存在しないページに対して、親切なエラーページを表示する方法をお伝えします。
まず、ホームページでリンク切れのページにアクセスすると、「Webページが見つかりません」や「Not Found」というメッセージが表示されますよね。
そして、このメッセージが表示されると、訪問者は諦めて、別のサイトに移動してしまうことがほとんどです。

しかし、リンク切れしたページや、存在しないページにアクセスがあった場合に、もっと親切で分かりやすいページを表示すれば、他のページも見てくれるようになります。
親切なエラーページを表示する方法は、やらないよりもやった方が良いので、時間があるときに、実施してみてくださいね。
■ 存在しないページに対して、親切なエラーページを表示する方法の手順
手順1:親切なエラーページ(error.htmlファイル)を作成する。
まずは、「このページは存在しません」ということを伝えるファイルを作成します。
もちろん、文面はなんでも良いのですが、、、たとえば、下記のような文面が良いのかなと思います。
|
このページは、現在 存在しません。
他のページをご用意していますので、トップページを確認してみてくださいね。
⇒ トップページはこちらから
|
なお、当サイトであれば、https://toretama.jp/kouza/error.html というファイルを作成しています。
良かったら、参考にしてください。
【注意】
「自分で更新できる最短ホームページテンプレート」 をお使いの場合は、
他のページ(page1.html)をコピーして、error.htmlファイルとして作成してください。
そして、error.htmlファイルのメインコンテンツ部分に、上記の記述を入れてあげれば良いですよ。
|
手順2:「.htaccess」ファイルに、下記のソースを追記する。
|
ErrorDocument 404 /error.html
|
上記のソースを、「.htaccess」ファイルに追記することで、「存在しないページにアクセスがあったら、error.htmlファイルを表示する」という動きになります。
なお、「.htaccess」ファイルの編集は、秀丸かTeraPad のアイコンの上に、ドラッグアンドドロップで置くことで、編集することができます。
【注意】
「.htaccess」ファイルにソースを追記する場合は、ソースの最後に、「改行(何も書かない一行)」を入れることが必要になります。
ソースの最後で「改行」をしないと、動かなくなる場合があるので、注意してください。
なお、「.htaccess」ファイルが、そもそも無い場合は、「.htaccess」ファイルを新規に作るようにしましょう!
作り方は、このページの下の方でお伝えします。
|
手順3:「.htaccess」ファイルをレンタルサーバにアップする。
「.htaccess」ファイルを、FFFTPソフトを使って、レンタルサーバにアップします。
なお、「.htaccess」ファイルは、index.htmlファイルと同じ場所に、アップロードするようにしてください。
手順4:存在しないファイル(適当なURL)にアクセスして、
親切なエラーページが表示されることを確認する。
存在しないページにアクセスをして、親切なエラーページが表示されることを確認しましょう。
たとえば、当サイトであれば、https://toretama.jp/kouza/nainai.html などにアクセスをすると、親切なエラーページが表示されます。
もちろん、ここでアクセスをしたファイル(nainai.html)は、実際には存在しないファイルですよ!
このように、存在しないファイル(適当なURL)にアクセスをして、親切なエラーページが表示されれば、確認作業は完了です。
【注意】
最近のレンタルサーバであれば、ほぼ間違いなく、.htaccess ファイルは対応しています。
たとえば、ロリポップ や さくらのレンタルサーバ であれば、.htaccess ファイルは対応していますよ。
ただ、もし無料のレンタルサーバをお使いの場合は、.htaccess ファイルに対応していない場合があります。
この場合は、.htaccess ファイルをアップしても、何も起こらないので、有料のレンタルサーバを使うようにしましょう。
|
■ 「.htaccess」ファイルを新規に作成する方法
.htaccessファイルが、そもそも無い場合は、.htaccessファイルを自分で新規に作るようにしましょう!(もともと、無いケースの方が多いかもしれませんね)
ちなみに、.htaccess というのは、ホームページにいろいろな効果を与えることができる、便利なファイルのことです。
たとえば、.htaccess を使えば、ホームページにパスワード認証をかけたり、リダイレクト(転送設定)をすることなどができます。
そして、この.htaccess は、ただのファイルであるため、作ることはとても簡単です。
ただ、.htaccess の中に記述する内容は、英語でとても分かりづらいのですよね。。。
だから、必要な機能があったら、ソースをコピペして使うことをおすすめします。
別に、.htaccess ファイルの記述方法までは、覚えないで良いと思いますよ。
それでは、.htaccess ファイルの作り方をお伝えしますね!
手順1:秀丸かTeraPad を立ち上げて、ソースをコピペする。
.htaccess ファイルを新規に作成するには、まず、秀丸かTeraPadなどのテキストエディタを立ち上げます。
そして、実現したい機能のソースを、貼り付けます。
たとえば、このページでお伝えした、「存在しないページに対して、親切なエラーページを表示したい場合」であれば、下記のソースを貼り付けるという形ですね。
(ソースの最後には、必ず「改行(何も書かない一行)」を入れるようにしてください)
|
ErrorDocument 404 /error.html
|
手順2:「.htaccess」というファイル名で保存する。
あとは、「.htaccess」というファイル名で、ファイルを保存します。
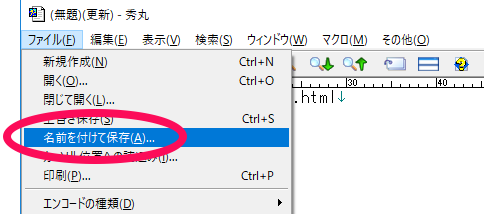
やり方は、「秀丸」をお使いの場合は、まず、「ファイル」⇒「名前を付けて保存」をクリックします。

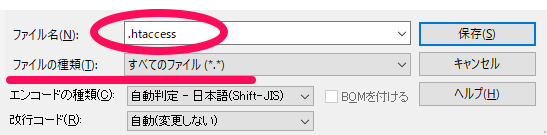
そして、「ファイルの種類」で、「すべてのファイル」を選択してから、「.htaccess」のファイル名で、ファイルを保存してください。
(「ファイルの種類」は、必ず、「すべてのファイル」を選択してくださいね)

手順3:「.htaccess」ファイルが保存されたことを確認する。
パソコンのデスクトップに、.htaccess ファイルが作成されたことを、確認してください。
作成されていれば、.htaccess ファイルの作成は完了です!
ちなみに、.htaccess ファイルは、ダブルクリックしても、編集することができません。
.htaccess ファイルを編集するには、.htaccess ファイルを、ドラッグアンドドロップで、秀丸やTeraPad のアイコンの上に置いてください。
そうすれば、.htaccess ファイルを編集することができますよ。
■ やり方が分からない場合は?
もし、やり方が分からなかったり、うまく行かなかった場合は、下記ページからお問い合わせください。
「こういうことを実現したい!」や「こんなことで困っている…」などを含めて、当サイトの運営者が、直接サポートさせていただきますね。
【よく読まれている関連記事】