料金表などをうまく表示させる方法 について、ご説明します。
■ 【目次】料金表などをうまく表示させる方法について
- 動画で話している内容について(テキスト)
- 料金表などをうまく表示させる方法のポイント
- 料金表などを表示するパーツについて
|
動画で話している内容について(テキスト)
第12回目の講座は、「料金表などをうまく表示させる方法」というテーマで、テーブルをうまく使って、見やすいコンテンツを作る方法をご説明します。
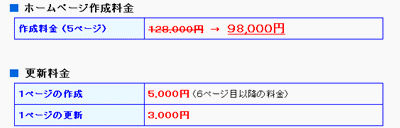
まず、サンプルサイトには、料金表のページを設置しています。

このように、「何がいくらなのか」ということを、枠を用いて表示させることによって、お客様が見やすいホームページを作ることができます。
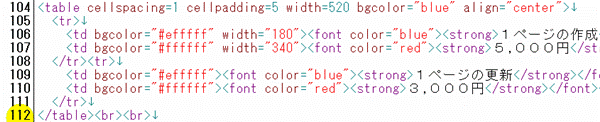
なお、この料金表を表示しているパーツは、テーブルを用いて作成しています。

テーブルは、このような枠を表示させることにとても適しているため、ぜひ取り入れてください。
なお、このようなテーブルの使い方(tableタグの使い方)は、テーブル(table)を使って枠を作る方法のページで、詳しくお伝えしていますので、確認してみてください。
最後に、ホームページというのは、自分以外の人が見るために作成します。
作成した本人は内容は分かりますが、他の人が見やすいように、このような枠をうまく使って、ホームページを描いていくようにしましょう。
今回の講座は以上になります。
次回の講座では、「お問い合わせフォームを作成する方法」について、お伝えします。
料金表などをうまく表示させる方法のポイント
・ 「何がいくらなのか」 という料金表などは、枠を使って表示させると見やすくなる
・ ホームページは自分以外の他の人が見るために作成するもの であること
料金表などを表示するパーツについて
料金表などのパーツは、下記、「自分で修正できる ホームページの各パーツテンプレート集」のページにたくさん掲載しています。
カスタマイズ方法なども、動画で解説しているので、良かったら使ってみてください。
・自分で修正できる ホームページの各パーツテンプレート集
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!