Windows であれば、HTMLファイルを開く場合は、「TeraPad」を使用します。
しかし、Mac では、「TeraPad」は使えません。
その代わりに、フリーのテキストエディタである「mi」を使います。
なお、使い方は、「TeraPad」とほとんど同じです。
[ダウンロードURL]
http://www.mimikaki.net/download/
「mi」の使い方
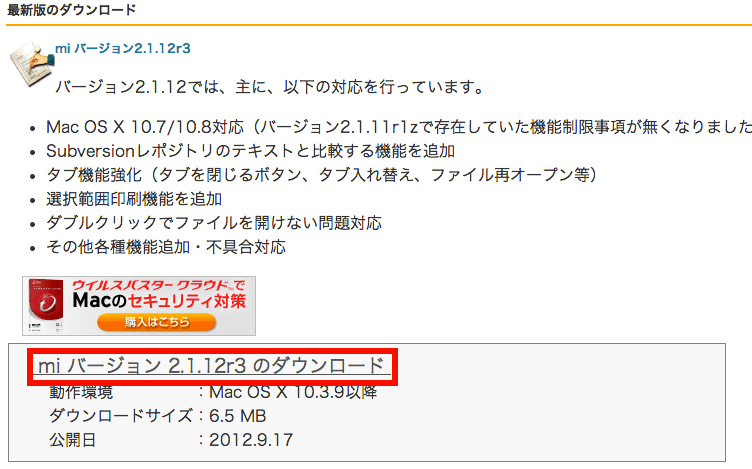
1.画面を少し下にスクロールして、 「mi」 の最新バージョンをクリックします。

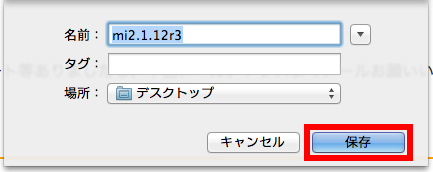
2.「保存」 をクリックします。

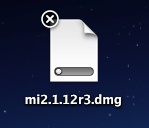
3.デスクトップにファイルが保存されます。ファイルをダブルクリックします。

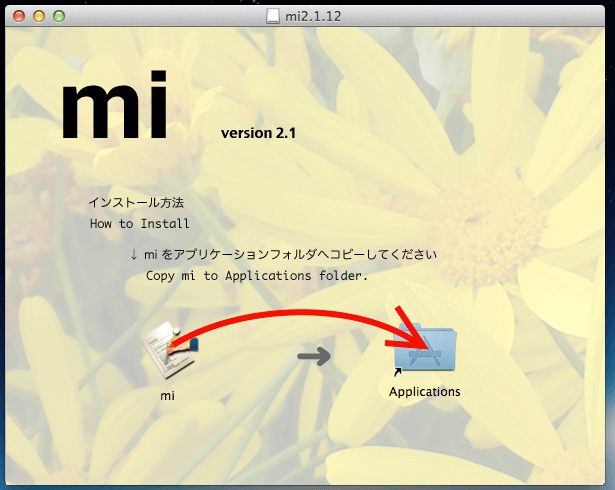
4.開いた画面の中にある、 「mi」 のアイコンを、右の 「Applications」 フォルダにドラッグ&ドロップします。インストールはこれで完了です。

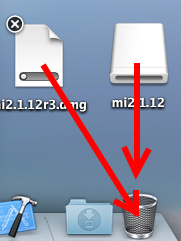
5.なお、ダウンロードとインストールに使ったファイルは、削除してもかまいません。

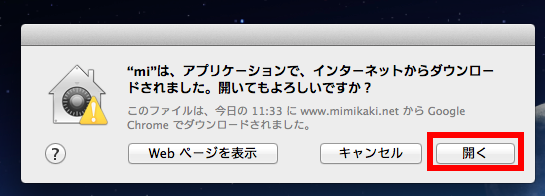
6.それでは、 「mi」 を起動しましょう。 「Finder→移動→アプリケーション」 の中にある、 「mi」 のアイコンをダブルクリックします。もし、下記のような画面が出たら、 「開く」 をクリックしましょう。

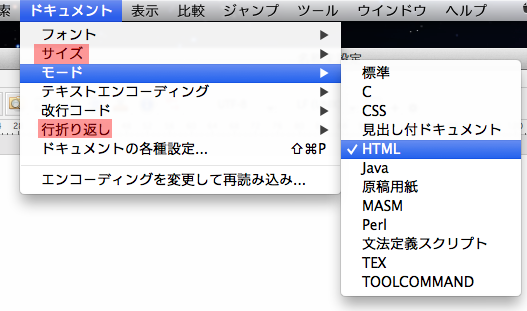
7.開いたままの状態では、文字がとても小さいので、調整しましょう。 「ドキュメント」 → 「サイズ」 で好きな文字の大きさに変えることができます。また、 「ドキュメント」 → 「モード」 で 「HTML」 にチェックしておくと、タグに色がついて見やすくなります。 「行折り返し」 で、コードが長くなってしまったときに、折り返して表示するかどうかを選ぶことができます。

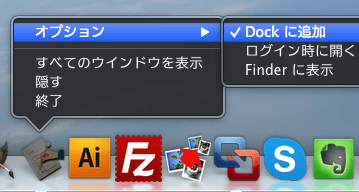
8.「mi」 のアイコンをDock(画面上でアプリケーションが横にズラッと並んでいるところ)に常に表示させておきたい場合は、Dock上のアイコンの上で右クリック(または、Controlキーを押しながらクリック)でメニューを表示させ、 「オプション→Dockに追加」 をクリックします。

9.あとは、HTMLファイルを、「mi」 のアイコンの上にドラッグ&ドロップするだけで、HTMLファイルを開くことができます。

【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!