URLを「index.htmlなし」に統一する方法をお伝えします。
まず、ホームページというのは、ドメインに、「index.html」を付けても付けなくても、どちらでも表示されます。
具体的には、「http://toretama.jp/」でも、「http://toretama.jp/index.html」でも、どちらでもホームページが表示される仕組みになっています。

ただ、「index.htmlあり・なし」で、どちらでも表示されてしまうと、検索エンジンは、「別々のサイトと認識してしまう」と言われています。
また、他のサイトからリンクされるときも、「index.htmlあり・なし」で、被リンクが分散されてしまうかもしれません。
もちろん、現在の検索エンジンは、とても性能が良いので、「index.htmlあり・なし」で順位に影響することはないと思うのですが、「2通りのURLがある」というのは、あまりキレイな状態ではないですよね?
URLは、できるだけシンプルで短い方が良いので、ここでは、URLを「index.htmlなし」に統一する方法をお伝えします。
URLは、「index.htmlなし」で良いと思いますし、デメリットも特にないので、ぜひ実施してみてくださいね。
■ URLを、「index.htmlなし」に統一する方法の手順
手順1:「.htaccess」ファイルに、下記のソースを追記する。
|
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://ドメイン名/$1 [R=301,L]
|
上記のソースを、「.htaccess」ファイルに追記することで、「もし、URLにindex.html があったら、index.html を削除して表示する」という動きになります。
なお、上記の赤くなっている箇所(ドメイン名)は、必ずご自身のドメイン名に変更してください。
具体的には、ホームページのドメイン名が「toretama.jp」だった場合は、下記のような記述になります。
|
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://toretama.jp/$1 [R=301,L]
|
なお、「.htaccess」ファイルの編集は、秀丸かTeraPad のアイコンの上に、ドラッグアンドドロップで置くことで、編集することができます。
【注意】
「.htaccess」ファイルにソースを追記する場合は、ソースの最後に、「改行(何も書かない一行)」を入れることが必要になります。
ソースの最後で「改行」をしないと、動かなくなる場合があるので、注意してください。
なお、「.htaccess」ファイルが、そもそも無い場合は、「.htaccess」ファイルを新規に作るようにしましょう!
作り方は、このページの下の方でお伝えします。
|
手順2:「.htaccess」ファイルをレンタルサーバにアップする。
「.htaccess」ファイルを、FFFTPソフトを使って、レンタルサーバにアップします。
なお、「.htaccess」ファイルは、index.htmlファイルと同じ場所に、アップロードするようにしてください。
手順3:URLに「index.html」を入れてアクセスをすると、
「index.html」が消えて、URLが表示されることを確認する。
たとえば、当サイトであれば、http://toretama.jp/index.html にアクセスをすると、「http://toretama.jp/」に置き換わって表示されます。
URLに「index.html」を入れてアクセスをして、「index.html」が消えて表示されたら、確認作業は完了です。
【注意】
最近のレンタルサーバであれば、ほぼ間違いなく、.htaccess ファイルは対応しています。
たとえば、ロリポップ やさくらのレンタルサーバ であれば、.htaccess ファイルは対応していますよ。
ただ、もし無料のレンタルサーバをお使いの場合は、.htaccess ファイルに対応していない場合があります。
この場合は、.htaccess ファイルをアップしても、何も起こらないので、有料のレンタルサーバを使うようにしましょう。
|
■ 「.htaccess」ファイルを新規に作成する方法
.htaccessファイルが、そもそも無い場合は、.htaccessファイルを自分で新規に作るようにしましょう!(もともと、無いケースの方が多いかもしれませんね)
ちなみに、.htaccess というのは、ホームページにいろいろな効果を与えることができる、便利なファイルのことです。
たとえば、.htaccess を使えば、ホームページにパスワード認証をかけたり、リダイレクト(転送設定)をすることなどができます。
そして、この.htaccess は、ただのファイルであるため、作ることはとても簡単です。
ただ、.htaccess の中に記述する内容は、英語でとても分かりづらいのですよね。。。
だから、必要な機能があったら、ソースをコピペして使うことをおすすめします。
別に、.htaccess ファイルの記述方法までは、覚えないで良いと思いますよ。
それでは、.htaccess ファイルの作り方をお伝えしますね!
手順1:秀丸かTeraPad を立ち上げて、ソースをコピペする。
.htaccess ファイルを新規に作成するには、まず、秀丸かTeraPadなどのテキストエディタを立ち上げます。
そして、実現したい機能のソースを、貼り付けます。
たとえば、このページでお伝えした、「URLを、index.htmlなしに統一したい場合」であれば、下記のソースを貼り付けるという形ですね。
(ソースの最後には、必ず「改行(何も書かない一行)」を入れるようにしてください)
|
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://toretama.jp/$1 [R=301,L]
|
※ 上記のソースのドメイン名(toretama.jp)は、必ずご自身のドメイン名に変更してください。
手順2:「.htaccess」というファイル名で保存する。
あとは、「.htaccess」というファイル名で、ファイルを保存します。
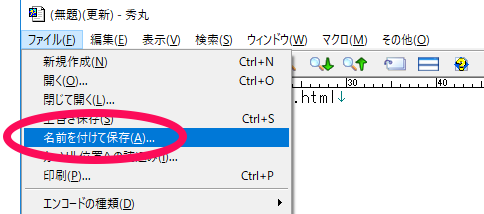
やり方は、「秀丸」をお使いの場合は、まず、「ファイル」⇒「名前を付けて保存」をクリックします。

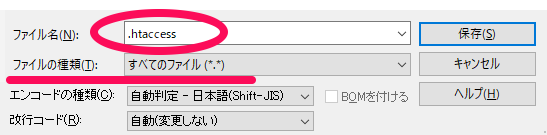
そして、「ファイルの種類」で、「すべてのファイル」を選択してから、「.htaccess」のファイル名で、ファイルを保存してください。
(「ファイルの種類」は、必ず、「すべてのファイル」を選択してくださいね)

手順3:「.htaccess」ファイルが保存されたことを確認する。
パソコンのデスクトップに、.htaccess ファイルが作成されたことを、確認してください。
作成されていれば、.htaccess ファイルの作成は完了です!
ちなみに、.htaccess ファイルは、ダブルクリックしても、編集することができません。
.htaccess ファイルを編集するには、.htaccess ファイルを、ドラッグアンドドロップで、秀丸やTeraPad のアイコンの上に置いてください。
そうすれば、.htaccess ファイルを編集することができますよ。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】