テーブル(table)を使ったときの 線の太さと色を変更する方法 について、ご説明します。
■ 【目次】table を使ったときの線の太さと色を変更する方法
- 動画で話している内容について(テキスト)
- テーブル(table)を使ったときの線の太さと色を変更する方法のポイント
|
動画で話している内容について(テキスト)
テーブルを使ったときの線の太さと色を変更する方法をご説明します。
線の太さを変える方法
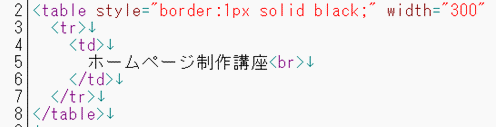
線の太さを変えるには、「style="border:1px solid black;"」で指定した、数字部分を変えます。

線の色を変える方法
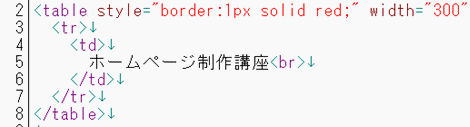
線の色を変えるには、 style で指定した箇所を、「red」などにします。

線を二重線にする方法
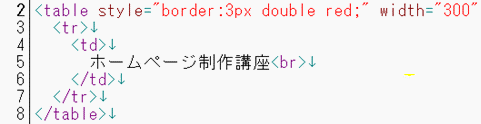
線を二重線にするには、「double」と記述します。

このように、styleという属性を使うことによって、線の太さや色を変更することができるため、デザイン性の高いホームページを作ることができるようになります。
ぜひ取り入れていきましょう。
table を使ったときの線の太さと色を変更する方法のポイント
・ 線の太さを変えるには、 style="border:1px solid black;" で指定した、
数字部分を変える
・ 線の色を変えるには、 style で指定した箇所を、「red」 などに指定する
・ 線を二重線にするには、 double を指定する
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!