手順1:パソコンで、キャプチャーしたい画面を開く

手順2:キーボードにある「PrtScr」か「Print Screen」というキーを押す。

キーボードの「PrtScr」キーは、押しても何も起こりませんが、
この状態で、パソコンの画面をキャプチャーできています。
【注意】
お使いのパソコンによっては、下記のファンクションキー(Fnキー)を押しながら、「PrtScr」キーを押さないと、画面をキャプチャーできないパソコンもあります。

|
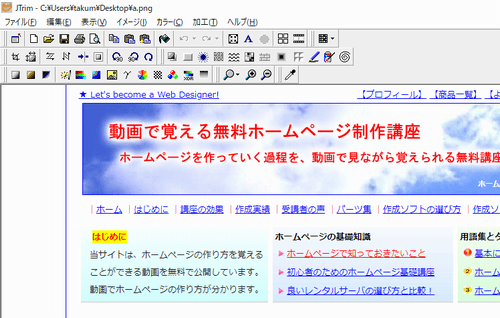
手順3:Jtrim を立ち上げて、「Ctrl + V」を押して、貼り付ける。

もし、貼り付け方法が分からない場合は、【ショートカットキーの使い方】文字のコピーや切り取り、貼り付け方法などのページを確認してください。
手順4:Jtrim を使って、画像を加工する。
JTrimを使った画像の加工は、「切り取り」や「リサイズ」を、よく使います。
なお、JTrim の使い方は、Jtrim を使った画像の加工方法を確認してみてください。
手順5:加工した画像を保存する。
画像のファイル名には、「日本語」を使わないようにしましょう。
日本語は、レンタルサーバにアップすると、文字化けする可能性があるため、
画像のファイル名は、半角英字(gazou.png など)にした方が良いです。
手順6:ホームページに画像を表示させる。
あとは、作成した画像を、ホームページに表示させるだけです。

なお、画像を表示する方法は、<img> タグの書き方と、
ホームページのリンクと画像を表示させる方法 のページを確認してみてください。
上記の手順で、パソコンの画面をキャプチャーして、
画像をホームページに掲載することができます。
私も、この方法はよく使うので、ぜひ活用してくださいね!