コンテンツバーがあると、使いやすいホームページにすることができます。
ホームページに大切なコンテンツバーの役割と作り方 について、ご説明します。
■ 【目次】コンテンツバーの役割と作り方について
- 動画で話している内容について(テキスト)
- コンテンツバーの役割と作り方のポイント
|
動画で話している内容について(テキスト)
第5回目の講座は、「コンテンツバーの役割と作り方」というテーマで、ホームページのコンテンツバーについて、ご説明します。
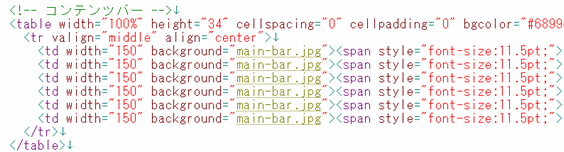
まず、サンプルサイトを右クリックして、「ソースの表示」をします。
すると、サンプルサイトが作られているソースが表示されます。

今回ご説明するコンテンツバーは、上記の部分になります。
コンテンツバーがあると、人が使いやすい!
コンテンツバーは目に付きやすいため、このコンテンツバーがあると、お客様が使いやすいホームページになります。

そのため、コンテンツバーは、ホームページの中で最もクリック率が高い場所になります。
コンテンツバーの修正方法
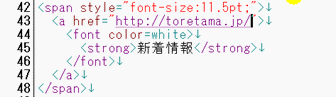
コンテンツバーにリンクを掲載するには、<a href="index.html"> というように、aタグ を使用します。
たとえば、http://toretama.jp/ へのリンクを作成する場合は、次のように記載します。

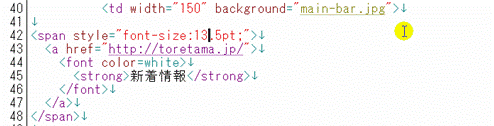
他にも、文字の大きさを変更するには、font-size で数字を指定することによって、変更することができます。

最後に、このようなコンテンツバーは、画像を背景で使うと、とても更新がしやすくなります。
下記の、background という箇所が、画像を背景として使用する設定です。

こうすることで、上記の「新着情報」という文字を変更してあげるだけで、コンテンツバーの情報を簡単に変更することができます。
今度の更新が簡単になりますので、ぜひ覚えておいてください。
コンテンツバーの役割と作り方のポイント
・ コンテンツバーがあると、お客様が使いやすいホームページになること
・ コンテンツバーは、 最もクリック率が高い箇所 であること
・ リンクを作成するには、 <a href="index.html"> というように a タグ を使う
・ 文字の大きさを変更するには、 font-size を使うこともできること
・ 背景で画像を使うこと、今後の更新がとてもしやすくなること
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!