タイトルバーの作り方とスタイルシート、画像処理 について、ご説明します。
■ 【目次】タイトルバーの作り方とスタイルシート、画像処理について
- 動画で話している内容について(テキスト)
- タイトルバーの作り方とスタイルシート、画像処理のポイント
- スタイルシートの書き方について
- キレイで分かりやすい「タイトルバーの画像」を作る方法について
|
動画で話している内容について(テキスト)
第4回目の講座は、「タイトルバーの作り方」というテーマで、スタイルシートや画像作成方法を含めた、タイトルバーの作り方をご説明します。
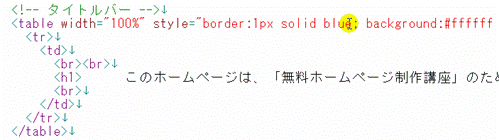
まず、サンプルページを右クリックして、「ソースの表示」をクリックします。
前回の講座で、ホームページの枠をテーブルで作成する、ということをご説明させていただきましたが、今回はタイトルバーについてご説明します。

それでは、実際にホームページに表示してみたいと思います。
index.htmlというファイル名で、ファイルを保存します。

そして、index.htmlファイルをダブルクリックすると、先ほどのソースの情報がInternet Explorer に表示されます。

タイトルバーの画像を作成しよう!
次に、タイトルバーの画像を作成します。
タイトルバーの画像は、「JTrim」という画像編集ソフトを使います。
この「JTrim」というソフトはとても便利なソフトで、これがないとホームページが作れない、というぐらい便利なソフトです。
使い方としては、まず、JTrimを起動します。

新しく画像を作成するには、「ファイル」→「新規作成」で行うことができます。

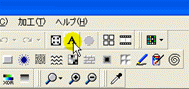
文字の入力は下図の「A」というボタンをクリックします。

他にも、文字を入力や文字の大きさ、色の変更なども行うことができます。
画像を作成しましたら、「ファイル」→「名前を付けて保存」で保存をします。
こうすることで、先ほどのホームページ上に、画像が表示されます。

タイトルバーに表示されている文字について
次に、タイトルバーに表示されている文字について、ご説明します。
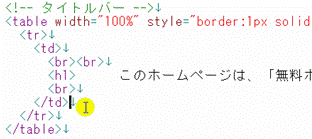
ソースを見ると、<h1>というタグが使われています。
この<h1>というタグは、ホームページのタイトルの次に重要なタグで、検索エンジンがとても重要視するものです。

現在、サンプルサイトは、スタイルシートという技術を使っています。
スタイルシートとは、ホームページの見栄えを良くする技術で、この<h1>というタグに囲まれた文字の大きさもスタイルシートによって、調整しています。
それでは、スタイルシートのファイルを開いて、<h1>の文字の大きさを見てみたいと思います。

|
【注意】
スタイルシートのファイル(style.cssファイル)は、ダブルクリックで開けない場合があります。
もし、開けない場合は、style.cssファイルを、秀丸かTeraPadのアイコンの上に、ドラッグアンドドロップで置いてください。
これで、style.cssファイルを開くことができます。
|
スタイルシート用のファイルを開いて、<h1>の設定はこの部分になります。

上記の<h1>の記述を削除すると、文字がとても大きくなってしまいます。

このように、<h1>というタグはそのまま使ってしまうと、字がとても大きく表示されてしまい、とてもホームページが見づらくなってしまいます。
そこで、スタイルシートを使って、<h1>のタグによって表示される文字の大きさを調整しているという形です。
なお、このスタイルシートの書き方は、スタイルシート講座!ホームページの見栄えを良くする必須の技術で詳しくお伝えしています。
また、画像編集用ソフトの使い方は、JTrim を使った画像作成と文字の入力方法などでお伝えしているので、確認してみてください。
今回の講座は、以上になります。
次回の講座は、コンテンツバーの作り方について、ご説明します。
タイトルバーの作り方とスタイルシート、画像処理のポイント
・ 画像編集ソフトは、JTrim を使うこと
・ スタイルシートとは、ホームページの見栄えを良くするための技術であること
(動画では、「文字の見栄えを良くするための技術」っと言っていますが、
正確には、 「ホームページの見栄えを良くするための技術」です...)
・ <h1> のタグは、ホームページのタイトルの次に重要視されるタグであること
・ <h1> のタグは、1ページに1つしか使ってはいけないこと
(構文違反となり順位が下がってしまうため)
・ 通常、 <h1> のタグを使うと文字が大きすぎてしまうため、
スタイルシートを使って、文字の大きさを調整すること
スタイルシートの書き方について
スタイルシートの書き方は、【CSS入門】ゼロから学ぶスタイルシートの基礎とデザイン のページでも、詳しくお伝えしています。
キレイで分かりやすい「タイトルバーの画像」を作る方法について
ホームページでは、タイトルバーがとても大切です。
人を惹きつける、見栄えの良いタイトルバーの画像の作り方は、キレイで分かりやすい「タイトルバーの画像」を作る方法でお伝えしているので、ぜひ参考にしてください。
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!