「スマホ対応ってなんだろう」や「ホームページはスマホ対応しなければいけないの」と悩んでいませんか?
ここでは、ホームページをスマホ対応しなければいけない理由と、スマホ対応のやり方について、初心者向けに分かりやすくご説明します。
スマホを使ってホームページを見る人が増えた現在、ホームページをスマホで見やすいように作ること(スマホ対応)は、必須になりました。
ここでは、ホームページをスマホ対応する方法をご説明するので、ぜひ最後までご覧ください。
■ 【目次】このページを読んで分かること
- スマホ対応とは?知っておきたい基本知識
- スマホ対応をしなければいけない理由
- スマホ対応するための2つの方法
- スマホサイトを作る前に知っておきたい3つのこと
- 売上が上がるスマホサイトを作るポイント
- スマホ対応のホームページを自分で簡単に作れるHTML教材
- スマホ対応のまとめ
|
スマホ対応とは?知っておきたい基本知識
まずは、スマホ対応の基礎知識について、お伝えします。
スマホ対応とは
スマホ対応とは、スマートフォンでホームページが見やすく、使いやすくなるように作ることです。
パソコン用に作られたホームページをそのままスマホで見ると、文字が小さくて読みにくかったり、リンクが押しづらかったりすることがあります。
スマホ対応は、このような不便をなくして、どんな画面サイズでも快適に見てもらうために行います。
スマホからのアクセスが増えている理由
スマホ対応が重要になっている理由は、スマホを使う人が増えたからです。
現在は、たくさんの人が、移動中やちょっとした時間にスマホで情報を探したり、買い物をしたりしています。
スマホを使ってホームページを見る人がとても増えたために、ホームページ側も、スマホ対応することが必要になっています。
スマホ対応の必要性とそのメリット
スマホ対応をしないと、訪問者にとって見づらい、使いにくいと感じられてしまい、すぐに離脱される可能性が高まります。
逆に、スマホ対応がしっかりされていると、訪問者が内容をしっかり読んでくれたり、サービスを利用してくれることが増えます。
これが、スマホ対応が必要な理由です。
検索エンジンへの影響について
スマホ対応は、検索エンジンにも関係します。
Googleは、スマホ対応ができているページを「モバイルフレンドリー」として評価して、検索順位にも良い影響を与えます。
つまり、スマホ対応ができていると、検索結果で上位に表示されやすくなるということです。
スマホ対応のまとめ
ホームページを、スマホの小さな画面でも見やすくすることを「スマホ対応」と言います。
スマホ対応することで、ホームページの滞在時間が増えて、売上アップにもつながりますし、SEO対策としても重要です。
スマホを使ってホームページを見る人が増えた現在、ホームページをスマホ対応することは必須になっているので、ぜひスマホ対応をしていきましょう。
なお、スマホについて分かりやすく解説したページ もご用意しています。
いまさら人には聞けないスマホのことを、基礎から解説しているので、良かったら見てみてください。


|
そもそもスマホとは何か?初心者向けにスマートフォンの基本から選び方のポイント、安全な使い方までわかりやすく解説。
スマホの機能やiPhone・Androidとの違い、スマホの歴史まで紹介しています!
|
スマホ対応をしなければいけない理由
ここでは、スマホ対応をしなければいけない理由を、お伝えします。
1. スマホを使う人が増えたから
今、多くの人がスマホでホームページを見ています。
たとえば、電車に乗っているときや、待ち時間など、スマホで情報を探したり、動画を見たりする人がたくさんいます。
このようなスマホの時代だからこそ、スマホで見やすいホームページにすることが大切です。
2. 見やすくないと、すぐに閉じられてしまうから
もしスマホで見たときに文字が小さすぎたり、ボタンが押しづらかったりしたら、見ている人はイライラしてしまいますよね。
実際に、「見づらいな」と感じて、すぐに他のページに移ってしまう人も多いです。
スマホで見やすくすることで、人はストレスなくホームページを見ることができるようになります。
3. 検索エンジンで見つけてもらいやすくなるから
Googleは、「モバイルファーストインデックス」をいう仕組みを取り入れていて、スマホ対応されているページを、検索エンジンに優先的に表示します。
そのため、スマホ対応ができているホームページは、検索結果でも見つけやすくなるため、SEO対策という意味でもとても重要です。
スマホ対応するための2つの方法
ここでは、スマホ対応するための2つの方法について、お伝えします。
方法1:スマホ専用のページを作る
スマホ対応するための1つの目の方法は、「スマホ専用のページを作ること」です。
スマホ専用ページを作ると、スマホで見るときだけ専用のレイアウトで表示されるので、見やすく、使いやすいページを作ることができます。
パソコンサイトとは別にスマホページを作るため、少し手間がかかりますが、それぞれの画面サイズに合わせてデザインできるのが良いところです。
たとえば、スマホ用にボタンを大きくしたり、シンプルなデザインにしたりすることで、より見やすく、使いやすくなります。
なお、スマホ専用サイトの作り方は、スマホサイトを自分で作る方法とは?初心者向けに基礎から解説で詳しくご説明しています。


|
スマホサイトの作り方を初心者向けに分かりやすく解説!ホームページとスマホサイトの連携方法もご紹介。スマホサイトを自分で作りたい方は必見です!
|
方法2:レスポンシブデザインにする
スマホ対応するための2つ目の方法は、「レスポンシブデザインにする」という方法です。
「レスポンシブデザイン」とは、画面の大きさに合わせて、ホームページの見え方が自動的に変わる仕組みのことです。
ホームページをレスポンシブデザインにすることで、スマホで見たときと、パソコンで見たとき、それぞれの画面に合わせてページがキレイに見えるように調整できます。
やり方としては、「メディアクエリ」という設定を使うことで、「スマホのときは文字を大きくする」「パソコンのときは全体を広く見せる」ということができます。
なお、レスポンシブデザインの詳細については、レスポンシブデザインとは?その意味やメリットとデメリットを初心者向けに解説!のページをご覧ください。


|
レスポンシブデザインとは?レスポンシブデザインの意味や仕組み、メリットやデメリットを初心者向けに解説。これを見れば、レスポンシブデザインのすべてが分かります!
|
また、レスポンシブデザインの作り方は、レスポンシブデザインの作り方【HTMLとCSSの書き方を解説】で詳しく解説しているので、ぜひ参考にしてくださいね。


|
レスポンシブデザインの作り方を初心者向けに分かりやすく解説!具体的なHTMLとCSSの書き方をご紹介します。レスポンシブデザインのサイトを作れるようになりたい人は必見です!
|
スマホ専用サイトとレスポンシブデザインは、どちらが良いの?
スマホ専用サイトを作るか、レスポンシブデザインのサイトにするかは、ホームページをどのように使いたいかによって変わります。
たとえば、スマホに特化したデザインや機能を重視したいなら、スマホ専用サイトがいいかもしれません。
一方で、管理をできるだけ簡単にしたいなら、レスポンシブデザインのほうが便利です。 どちらもそれぞれに良いところがあるので、自分の目的に合わせて選ぶようにしましょう。
スマホサイトを作る前に知っておきたい3つのこと
ここでは、スマホサイトを作る前に知っておきたい3つのことについて、お伝えします。
1. スマホサイトとパソコンサイトの作り方は基本的に一緒であること
そもそも、スマホは「小型パソコン」です。
そのため、インターネット上に公開されているホームページは、スマホで問題なく見ることができます。
つまり、スマホサイトもパソコンサイトも、サイトの作り方は一緒ということです。
たとえば、ホームページを作るときに、文章を改行させたいときは br タグ を使いますし、文字の色を変更するときは font タグ を使いますよね。
だから、スマホサイトを作るときも、このようなタグはそのまま使うことができるということです。
「スマホサイト作成」と言うと、難しく聞こえるかもしれませんが、スマホサイトもパソコンサイトも、作り方は一緒(HTMLを使って作るもの)であるため、まずこのことを覚えておいてくださいね。
2. スマホサイトとパソコンサイトの違いは、画面の大きさであること
スマホサイトもパソコンサイトも、サイトの作り方は一緒です。
では、スマホサイトとパソコンサイトは、何が違うのかというと、人が使っている画面(モニター)の大きさが違います。
具体的には、スマホは画面(モニター)が小さいですし、パソコンは画面(モニター)が大きいですよね?
人がホームページを見るときの、端末の画面の大きさが、最も大きな違いになります。
だから、スマホサイトを作る場合は、「スマホの小さな画面でも、キレイに表示されるような構成」にしてあげる必要があるということです。
たとえば、パソコンサイトの場合、サイドバーがあったほうが訪問者は使いやすくなるのですが、スマホサイトの場合、サイドバーは必要ありません。
スマホサイトに、サイドバーを設置してしまうと、画面が圧迫されて、とても見づらくなってしまうからです。
また、パソコンサイトの場合、横幅を指定すること(たとえば、横幅は900pxという形で指定すること)が一般的なのですが、
スマホサイトの場合は、横幅を具体的な数字で指定しないほうが良いです。
その理由は、スマホにはいろいろな種類があり、小さな画面のスマホもあれば、大きな画面のスマホもあるからです。
だから、スマホサイトを作る場合は、横幅を具体的な数字で指定するのではなく、「width=100%」という形で、パーセンテージで指定するようにします。
横幅を具体的な数字で固定するのではなく、パーセンテージで指定することで、画面の大きさに合わせてサイトが広がるため、どのスマホでもキレイにホームページが表示されるようになる、ということです。
3. スマホサイトの表示の確認は、ブラウザを縮めてあげればよいこと
パソコンを使ってスマホサイトを作っているときに、そのスマホサイトの表示を確認したい場合は、ブラウザの横幅を縮めてあげることで、表示の確認ができます。
スマホでわざわざ表示の確認をしなくても、ブラウザの横幅を縮めてあげることで、表示の確認ができますよ。
ただ、ブラウザの横幅をどれくらい縮めれば、スマホの画面サイズになるのかが分かりませんよね?
そのようなときは、「Google Chrome」の拡張機能に、「Window Resizer」というものがあるので、
これを使えば簡単に、スマホの画面サイズに合わせて「Google Chrome」の画面サイズを変更することができます。
「Window Resizer」のインストール方法は、まず、「Google Chrome」のブラウザで、「Window Resizer」 のページにアクセスします。
あとは、「Chrome に追加」のボタンをクリックするだけです。
そうすれば、「Window Resizer」を、いつでも使うことができるようになります。

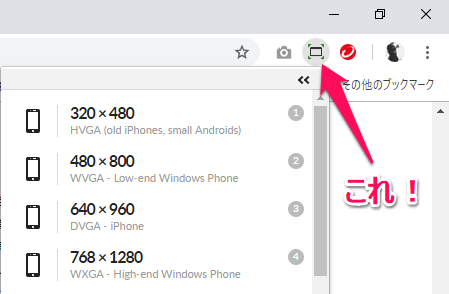
なお、「Window Resizer」の使い方としては、「Google Chrome」のブラウザの右上に表示される、「Window Resizer」のボタン(マーク)をクリックします。
そして、ボタンをクリックすると、スマホの画面サイズを選ぶことができるので、それを選べば、自動的に、「Google Chrome」の画面が縮小されますよ。

ただ、「Window Resizer」は便利ではあるのですが、実際のスマホの画面サイズと、少し異なる場合があります。
スマホにはいろいろな機種や種類があるため、すべてが同じサイズや表示であるとは限らないからです。
そのため、「このような拡張機能もある」という参考程度として、お使いくださいね。
もちろん、スマホサイトを作っている途中で、そのスマホサイトのデータをレンタルサーバにアップして、自分が持っているスマホで表示の確認を行ってもよいです。
ただ、この方法は少し面倒だと思いますので、ブラウザの横幅を縮めた状態でスマホサイトを作成し、ある程度完成したら、レンタルサーバにアップしてスマホで表示を確認する、という方法が良いかなと思います。
私がスマホサイトを作るときは、このようなやり方でスマホサイトを作っています。
■ Window Resizer のポイント
「Google Chrome」の「Window Resizer」で、どの画面サイズを選んだら良いかというと、一番小さい「320×480」を選ぶようにしましょう。
その理由は、基本的に、一番小さな画面サイズで、スマホサイトがキレイに表示されれば、どのスマホ(大きな画面サイズのスマホ)でもキレイに見ることができるためです。
「320×480」で、表示を確認しながらスマホサイトを作成して、完成したら、「480×800」などの画面サイズでも、表示の確認をしてみる、という形でよいと思いますよ。
|
売上が上がるスマホサイトを作るポイント
ここでは、売上が上がるスマホサイトを作るポイントをお伝えします。
スマホは画面がとても小さいですし、訪問者の動作(行動)もパソコンとは異なります。
そのため、人が使いやすいスマホサイトを作るポイントを知った上で、スマホサイトを作るようにしましょう!
スマホサイトも、タイトルバーがとても重要
スマホは画面がとても小さいため、スマホサイトが表示されたときに、最初に目に入る「タイトルバー」は、とても重要です。
もちろん、パソコンサイトも、タイトルバーはとても大切なのですが、画面の小さいスマホでは、人の視線が最初に「タイトルバー」に行くため、さらに重要度が高くなるということですね。
では、どのような「タイトルバー」が良いかというと、キレイな画像を使って、サイトのテーマを分かりやすく伝えるということです。
たとえば、下記のスマホサイトのような形です。

このように、タイトルバーにキレイな画像を使うことで、人に見てもらいやすくなります。
また、犬のトリミング店であれば、「トリミング」という文字をタイトルバーに入れることで、サイトのテーマ(このサイトは何のサイトなのか)ということが分かりやすくなります。
キレイで分かりやすいタイトルバーにすることで、人に見てもらえる確率が高くなり、サービスの申し込みにもつながりやすくなるので、タイトルバーの作成には、特に力を入れるようにしましょう。
お店のスマホサイトには、電話番号を表示する
スマホは、「小型パソコン」ですが、もちろん電話をかけることもできます。
そのため、スマホサイトには、電話番号を表示した方が良いです。
特に、飲食店や美容室など、実店舗があるお店の場合は、電話番号を表示した方が、お申し込みをいただける可能性は高くなりますよ。
そして、ただ電話番号を表示しておくだけでなく、クリックしただけで、すぐに電話をかけられるようにしておきましょう。
たとえば、スマホサイトに、下記のソースを入れれば、クリックするだけで電話がかかるようになります。
|
<a href="tel:09012345678">090-1234-5678</a>
|
※ 電話番号は、ご自身の電話番号に変更してください。
もしくは、上でご紹介したスマホサイトのように、電話番号を表示した画像を作成して、その画像をクリックしたら電話がかかるようにするのも、とても良い方法ですよね。
こうすることで、スマホサイトを見ている人が、ワンクリックで電話をかけることができるため、問い合わせの件数が増えます。
リンクであることを分かりやすくする
パソコンサイトの場合、リンクの上にマウスカーソルを合わせれば、リンクの色が変わったり、矢印が指のマークに変わったりするため、「これがリンクだ」ということが分かりやすいです。
しかし、スマホサイトの場合は、そのようなことができません。
そのため、スマホサイトの場合、「これがリンクだ」ということを、分かりやすくしてあげる必要があります。
具体的には、画像の場合は、「ここをクリック!」という文字を画像に入れたり、文字リンクの場合は下記のスマホサイトのように、青字+下線で作成するのも1つの方法です。

スマホを使ってホームページを見た場合、どうしても、どれがリンクなのかが分かりづらいので、リンクを分かりやすくする形で、スマホサイトを作るようにしましょう。
スマホサイトの構成は、とにかくシンプルにした方が良い
スマホサイトは、「クリック率がとても低い」という特徴があります。
その理由は、スマホを使っている人は、ページをスクロールするスピードがとても速いためです。
実際に、ほとんど文章を読んでくれませんし、自分に必要な情報だけを探す形で、どんどん指でページをスクロールしてしまいます。

だから、スマホサイトの構成は、とにかくシンプルな形で作成したほうが良いです。
たとえば、トップページから1クリックで、すべてのページを見れる構成にするという形ですね。
2回クリックしなければ見ることができないページは、「ほぼ見てもらうことはできない」ので、スマホサイトはシンプルなサイト構成で作るようにしましょう。
各ページの一番下に最も見ていただきたいページへのリンクを設置する
スマホサイトは、クリック率がとても低いため、「一番見ていただきたいページ」へのリンクは、すべてのページに入れたほうが良いです。
たとえば、https://fxmovie.jp/ のサイトを、スマホで見ていただくと、
すべてのページの一番下に、「FX業者の選び方」のページへのリンクが、表示されていますよね。

上記のスマホサイトは、FXの取引口座を紹介するアフィリエイトサイトなのですが、各ページの一番下に、
最も見ていただきたいページへのリンクを掲載することで、申し込みが取れる可能性が高くなります。
スマホサイトは、クリック率はとても低いのですが、指で簡単にページをスクロールすることができるため、
ページの一番下に、一番見ていただきたいページへのリンクを掲載することは、有効な方法になりますよ。
スマホ対応のホームページを自分で簡単に作れるHTML教材
最後に、スマホ対応されたホームぺージを作るなら、自分で更新できる最短ホームページテンプレートが便利です。
このテンプレートは、ホームページを自分で自由に作れる能力を得られるテンプレート(教材)で、パソコン用サイトとスマホ用サイト、そしてレスポンシブデザインのサイトを作ることができるようになります。
使い方はすべて動画で解説されていて、たくさんのパーツをコピーして貼り付けるだけで、ホームページが完成する仕組みになっているため、初心者でも簡単に使うことができます。
スマホ対応されたホームページを、このテンプレートを使えば簡単に作ることができるため、持っておいて損はしない教材になっていますよ。
・【レスポンシブ・スマホ用テンプレート付き】自分で更新できる最短ホームページテンプレート
スマホ対応のまとめ
スマホ対応のまとめ!初心者が分かるスマホサイトの基礎講座の内容は、いかがでしたでしょうか?
スマホを簡単に言うと、ポケットに入る小さなコンピューターです。
いつでも持ち運びができるため、本当に便利な道具ですよね。
私も、20年以上、インターネットを使った仕事を行っていますけど、「スマホの誕生」というのが、最も大きな出来事(革命)だった気がします。
スマホの誕生によって、人の生活や生き方が大きく変わったからです。
そして、ほとんどの人がスマホを持っている現在、ホームページも、スマホの小さな画面でも見れるように工夫すること(スマホ対応すること)が必要になりました。
ホームページをスマホ対応することは、とても大切な時代になっているので、ぜひこのページを参考にしながら、スマホ対応を実施していきましょう。
なお、スマホ対応されたホームページをすぐに作れるようになりたい場合は、自分で更新できる最短ホームページテンプレートが便利です。
たくさんの特典も付いている、動画で解説された万能のホームぺージテンプレートであるため、チェックしてみてくださいね。