テーブル(table)を使って枠を作る方法について、ご説明します。
このテーブルを使いこなせるようになると、ホームページを作る技術が格段に上がりますので、マスターしましょう!
■ 【目次】テーブル(table)を使って枠を作る方法について
- 動画で話している内容について(テキスト)
- テーブル(table)を使って枠を作る方法のポイント
|
動画で話している内容について(テキスト)
table タグを使って、枠を作る方法をご説明します。
このtable タグを使いこなせるようになると、ホームページを作る技術が格段にあがりますので、ぜひマスターするようにしてください。
枠を作りたいとき
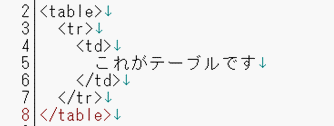
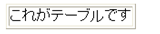
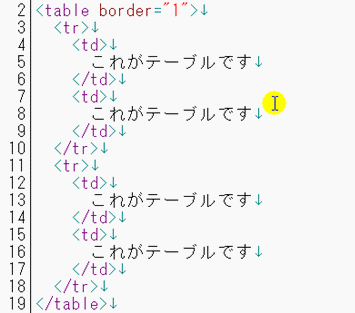
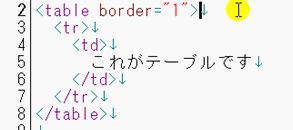
枠を作るときは <table>タグを使用します。


横に枠を並べたいとき
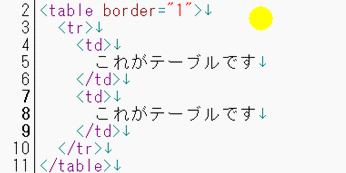
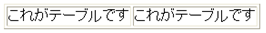
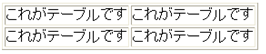
<td>は、横に枠を並べることができます。


縦に枠を並べたいとき
<tr>は、縦に枠を並べることができます。


枠に線をつけたいとき
border="1" で枠に線を付けることができます。

テーブルを扱う際には、border="1" を使って、枠を表示させておくと作りやすくなります。
このように、ホームページは実際に表示させながら、作っていくことが一番です。
テーブルは、ホームページでは本当によく使いますし、テーブルを使えれば、ホームページは作れますので、ぜひ覚えて下さい。
テーブル(table)を使って枠を作る方法のポイント
・ 枠を作るときは <table> タグを使用すること
・ <tr> は、縦に枠を重ねることができること
・ <td> は、横に枠を重ねることができること
・ border="1" で枠を作ることができること
・ テーブルを扱う際には、 border="1" を使って枠を表示させておくと作りやすい
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!