ホームページを作ってから、インターネット上にホームページを公開するまでの流れ を、ご説明させていただきます。
これを見れば、ホームページの大体の仕組みを知ることができます。
■ 【目次】ホームページを公開するまでの流れについて
- 動画で話している内容について(テキスト)
- ホームページを公開するまでの流れのポイント
- 「編集」という項目がない場合について
- 「更新ボタン」の場所が分からない場合について
- 秀丸エディタについて
- ドメインとレンタルサーバについて
|
動画で話している内容について(テキスト)
第1回目の講座は、ホームページを作ってから、実際にインターネット上にホームページを公開するまでの流れを、ご説明させていただきます。
これを見れば、「ホームページの大体の仕組み」を、知ることができます。
ホームページを公開するために必要な3つのこと
ホームページを公開するには、3つの必要なことがあります。
まず1つ目は、ホームページのデータを作成することです。
たとえば、ホームページを表示しているファイルや、使用する画像ファイルなどです。
このようなホームページのデータを作成することが、1つ目に必要なことになります。
そして2つ目は、ドメインを取得することです。
たとえば、当サイトであれば、「toretama.jp」というドメインを取得しています。
ドメインを取得すると、URLを使用することができて、いろいろな方がホームページにアクセスできるようになるというわけです。
つまり、ドメインとは、ホームページの住所みたいなものになります。
そして3つ目は、レンタルサーバを借りることです。
たとえば、ロリポップ や さくらのレンタルサーバ が有名なレンタルサーバになるのですが、自分のパソコンの中でホームページのデータを持っていても、他の人は見ることはできないですよね?
そのために、「レンタルサーバ」という、いろいろな方がアクセスできる場所に、ホームページのデータをおくことで、世界中の人がそのホームページを見ることができるようになる、ということです。
以上が、ホームページを公開するまでの流れになります。
■ ホームページを公開するために必要な3つのこと
- 1.ホームページのデータを作成すること
- 2.ドメインを取得すること
- 3.レンタルサーバを借りること
|
ホームページのデータを作ってみよう!
それでは、実際にホームページを作って、公開してみたいと思います。
まず、1つ目の「ホームページのデータを作成すること」から始めます。
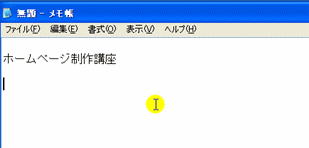
まず、デスクトップ上の「スタートメニュー」→「プログラム」→「アクセサリ」→「メモ帳」を起動します。

|
【注意】
使用するOSによって、「メモ帳」の起動方法が異なります。
たとえば、Windows10の場合は、左下の「Windowsマーク」をクリックして、「Windows アクセサリ」の中に、「メモ帳」があります。
また、Windows11の場合は、左下の「Windowsマーク」をクリックして、「すべてのアプリ」の中に、「メモ帳」があります。
|
そして、このメモ帳に、ホームページの情報を書き込んでいくという形になります。

そして、メモ帳に文章を書き込みましたら、ファイルを保存します。
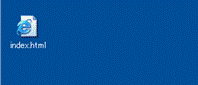
ファイルの保存方法は、「ファイル」→「名前を付けて保存」と進み、保存する場所は「デスクトップ」を選択して、ファイル名は、index.htmlという名前で保存します。
すると、デスクトップ上に、保存した「index.html」ファイルが表示されます。

ここが1つのポイントになるのですが、この拡張子が「.html」となっているファイルが、ホームページを表示させる専用のファイルになります。
そのため、このファイルを開くと、Internet Explorer にホームページの情報が表示されるという形です。
あとは、作成したHTMLファイルをレンタルサーバにアップすれば、いろいろな方が、このホームページを見ることができるようになります。
ホームページのデータをレンタルサーバにアップしよう!
それでは、作成したHTMLファイルをレンタルサーバにアップしてみたいと思います。
ファイルをアップするには、FFFTPというソフトを使用します。

このFFFTPソフトは、無料で使うことができますし、設定もとても簡単です。
なお、設定方法は、FFFTPソフトの設定方法で、ご説明させていただきます。
FFFTPソフトの起動方法については、ダブルクリックで起動します。
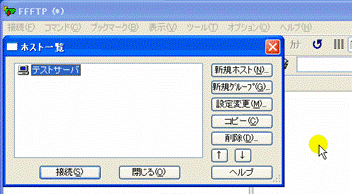
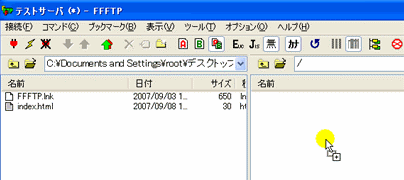
そして、今回は、すでに設定してあるテストサーバへ、接続をしてみたいと思います。

接続をしたら、ファイルをアップロードします。
ファイルをアップする方法は、アップする対象のファイルを、ドラッグアンドドロップで右側にもって行くだけです。

これで、ホームページのアップが完了です。
ホームページの表示を確認してみよう!
それでは、ホームページにアクセスして、実際にホームページの情報が反映されているか確認してみたいと思います。
ホームページにアクセスする先については、仮のドメインを取得しておきましたので、そこにアクセスをしたいと思います。
なお、ドメインの取得方法については、ドメイン取得手順で詳しくご説明させていただきます。
取得したドメインは、「toretama.boy.jp」になります。

この状態でエンターを押すことによって、先ほど作成したHTMLファイルの情報が、ホームページ上に表示されているという形になります。

これで、ホームページの公開が完了です。
世界中の人が、このホームページを見ることができるという形になっています。
ホームページを更新してみよう!
それでは、次に、このホームページを更新したいと思います。
更新の方法は、先ほど作成したHTMLファイル(ホームページを表示するため専用のファイル)を「右クリック」→「編集」して行います。
【注意】
お使いのパソコンによって、右クリック → 「編集」という項目が無い場合があります。
そのときは、 動画と使用されているパソコンの画面が異なるときの対処方法 の動画をご覧下さい。
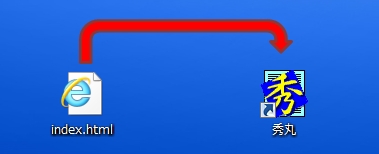
TeraPad か秀丸のアイコンの上に、index.html ファイルを置くことで、編集することができます。
|
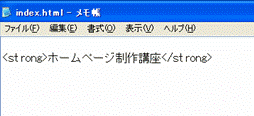
そして、たとえば、文字を太くするには、<strong>というタグを使います。

同じように、/ (スラッシュ)を含めた、</strong>で囲みます。
こうすることで、文字を太字にすることができます。
【注意】
ホームページの画面を更新するには、「更新ボタン」をクリックします。
なお、更新ボタンの場所は、 「更新ボタンの場所が分からないときの対処方法」 のページをご覧下さい。
(ちなみに、ホームページの画面は、ショートカットキーでも行うことができたりします)
|
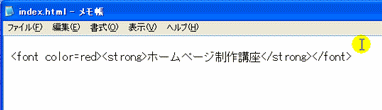
また、文字を赤くするには、<font color=red>というタグを使います。

同じように、/ (スラッシュ)を含めた、</font>で囲みます。
こうすることによって、文字を赤くすることができます。
このように、ホームページを作っていくには、「タグ」というものを使用して行います。
このタグについては、文字の色やサイズを変更する方法と段落を作成する方法でご説明しているので、確認してみてください。
パソコンの辞書ツールはとても便利!
あと、パソコンの辞書ツールを使うと、タグの入力が簡単にできます。
たとえば、私の場合は「f」と入力して変換をすると、<font color=red>が表示されるように設定しています。
他にも、「s」と入力して変換すると、<strong>が表示されるように設定しています。
このような設定を行うことによって、作業を早く正確に行うことができます。
なお、この辞書ツールの使い方については、作業を早く正確に行える辞書ツールの使い方についてで詳しくご説明させていただきます。
パソコンのショートカットキーを覚えると、作業が速くなる!
あと、パソコンのショートカットキーを使用すると、作業を早く行うことができます。
たとえば、画面を切り替える場合は、「Alt+Tab」で行うことができます。
このようなショートカットキーを覚えておくと、作業を早く行うことができるようになりますので、
【ショートカットキーの使い方】カーソルの移動方法などのページを確認してみてください。
【まとめ】ホームページを作って公開するのはとても簡単!
index.htmlファイルを修正したら、ファイルを保存して、再度、レンタルサーバにアップします。

ただ、現在はまだレンタルサーバにファイルをアップしていないため、インターネット上のホームページを確認しても、反映されていない状態です。
そのため、FFFTPのソフトを使用して、先ほど更新したHTMLファイルを、もう一度レンタルサーバにアップします。
こうすることによって、ホームページが反映されるという流れになっています。

第一回目の講座は、以上になります。
このように、ホームページを公開するまでの流れは、実はすごく簡単で、あとはやり方だけ覚えれば良いだけです。
ホームページは、自分の思い通りのホームページが作れるようになってくると、すごく楽しくなります。
最初は少し大変だとは思いますが、一緒に頑張っていきましょう!
ホームページを公開するまでの流れのポイント
・ ホームページを公開するには、下記の3つのことが必要であること
1.ホームページのデータを作成すること(HTMLファイル、画像ファイルなど)
2.ドメインを取得すること(ムームードメイン など)
3.レンタルサーバを借りること(ロリポップ や さくらのレンタルサーバ など)
・ HTMLファイルは、ホームページを表示させる専用のファイル であること
・ ファイルをレンタルサーバにアップするには、FFFTPソフトを使用すること
・ HTMLファイルを更新するには、 右クリック → 編集 で行うこと
・ 辞書ツールを使うとタグの入力が早く正確にできるということ
・ ショートカットキーを使うと作業が早くなること
・ 画面を切り替えるには、 Alt+Tab で行うことができること
「編集」という項目がない場合について
お使いのパソコンによって、右クリック → 「編集」という項目が無い場合があります。
そのときは、動画と使用されているパソコンの画面が異なるときの対処方法 の動画をご覧下さい。
TeraPad か秀丸のアイコンの上に、index.html ファイルを置くことで、編集することができます。

「更新ボタン」の場所が分からない場合について
ホームページを更新するための「更新ボタン」の場所は、お使いのパソコンによって異なります。
もし、「更新ボタン」の場所が分からないときは、 「更新ボタンの場所が分からないときの対処方法」 のページをご覧下さい。
秀丸エディタについて
秀丸エディタは、メモ帳よりも多くの機能を持った高度なソフトです。
文字の検索や置き換え、文章の選択方法など、たくさんの便利な機能を持っていますので、次回の講座からは、この秀丸エディタを使ってホームページを作成していきます。
なお、秀丸エディタのインストール方法や使い方については、秀丸エディタのインストール方法と設定方法、便利な使い方についてでお伝えします。
ドメインとレンタルサーバについて
ホームページをインターネット上に公開するためには、ドメインとレンタルサーバが必要です。
そして、特に、レンタルサーバについては、低価格で高品質のレンタルサーバを使った方がよいです。
レンタルサーバの選び方については、下記のページで、詳しくまとめていますので、確認してみてくださいね。
・【初心者におすすめ】安いのに高性能なレンタルサーバを比較
【よく読まれている関連記事】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■【特典画像100枚】オフィスで働いている女性が人差し指を立てている画像
■ ホームぺージ作成をビジネスに活用する!