ホームページの一番下に掲載する情報 について、ご説明します。
■ 【目次】ホームページの一番下に掲載する情報について
- 動画で話している内容について(テキスト)
- ホームページの一番下に掲載する情報のポイント
|
動画で話している内容について(テキスト)
第10回目の講座は、「ホームページの一番下に掲載する情報」というテーマで、ホームページのフッターの書き方についてご説明します。
まず、ホームページの一番下に掲載する情報のことを、フッターと言います。
サンプルサイトのフッターは、次の部分になります。

ホームページの著作権表記について
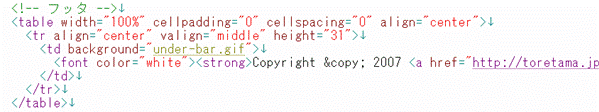
このフッターには、Copyrightという著作権表記を書くことが多いです。
著作権表記というのは、「このホームページのコンテンツは私が所有しています」という意味です。
そのため、Copyright は記述するようにしましょう。

著作権表記の書き方は、「Copyright © 2025 著作権所有者 All rights reserved.」というように記述します。
なお、© の書き方は、ホームページのソースに、「©」と記述することで、表示することができます。
最後に body と htmlを書いたら、1ページが完成!
あとは、最後にスラッシュ(/)を含めた bodyとhtml で囲めば、1つのページが完成します。

今回の講座は以上になります。
ポイントとしては、ホームページの一番下に掲載する情報であるフッターには、Copyright の記述を書くようにするということです。
次回の講座では、「ページ数を増やしていく方法」について、お伝えします。
ホームページの一番下に掲載する情報のポイント
・ ホームページの一番下に掲載する情報のことをフッター ということ
・ フッターには、著作権表記を書いたほうが良いこと
・ 著作権表記は、 Copyright © 2025 著作権所有者 All rights reserved.
と記述すること
・ © と記述することで、 © と表示されること
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!