メインコンテンツの作り方と写真をアップする方法 について、ご説明します。
■ 【目次】メインコンテンツの作り方と写真をアップする方法について
- 動画で話している内容について(テキスト)
- メインコンテンツの作り方と写真をアップする方法のポイント
|
動画で話している内容について(テキスト)
第8回目の講座は、「メインコンテンツの作り方と写真をアップする方法」というテーマで、メインコンテンツの作成方法について、ご説明します。
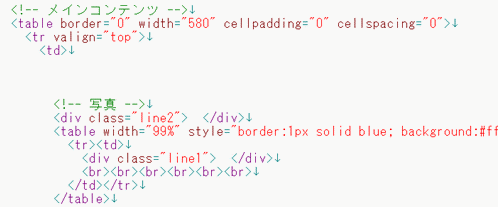
まず、サンプルページを右クリックして、「ソースの表示」をクリックします。
前回の講座で、サイドバーとメインコンテンツを分かる方法についてご説明させていただきましたが、今回の講座では、メインコンテンツの部分について、ご説明します。

メインコンテンツの横幅について
まず、このメインコンテンツは、width(横幅)を620で設定しています。(横幅を580から620に変更しました)
そして、このメインコンテンツの中に記述したテーブルでは、width(横幅)の設定を99%と記述をしています。
このように、外枠は width(横幅)を620などの値で設定して、その中に掲載するテーブルは、パーセンテージで設定すると、今後のホームページ作成が簡単になります。
細かいスペースを調整する方法
また、スタイルシートを用いることによって、細かいスペースを調整することもできます。
スタイルシートはホームページ全体の見栄えを良くするための技術であるため、細かい設定もできるようになります。
なお、細かい間隔(幅)を設定するパーツについては、自分で修正できる ホームページの各パーツテンプレート集のページに掲載しています。
写真をバックグラウンドで表示させる
また、写真(画像)は、バックグラウンドで表示させることができます。
バックグラウンドで写真を表示させることによって、その写真の上に文字を書くことが簡単にできるため、今後のホームページ作成がとても簡単になります。
なお、バックグラウンドで写真を表示させる方法や、テーブルの使い方については、背景の色を変更する方法と、背景に画像を使用する方法でご説明していますので、参考にしてください。
今回の講座は以上になります。
ポイントとしては、ホームページの外枠については620などの値で指定し、その中の情報については100%や99%というようにパーセンテージで設定することで、ホームページがとても作りやすくなるということです。
次回の講座では、「トップページに情報をアップしていく方法」について、お伝えしたいと思います。
メインコンテンツの作り方と写真をアップする方法のポイント
・ width の設定は、パーセンテージで指定することもできること
・ ホームページ外枠の横幅は620などの値で指定し、その中に掲載するテーブルの
横幅はパーセンテージで設定すると、ホームページの作成と更新が簡単になること
・ スタイルシートを使えば、細かい空白を使いながらホームページを作っていけること
・ 写真をバックグラウンドで表示させると、今後の更新が簡単になるということ
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!