手順1:下記サイトを利用して、画像ファイルの容量を小さくする。
・https://tinypng.com/
上記のサイトを利用すれば、画像ファイルの容量を小さくすることができます。
なお、対応している画像は、「.jpg」ファイル と 「.png」ファイル の2種類の画像のみです。
「.gif」ファイルについては対応していないのですが、「.gif」ファイルは256色しか使えないので、ファイル容量は大きくありません。
一方、「.jpg」ファイルと「.png」ファイルは、ファイル容量が大きいので、この2種類のファイルの容量を小さくできれば、それで十分ですよ。
【上記サイトの使い方】
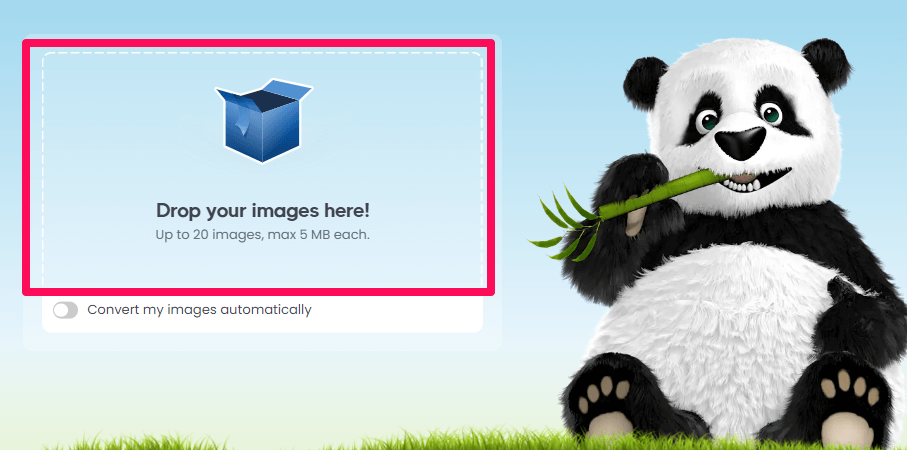
1.下記の場所をクリックする。

2.容量を小さくしたい画像ファイルを選択する。
(対応している画像は、「.jpg」ファイルと「.png」ファイルです)
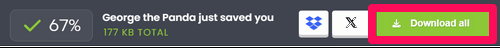
3.容量を小さくしてくれるので、「Download all」をクリックする。

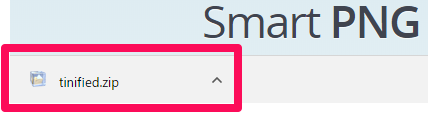
4.「tinified.zip」という圧縮ファイルがダウンロードできるので、
解凍すれば、容量が小さくなった画像ファイルをゲットできる。

あとは、容量が小さくなった画像ファイルを、レンタルサーバにアップして、
ホームページに表示させるだけですよ。