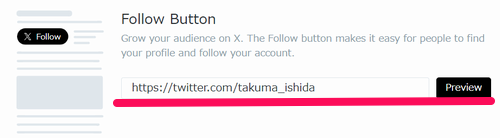
手順3:自分のX(旧Twitter)のURLを入力する。

なお、私であれば、https://twitter.com/takuma_ishida が、私のX(旧Twitter)のURLになります。(このようなURLをコピペで貼り付けて、「Preview」のボタンをクリックする)
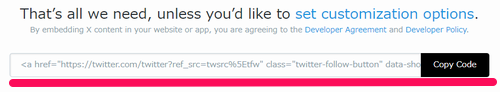
手順4:ソースをコピーして、ホームページに貼り付ける。

ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「X(旧Twitter)のフォローボタンを表示させたい箇所」に貼り付けるようにしてください。
手順5:ホームページ上に、X(旧Twitter)のフォローボタンが表示されて、
正常に動作することを確認する。
下記のように、ホームページ上にX(旧Twitter)のフォローボタンされることを確認してください。
あとは、実際にボタンをクリックして、「自分のX(旧Twitter)の画面」が表示されたら、作業は完了です。
■ ちょっとしたカスタマイズ方法
表示されるフォローボタンの「大きさ」を変更したい場合は、https://publish.twitter.com/ のサイトを使っている途中に、「That’s all we need, unless you’d like to set customization options.」という文字が出てきます。
その文字の「set customization options」がリンクになっているので、ここをクリックしてください。
そうすれば、フォローボタンの「大きさ」や「言語」を変更することができますよ。
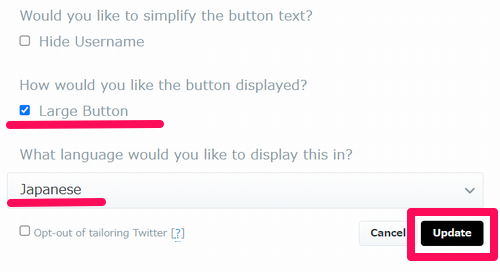
具体的には、下記のような設定にすれば、フォローボタンが大きくなり、言語が「日本語(Japanese)」になります。

あとは、「Update」のボタンをクリックすれば、ソースが表示されるので、そのソースを、ホームページに貼り付けるだけです。
■ X(旧Twitter)のフォローワーを増やすことについて
X(旧Twitter)のフォローボタンは、フォローワーを増やしたい人は、ホームページに表示させておくべきです。
サイドバーや、各ページの下(文章の終わりなど)に、フォローボタンを表示させておくことが、有効な方法になりますよ。
もちろん、私のように、X(旧Twitter)を壊滅的に使っていない人にとっては、あまり意味がないかもしれませんが、X(旧Twitter)のフォローワーを増やしたい人は、ぜひ実施してみてくださいね。
■ Internet Explorer では表示されない!
このページでお伝えした、「X(旧Twitter)の画面をホームページ上に表示する方法」ですが、Internet Explorer では表示されません。
Google Chrome や Microsoft Edge のブラウザであれば、ホームページ上にX(旧Twitter)が表示されるのですが、Internet Explorer だけは表示されないのですよね。。。
これがデメリットなのですが、最近は、Internet Explorer のブラウザを使っている人は少なくなってきているので、あまり気にしなくても良いのかな、、という気がしています。
念のため、このようなデメリットもあることも、知っておいてくださいね。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】