ホームページ制作に使えるテーブル(table)の活用事例を、ご紹介します。
■ 【目次】ホームページ制作に使えるテーブル(table)の活用事例
- 動画で話している内容について(テキスト)
- ホームページ制作に使えるテーブル(table)の活用事例のポイント
|
動画で話している内容について(テキスト)
ホームページ制作に使えるテーブルの活用事例をご説明します。
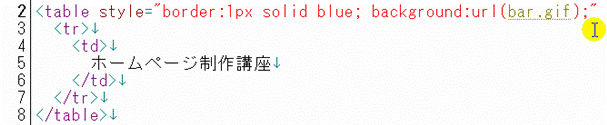
背景に画像を使用する方法
背景に画像を使用するには、「background」を使用します。

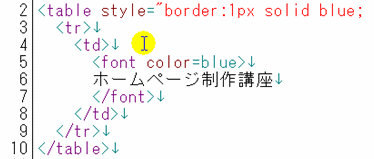
文章の色や太さを変える方法
文章の色や太さを変えることによって、見やすいホームページになります。

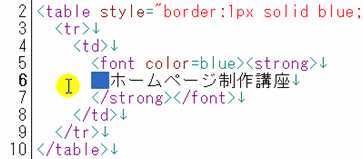
HTMLは全角スペースを認識する
HTMLは、「半角スペース」は認識しません。
しかし、「全角スペース」であれば、HTMLは認識します。

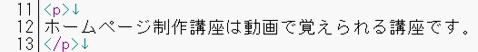
p タグは段落を意味している
<p> は段落を意味しています。

このように、テーブルをうまく使うことで、綺麗なホームページが作れるようになりますので、ぜひ取り入れてください。
ホームページ制作に使えるテーブル(table)の活用事例のポイント
・ 背景に画像を使用するには、 background を使用すること
・ 文章の色や太さを変えることによって、見やすい文章にできるということ
・ 半角スペースは認識しないが、 全角スペース であればHTMLも認識すること
・ <p> は段落を意味しているということ
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!