手順1:下記、「Google カスタム検索」のサイトにアクセスする。
・https://cse.google.com/cse/all
Google アカウントでのログインが必要です。
手順2:サイトの右上にある「追加」のボタンをクリックする。

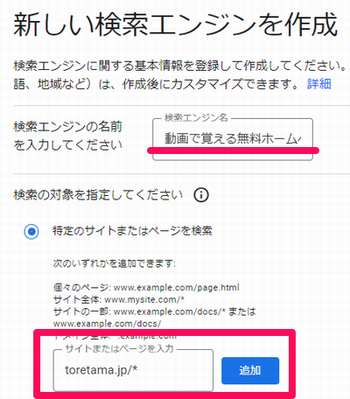
手順3:「新しい検索エンジンを作成」の画面で、「検索エンジン名」とサイトのURLを入力する。

なお、「検索の対象」は、当サイトであれば、「toretama.jp/*」と入力して、「追加」のボタンを押します。
URLの最後に、「アスタリスク(*)」が必要なので、注意してください。
手順3:「基本」の中にある、「コードを取得」のボタンをクリックする。

手順4:ソースをコピーして、ホームページに貼り付ける。

ソースが表示されるので、そのソースをコピーして、ホームページ上に貼り付けましょう。
なお、貼り付ける場所は、「サイト内 検索窓を表示させたい箇所」に貼り付けるようにしてください。
手順5:ホームページ上に、「サイト内 検索窓」が表示されることを確認する。
下記のように、ホームページ上に「サイト内 検索窓」が表示されることを確認してください。
あとは、適当なキーワードで検索をして、検索結果が表示されれば、作業は完了です。