テーブル(table)を使った枠の横幅や縦幅、文字との間隔を指定する方法 について、ご説明します。
■ 【目次】テーブルで枠の横幅や縦幅、文字との間隔を指定する方法
- 動画で話している内容について(テキスト)
- テーブルで枠の横幅や縦幅、文字との間隔を指定する方法のポイント
|
動画で話している内容について(テキスト)
テーブルを使って、枠の横幅や縦幅、枠と文字との間隔を指定する方法をご説明します。
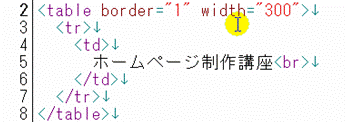
横幅を変更する方法
横幅は、widthで指定します。

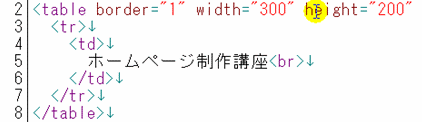
縦幅を変更する方法
縦の幅は、heightを使用します。

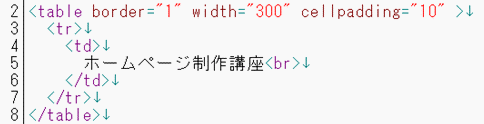
枠と文章との幅を変更する方法
cellpaddingは、枠と文章との幅を指定することができます。

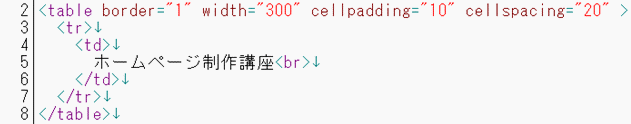
線の幅を変更する方法
cellspacingは、線の幅を指定することができます。

cellpadding や cellspacingなどを手で入力していくと、タイプミスをする恐れがあるため、できれば、すでに作成されているパーツをそのまま使う方が良いかもしれません。
ホームページというのは、各パーツを組み合わせることによって、作ることができます。
当サイト(無料ホームページ制作講座)に掲載しているパーツを取り入れながら、ホームページを作るようにしましょうね。
テーブルで枠の横幅や縦幅、文字との間隔を指定する方法のポイント
・ 横幅は、 width で指定する
・ 縦の幅は、 height で指定する
・ cellpadding は、枠と文章との幅を指定することができる
・ cellspacing は、線の幅を指定することができる
・ 通常は、 cellpadding="0" cellspacing="0" の両方を表示させておくこと
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!