JTrimを使った画像の加工方法をお伝えします。
なお、ここでは、画像をいろいろな形に切り抜いたり、反転させたりする方法をお伝えします。
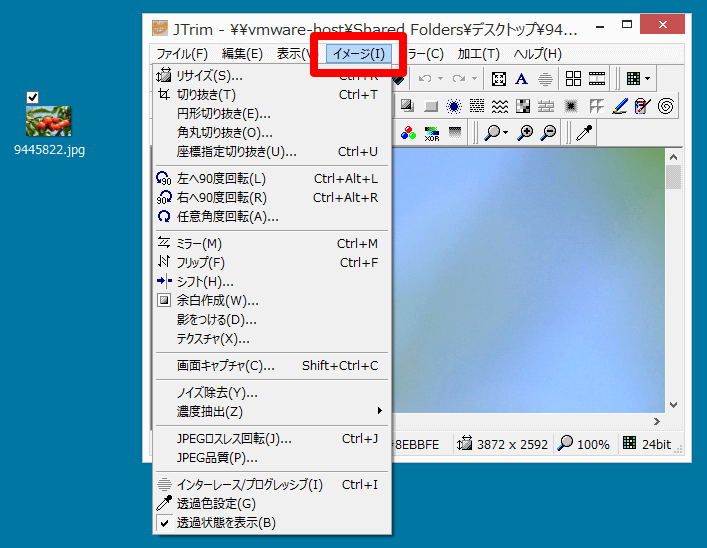
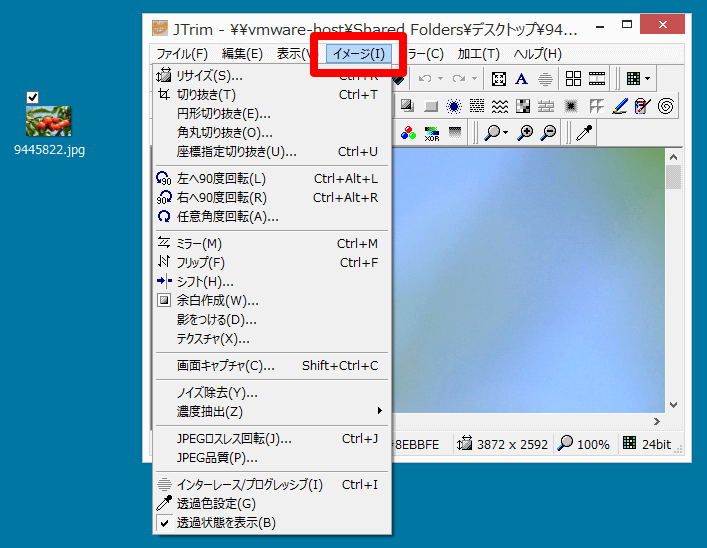
■ 画像をリサイズする方法

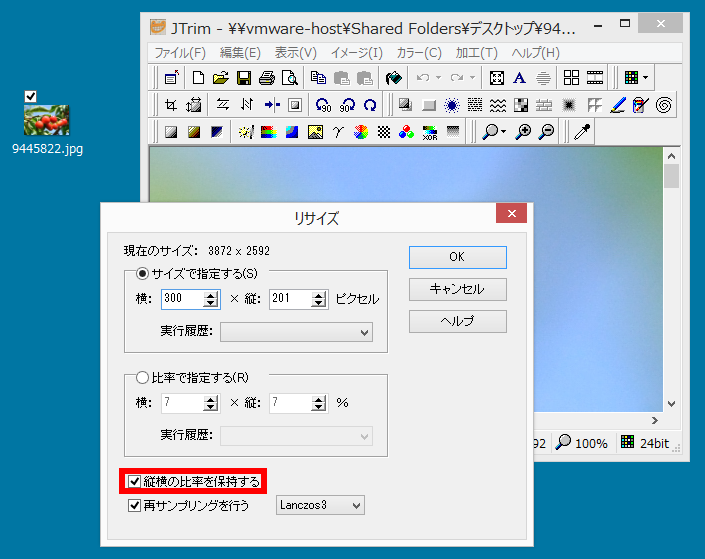
「イメージ」→「リサイズ」で、画像の大きさを縮小したりして、変えることができます。

「縦横の比率を保持する」にチェックをつけておくと、画像の横幅の数値を指定することで、自動的に縦の数値も入力されます。「OK」をクリックすると、画像がリサイズされます。

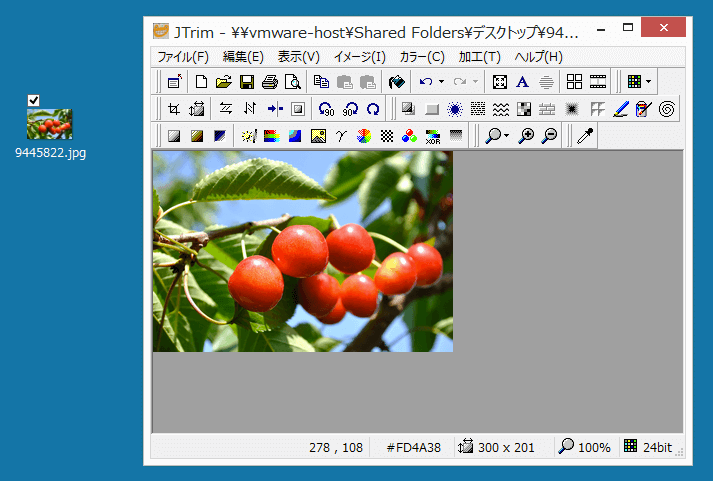
これで完成です。
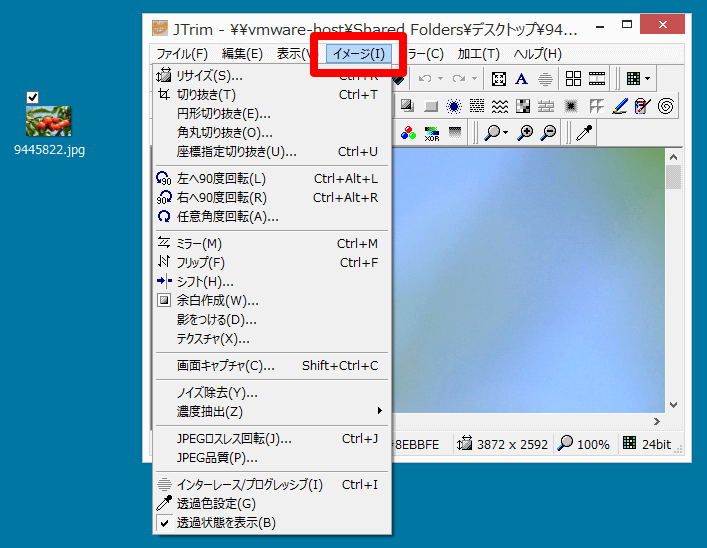
■ 画像を切り取る方法

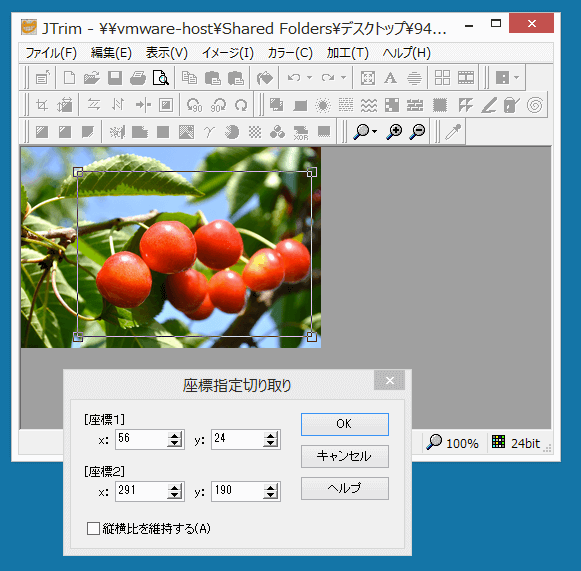
「イメージ」→「切り抜き」で、画像を一部切り取ることができます。

現れたグレーの枠を、ドラッグして大きさを調節し、「OK」をクリックします。

これで完成です。
■ 画像を円形に切り取る方法

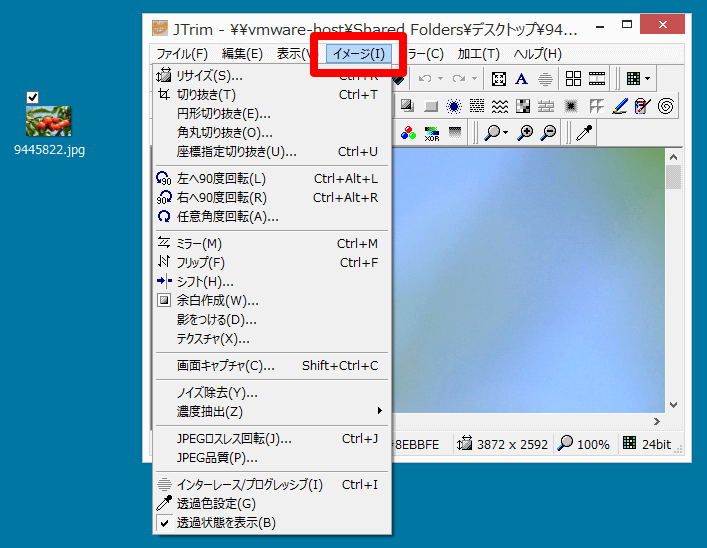
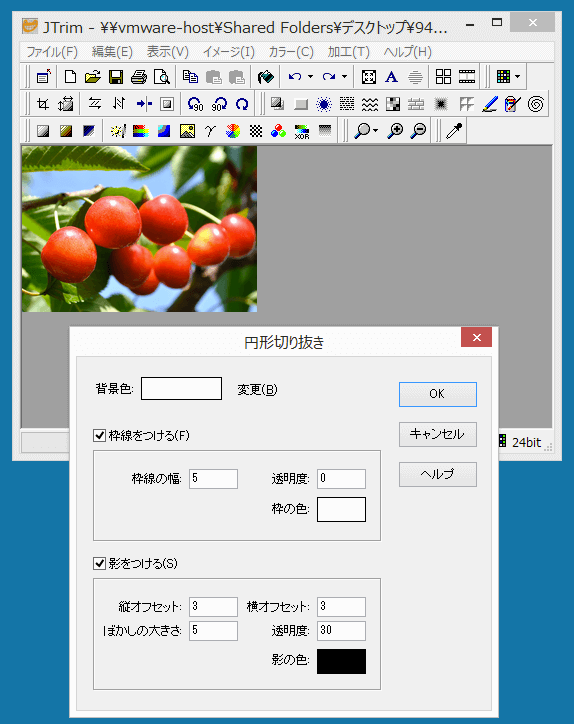
「イメージ」→「円形切り抜き」で、画像を円形に切り取ることができます。

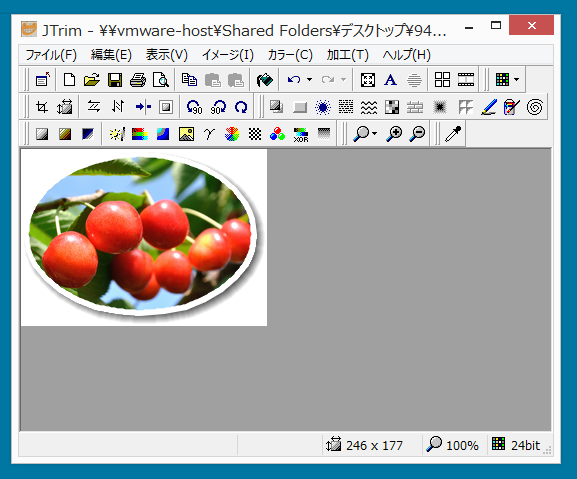
背景色・枠線や影の有無を指定して、「OK」をクリックします。

これで完成です。
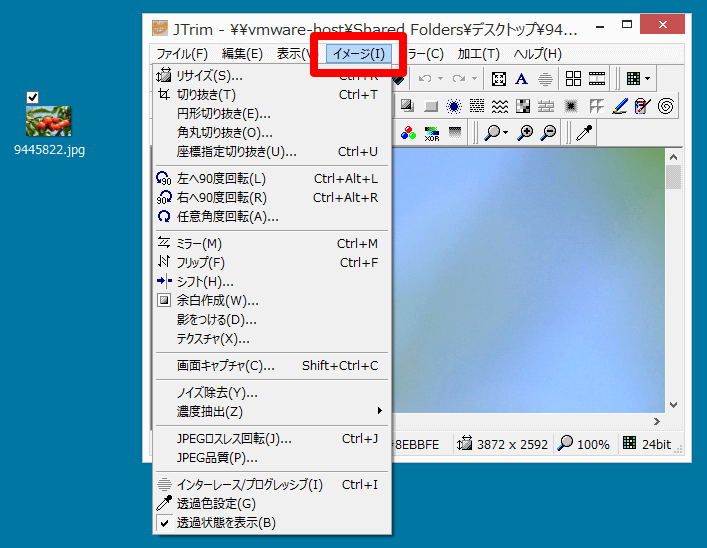
■ 画像を角丸に切り取る方法

「イメージ」→「角丸切り抜き」で、画像を角丸に切り取ることができます。

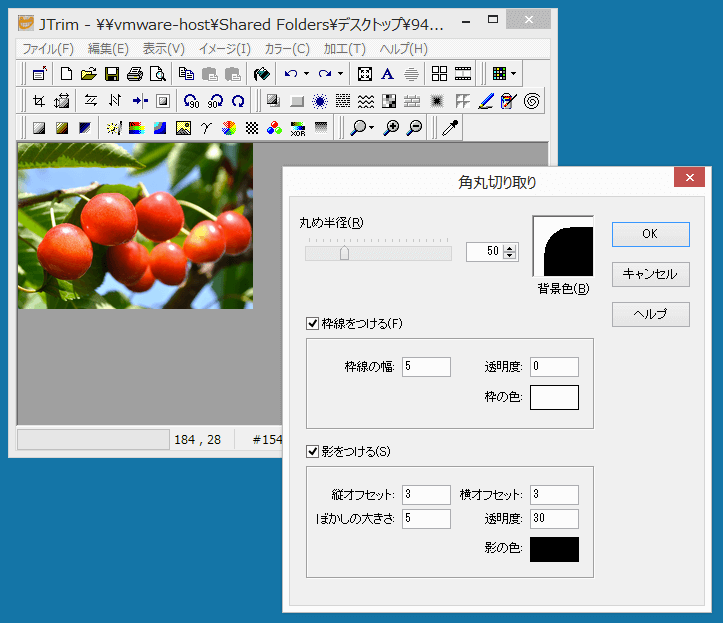
丸め半径・背景色・枠線や影の有無を指定して、「OK」をクリックします。

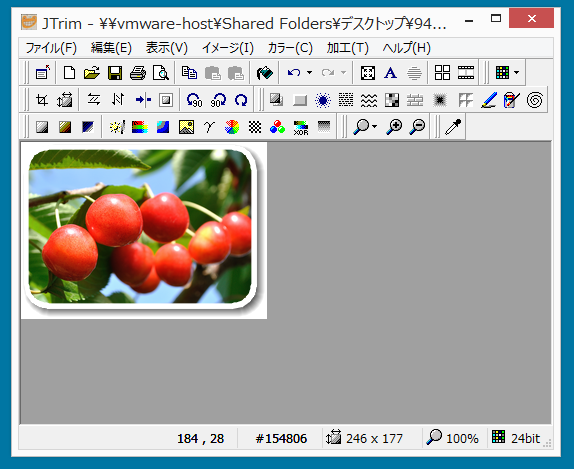
これで完成です。
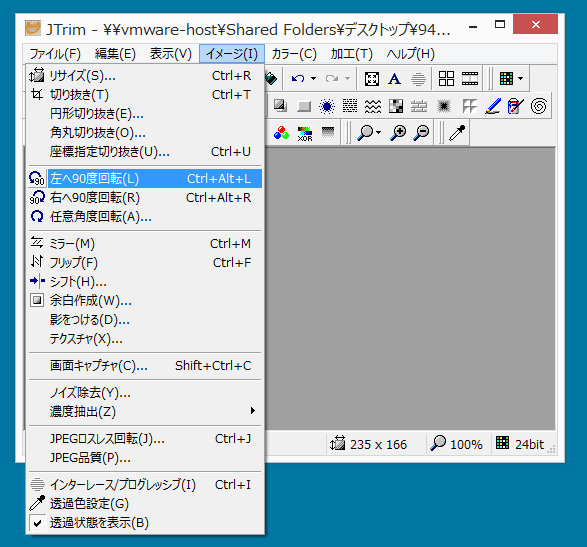
■ 画像を回転させる方法

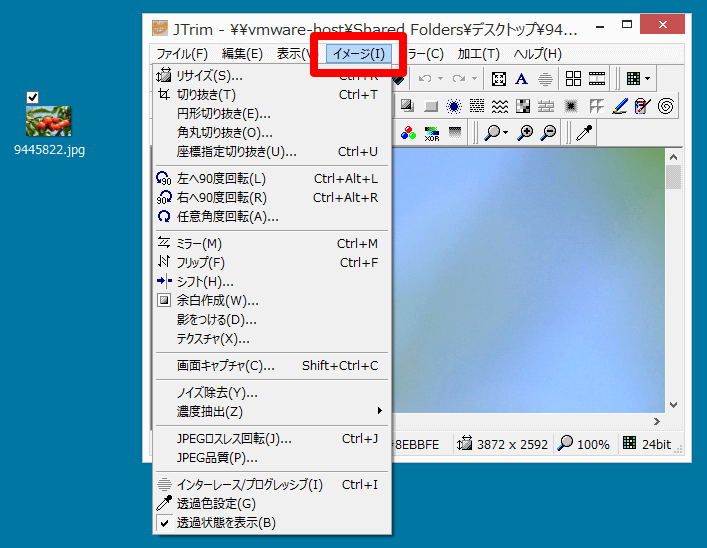
「イメージ」→「左へ90度回転」で、画像を回転させることができます。

これで完成です。
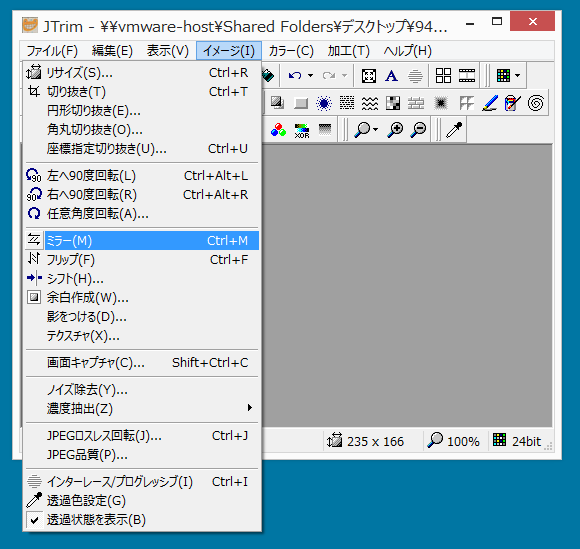
■ 画像を左右反転・ミラーリングさせる方法


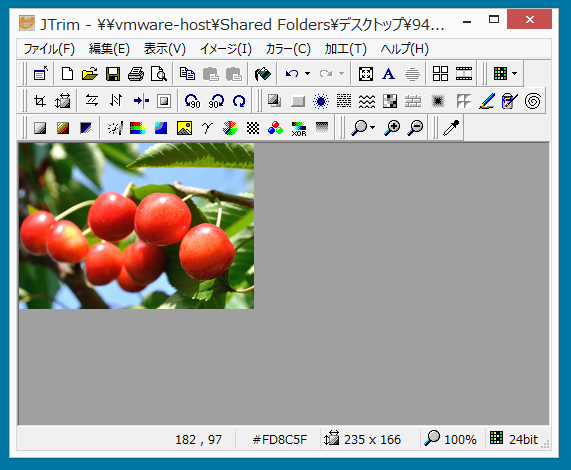
「イメージ」→「ミラー」で、画像を左右反転させることができます。

これで完成です。
■ 画像を上下反転・フリップさせる方法


「イメージ」→「フリップ」で、画像を上下反転させることができます。

これで完成です。
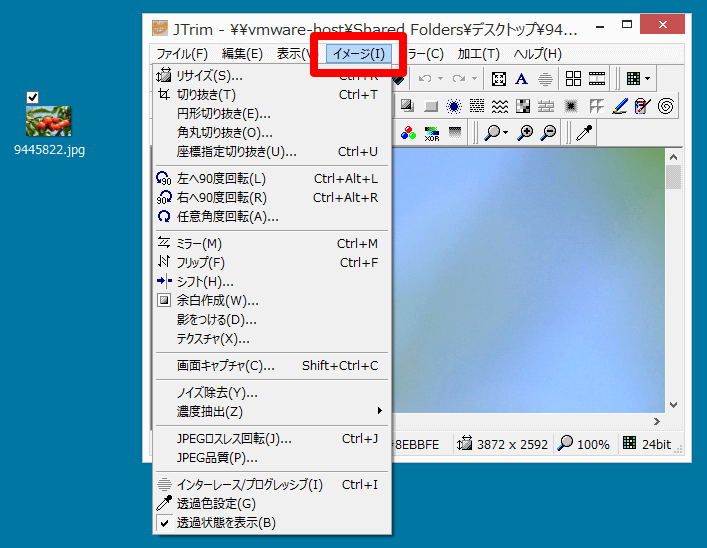
■ 画像をシフトさせる方法


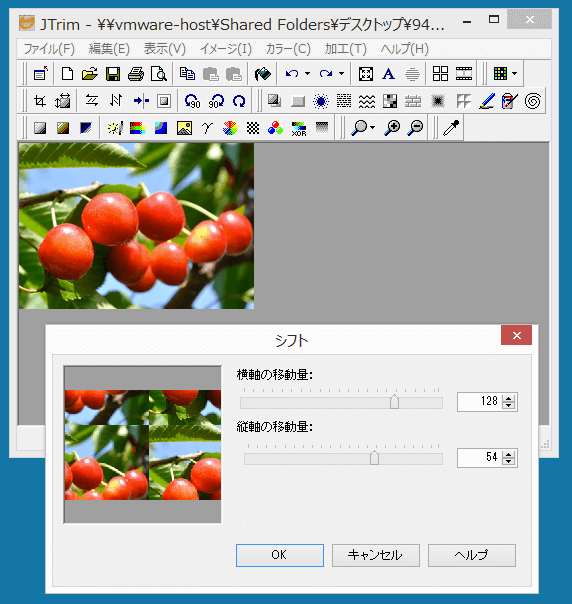
「イメージ」→「シフト」で、画像をシフトさせることができます。

「横軸の移動量」「縦軸の移動量」のスライダーを調節して「OK」をクリックします。

これで完成です。
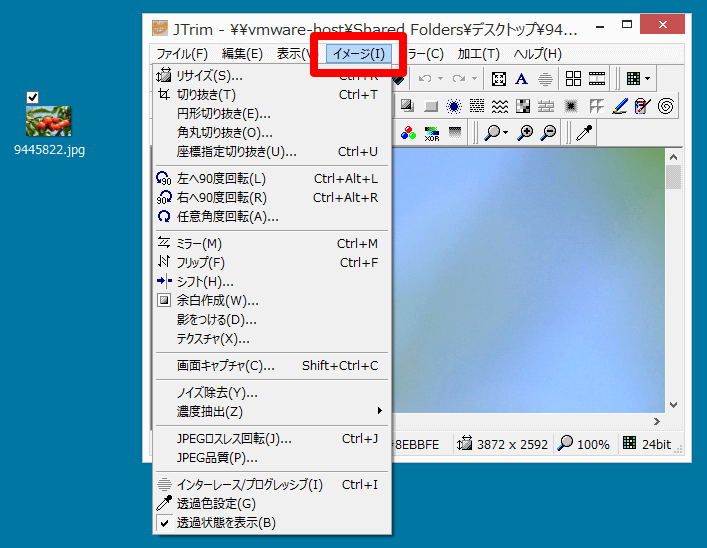
■ 画像に余白をつける方法


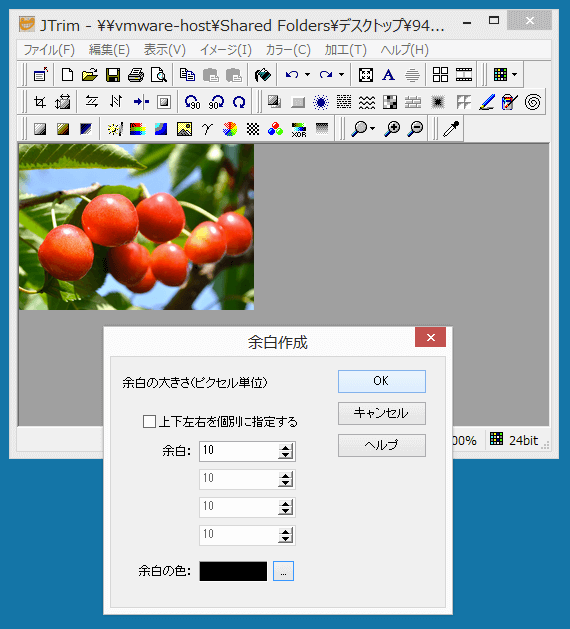
「イメージ」→「余白作成」で、画像に余白をつけることができます。

「余白の大きさ」をピクセル単位で入力し、余白の色をクリックして設定して「OK」をクリックします。

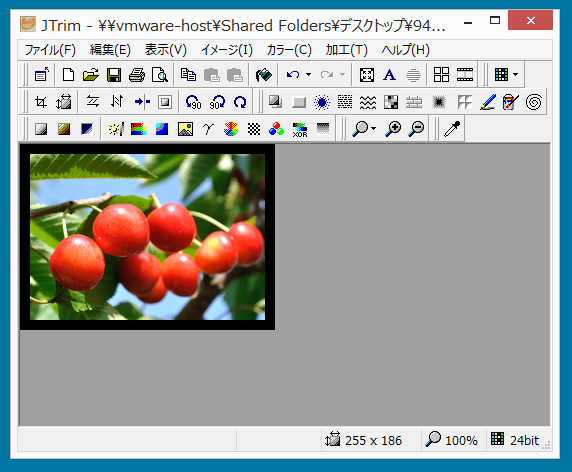
これで完成です。
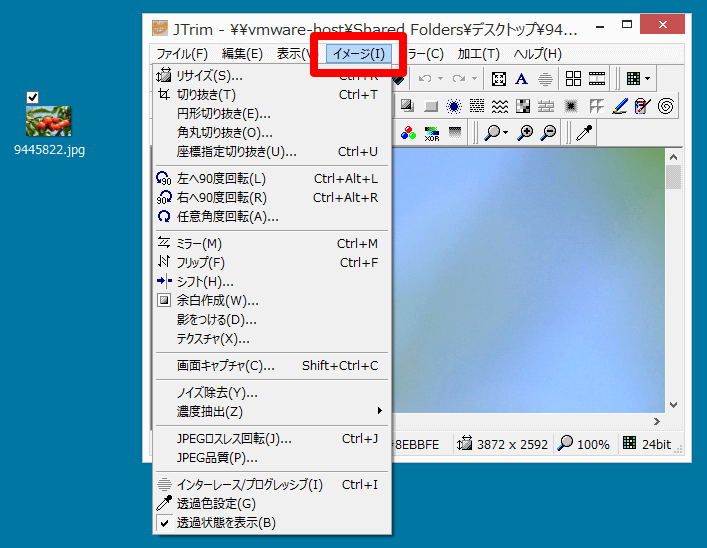
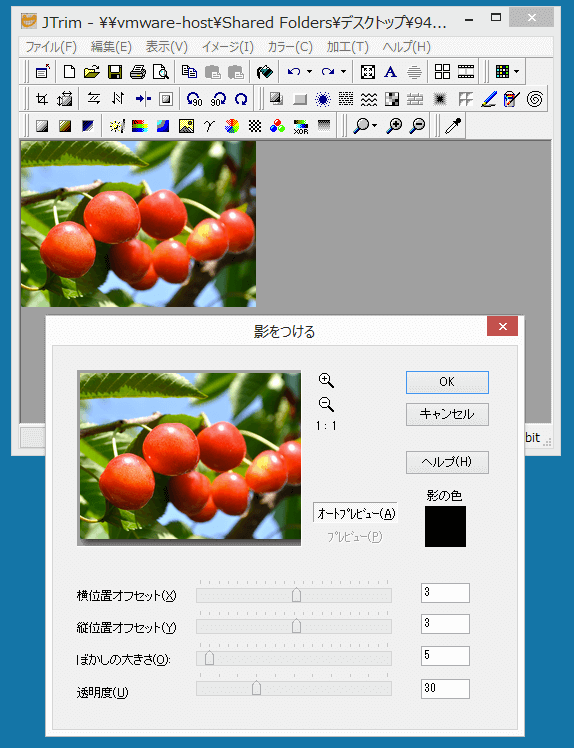
■ 画像に影をつける方法


「イメージ」→「影をつける」で、画像に影をつけることができます。

「横位置オフセット」「縦位置オフセット」「ぼかしの大きさ」「透明度」をスライダーや数値で入力し、影の色をクリックして設定して「OK」をクリックします。

これで完成です。
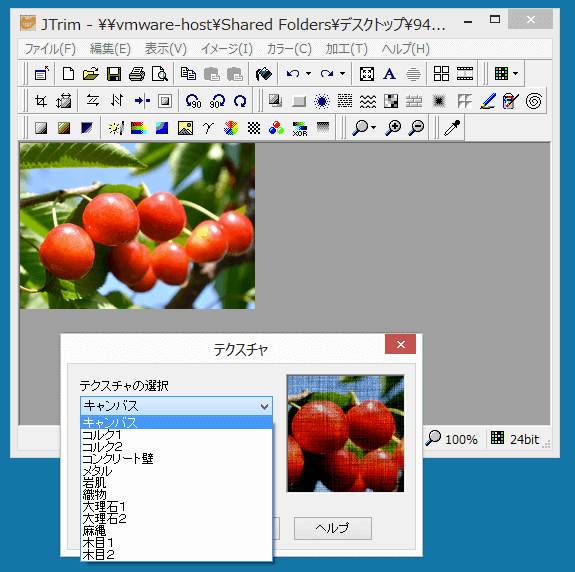
■ 画像にテクスチャをつける方法


「イメージ」→「テクスチャ」で、画像に質感などのテクスチャをつけることができます。

「キャンバス」「コルク」「コンクリート壁」「メタル」「岩肌」「織物」「大理石」「麻縄」「木目」などから選び「OK」をクリックします。

これで完成です。
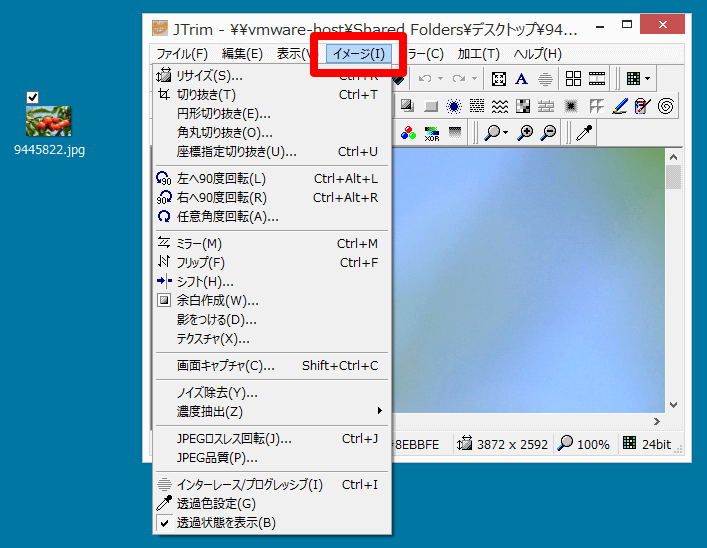
■ 画像のノイズ除去をする方法


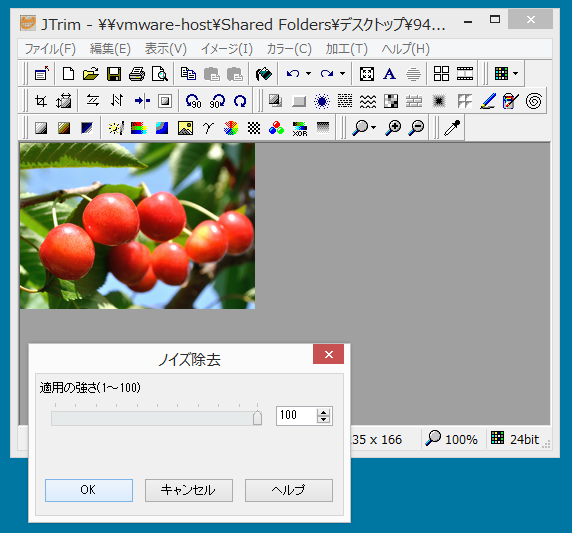
「イメージ」→「ノイズ除去」で、画像ノイズを除去し、画像をなめらかに見せることができます。

「適用の強さ」の数値をスライダーで調節して「OK」をクリックします。数値が大きいほど、画像は滑らかな感じになります。被写体の皮膚のシワっぽさなどを隠したいときにも使えますね。

これで完成です。
【よく読まれている関連記事】