Facebook の画面をホームページ上に表示する方法をお伝えします。
まず、Facebook(フェイスブック)とは、インターネット上で、友人や知人と情報を共有することができるサービスのことですよね。
Facebook で友人や知人とつながること(フォローすること)で、日記などの情報を、共有することができます。

そして、Facebook は、誰でも簡単に文章を書くことができるため、ホームページが更新できない人は、自分のFacebook のページをホームページに表示させておくことも、1つの方法です。
具体的には、ホームページを、ホームページ作成業者に作ってもらった場合です。
もし、自分でホームページの更新ができない場合は、自分のFacebook のページを、ホームページに表示させておけば良いですよね。
こうすることで、定休日やお知らせなどの情報を、簡単に更新することができます。
このような有効な使い方があるので、ぜひ参考にしてくださいね。
■ Facebookの画面をホームページに埋め込む方法の手順
手順1:下記のサイトにアクセスする。
・https://developers.facebook.com/docs/plugins/page-plugin
ちょっと難しそうなサイトですが、拒否反応が出ないように注意してください。
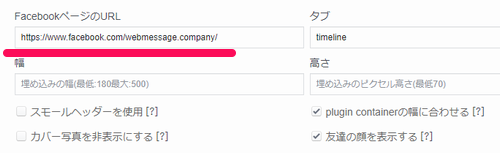
手順2:「FacebookページのURL」の個所に、
ホームページ上に表示させたい FacebookページのURLを入力。

なお、私であれば、https://www.facebook.com/webmessage.company/ が、私のFacebookページのURLになります。(このようなURLをコピペで貼り付けて、下にある「コードを取得」のボタンをクリックする)
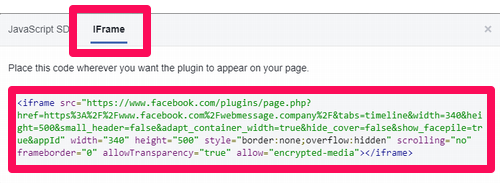
手順3:「IFrame」のタブをクリックしてから、ソースをコピーして、
ホームページに貼り付ける。

「IFrame」のタブをクリックすると、ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「Facebookを表示させたい箇所」に貼り付けるようにしてください。
手順4:ホームページ上に、Facebookが表示されることを確認する。
下記のように、ホームページ上にFacebookが表示されたら、作業は完了です。
■ ホームページに、Facebook が表示されない場合は!?
ホームページ上に、Facebookの画面を表示できるのは、「Facebookページのみ」です。
「個人ページ」については表示できないので、ご認識ください。
ちなみに、「Facebookページ」と「個人ページ」の違いですが、まず、「Facebookページ」は本名以外で登録ができるページのことで、会社名や商品名などでページを作ることができます。
そして、「Facebookページ」は、検索エンジンの検索対象になること(外部に公開されること)が大きな特徴です。
一方、「個人ページ」については、本名でのみ登録することができるページのことで、Facebook の中だけで情報が公開されています。
つまり、「個人ページ」は、検索エンジンの検索対象にはならない(外部には公開されない)ということですね。
この「Facebookページ」と「個人ページ」は、見た目がよく似ているのですが、役割が違いますし、Facebook には大きく分けて、この2種類のページがあります。
ここでお伝えした、「Facebook の画面をホームページ上に表示する方法」は、外部に公開される「Facebookページのみ」になるので、ご認識くださいね。
多くの人が使っている、自分の本名で登録しているFacebook(個人ページ)は、ホームページ上に表示できないので、ここだけは注意してください!
(上記で入力した、https://www.facebook.com/webmessage.company/ は、「Facebookページ」です)
■ ちょっとしたカスタマイズ方法
■ 「ホームページ作成サービス」で役立つ!
他の人にホームページを作って提供した場合、そのホームページの更新は、「ホームページを作成した人だけ」しか、基本的には更新できませんよね?
でも、お客さんから、「自分でホームページに定休日やお知らせなどを掲載する方法はありますか?」という要望(質問)をもらう場合があります。
そのようなときは、「ホームページ上にFacebookを表示させることもできますよ!Facebookに書き込みをすれば、それがホームページ上に表示されます」と伝えてあげるようにしましょう!
お客さんは、ホームページの作り方は分かりませんが、Facebook に書き込むことはできるからです。
ここでお伝えした、「Facebook の画面をホームページ上に表示する方法」は、ホームページ作成サービスのときに役立つので、ぜひ知っておいてくださいね!
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】