「おしゃれなホームページって何だろう」や「おしゃれなホームページはどうやって作るの」と悩んでいませんか?
ここでは、おしゃれなホームページを作る方法やデザインの秘訣について、初心者の方にも分かりやすく解説します。

なお、この文章を書いている私は、2006年にホームぺージ制作会社として独立して、今までに100サイト以上のホームページを作成してきました。
このような経験から、見た目が良いだけでなく、使い心地も良いホームページをつくる秘訣を お伝えします。
これを見れば、おしゃれなホームページの作り方がすべて分かりますよ!
■ 【目次】このページを読んで分かること
- おしゃれなホームページとは
- おしゃれなホームページを作る5つのポイント
- おしゃれなデザインのアイディアを見つける
- 業種別のホームページデザインのポイント
- ホームページの訪問者が求めている3つのこと
- おしゃれなホームページを作る方法
- 「ホームページデザインの秘訣」のまとめ
|
おしゃれなホームページとは

「おしゃれ」とは、見た目やスタイルが美しくて、センスが良いことを言います。
そのため、「おしゃれなホームページ」というのは、ホームページの見栄えが良くて、他のサイトとは違うデザインのホームページのことです。
たとえば、文章や写真をただ表示しているだけのホームページは、おしゃれなホームページとは言いませんよね?
写真が動いたり、背景に動画が使われていたりして、見た目も美しいサイトを「おしゃれなホームページ」と言います。
おしゃれなホームページのメリット
おしゃれなホームページのメリットは、ブランディングの向上につながるということです。
たとえば、おしゃれなホームページを作ることで、自社の商品やサービスが、より魅力的で記憶に残りやすいものになります。
このようなブランディングの向上につながることが、おしゃれなホームページのメリットです。
おしゃれなホームページのデメリット
一方、おしゃれなホームページのデメリットは、情報が見つけづらいということです。
おしゃれなホームページは、シンプルな構成のホームページではなく、斬新なデザインや構成で作ってあることが多いです。
そのため、一般的なホームページの形ではないため、どこに何の情報が掲載されているのかが分かりづらいのですよね。
おしゃれなホームページは、見た目の美しさや斬新さでブランディングにはつながりますが、訪問者が少し使いづらいこと(閲覧しづらいこと)がデメリットです。
おしゃれなホームページを作る5つのポイント

おしゃれなホームページを作るためには、いくつかのポイントがあります。
このポイントを取り入れることで、より魅力的で おしゃれなホームページになります。
ポイント1. 色の使い方
色は、ホームページの感じ方に大きく影響します。
明るい色は元気で活発な印象を与えますし、暗い色は落ち着きやプロフェッショナルな印象を与えます。
そのため、色の組み合わせを考えるときは、ホームページの目的やブランドイメージに合った色を選ぶようにしましょう。
なお、色の使いすぎはごちゃごちゃした印象になるので、色数は少なめにするのが良いです。
ポイント2. レイアウトと空間
ホームページのレイアウトと空間はとても大切で、文章や情報を詰めすぎると、窮屈な印象を与えてしまいます。
また、空間を広くとると、間の抜けたようなホームページになってしまいます。
そのため、おしゃれなホームページは、空間(余白)を上手に使うことが必要で、あまり多くの文字を使わずに、写真をうまく使ってホームページを作ります。
ポイント4. 画像とビジュアル
魅力的な画像やビジュアルは、ホームページをより引き立てます。
高品質な写真やオリジナルのイラストを使うことで、ホームページに個性を与えることができるためです。
ホームページは、文章ではホームページをデザインすることはできません。
ホームページの見栄えは、あくまで高品質でキレイな画像を使うことで、美しいホームページにすることができます。
高品質でキレイな画像を使うことが、おしゃれなホームページへの近道です。
ポイント4. ファーストビュー
おしゃれなホームページは、ホームページが開いた瞬間に、目を引くようなキレイな写真(映像)が表示されます。
それだけファーストビューが大切なので、特にホームページの上部にはこだわって作るようにしましょう。
5. レスポンシブ・ウェブデザイン
ホームページは、パソコンだけでなくスマホでアクセスをする人も多いです。
そのため、スマホの小さな画面でもキレイにホームページが表示されるように、ホームページを作るようにしましょう。
なお、最近のホームページ作成ソフトやテンプレートは、「レスポンシブ・ウェブデザイン」になっていることが多いため、自動でスマホの画面サイズに合わせてホームページが表示されます。
そのため、使用しているホームページ作成ソフトやテンプレートによっては気にする必要はありませんが、1つのポイントとして覚えておいてください。
おしゃれなデザインのアイディアを見つける

おしゃれなホームページを作るために、デザインのアイディアを見つける方法をご紹介します。
いろいろなデザインのアイディアを知ることで、おしゃれなホームページを作りやすくなります。
1. おしゃれなホームページを見る
おしゃれなホームページを作るためには、実際におしゃれなホームページを見ることが一番です。
たとえば、下記のようなホームページです。
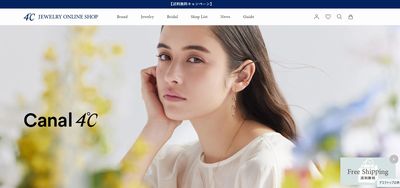
■ ジュエリーブランドの4℃
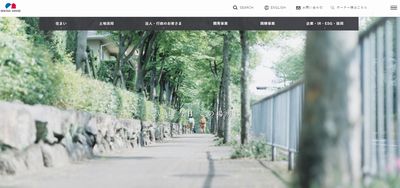
 ■ 大手住宅メーカーの積水ハウス
■ 大手住宅メーカーの積水ハウス
 ■ アパレルブランドのユニクロ
■ アパレルブランドのユニクロ
 ■ ホテル・リゾート運営会社の星野リゾート
■ ホテル・リゾート運営会社の星野リゾート

ブランディングのため、大企業のホームページはおしゃれなホームページが多いです。
また、高額な商品を扱っている業種(宝石、住宅、宿泊)のホームページも、おしゃれなホームページが多いですね。
このようなホームページを見ることも、アイディアを得る有効な方法です。
2. ギャラリーサイトを見る
デザインのギャラリーサイトは、世界中の素晴らしいホームページのデザインを集めたものです。
これらのサイトを見ることで、最新のトレンドや、さまざまなスタイルのデザインを見つけることができます。
たとえば、Web Design Clip のサイトです。
「Web Design Clip」には、おしゃれなホームページがたくさん掲載されているので、このようなギャラリーサイトを見て、デザインを参考にするようにしましょう。
3. 自然や日常からヒントを得る
デザインのアイデアは、ホームページだけでなく、日常生活や自然の中にもたくさんあります。
たとえば、美しい風景、アート作品、雑誌のレイアウトなどからもインスピレーションを得ることができます。
周りの世界に目を向け、新しい視点で物事を見ることで、ユニークなデザインアイデアが浮かぶかもしれません。
業種別のホームページデザインのポイント

ホームページのデザインは、業種によって作り方が異なります。
それぞれの業界に合ったデザインのポイントを理解することで、より効果的なホームページを作ることができますよ。
小売・オンラインショップ
商品を売るホームページでは、商品が主役です。
写真や動画で商品を魅力的に見せ、簡単に購入できるようなデザインが大切です。
カラフルで活気ある色使いや、クリアなナビゲーションで、訪問者が商品を見つけやすく、買い物を楽しむことができるようにしましょう。
サービス業
サービスを提供するホームページでは、信頼感と専門性を示すことが重要です。
シンプルでプロフェッショナルなデザインを心がけて、サービス内容や実績をわかりやすく紹介することが大切になります。
色使いは落ち着いたトーンで、信頼を築くような雰囲気を作りましょう。
創作・芸術関連
創作や芸術を扱うホームページでは、独創性と表現力が求められます。
個性的なデザインや独自のアートワークを使うことで、創作の世界観を伝えることができます。
また、作品を際立たせるために、シンプルでスタイリッシュな背景色やレイアウトを選ぶと良いでしょう。
ホームページの訪問者が求めている3つのこと

おしゃれなホームページは、一般的なホームページの形とは違い、斬新なデザインになっていることが多いです。
ただ、ホームページというのは、訪問者のために作るものです。
そこで、ホームページの訪問者が求めている3つのことをお伝えするので、おしゃれなホームページを作るときは忘れないようにしてくださいね。
1. 情報が見やすいこと
ホームページに訪れる人は、自分にとっての有益な情報を見るために訪れます。
そのため、訪問者が探している情報が、分かりやすく掲載されている必要があります。
どこに何の情報が掲載されているかが分かりづらいと、訪問者はイライラしてしまうため、必要な情報を分かりやすく掲載するようにしましょう。
2. リンクが分かりやすいこと
ホームページは、リンクをクリックすることで、次のページを見ることができます。
そのため、メニューバーを作ることは必要ですし、「これはリンクだ」ということが見る人にとって、すぐに分かる必要があります。
たとえば、文字リンクの色は通常の文字の色と変えてあげる(青系が良い)必要がありますし、ボタンリンクも分かりやすい形で作る必要があります。
訪問者がストレスなく、ホームページを見ることができるように、リンクは分かりやすい形で表示するようにしましょう。
3. 見やすい色使いになっていること
デザインは、ホームページの「顔」です。
おしゃれで心に残るデザインは、訪問者の注意を引き、長く記憶に残ります。
シンプルでモダンなデザインは清潔感があり、カラフルで元気なデザインは楽しさを伝えます。
大切なのは、ホームページの目的やブランドに合ったデザインを選ぶことです。
おしゃれなホームページを作る方法

おしゃれなホームページを持ちたい場合は、初めから、おしゃれなデザインのテンプレートを使ったほうが簡単です。
たとえば、ホームページ作成サービスの Webnode(ウェブノード)は、おしゃれなデザインのテンプレートがたくさん用意されています。
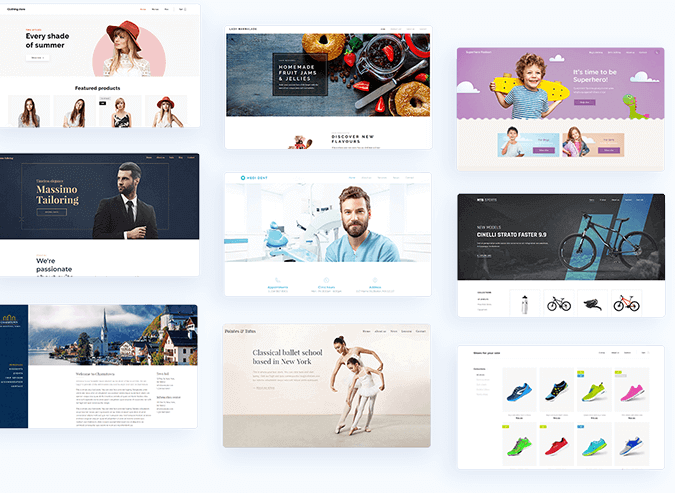
Webnode(ウェブノード)のテンプレート
Webnode(ウェブノード)には、190種類のホームぺージテンプレートが用意されています。
たとえば、ビジネス関係や飲食店、旅行関係や習い事関係など、いろいろな業種に対応できるテンプレートです。
これらは世界中のデザイナーが作成しているテンプレートであるため、洋風なテンプレートやモダンなテンプレートなど、バリエーションに富んでいます。

Webnode(ウェブノード)の良いところ
Webnode(ウェブノード)の良いところは、初心者でも簡単にホームページを作ることができるということです。
マウスの操作で視覚的にホームページを作っていくことができるため、初めてホームページを作る初心者の方でも、簡単に作ることができます。
しかも、Webnode(ウェブノード)は、無料で使うこともできます。
そのため、まずは無料で使ってみて、Webnode(ウェブノード)のデザインや使い心地を確認することができるため、リスクがありません。
おしゃれで豊富なテンプレートを無料で使うことができて、初心者でも簡単にホームページを作れることが、Webnode(ウェブノード)の大きなメリットです。
おしゃれなホームページをすぐに持ちたい初心者におすすめ
Webnode(ウェブノード)は、おしゃれなホームページをすぐに持ちたい初心者におすすめです。
私も、Wix や Jimdo など、いろいろなホームページ作成サービスやソフトを使ってきましたけど、Webnode(ウェブノード)が最も使いやすかったです。
おしゃれなホームページをすぐに持ちたい方には、Webnode(ウェブノード)は最適です。
・Webnode(ウェブノード)を無料で使用するにはこちら
「ホームページデザインの秘訣」のまとめ
おしゃれでユーザーを魅了する!ホームページデザインの秘訣の内容はいかがでしたでしょうか?

おしゃれなホームページを作るために必要なことは、高品質な画像を使うことです。
文章では、ホームページの見栄えを向上させることができません。
高品質で美しい画像を使うことで、ホームページのデザイン性が向上して、おしゃれなホームページを作ることができます。
実際に、おしゃれなホームページを見ると、とても高品質でキレイな画像が使われていますよね。
また、おしゃれなホームページは、一般的なホームページの形ではなく、キレイな画像を全面的に使ってホームページをデザインしています。
具体的には、ホームページが表示されたときに、キレイな画像が映像のように動いているサイトもありますよね。
このように、他のサイトとは異なる演出がされているサイトは、おしゃれなサイトに見えます。
なお、おしゃれなサイトを手っ取り早く持ちたい場合は、Webnode(ウェブノード)のように、おしゃれなテンプレートが豊富にあるサービスを使うと簡単です。
おしゃれなホームページをゼロからの状態で作ることは難しいので、おしゃれなテンプレートを使って、そのテンプレートに文章などを入れていく方法が良いと思います。
特に、Webnode(ウェブノード)は初心者でも簡単にホームページを作ることができて、とても使いやすいですよ。
飲食店や宿泊業、宝石のような高価な商品を扱う業種の場合は、ホームページの見栄えが大切になるので、ぜひここでお伝えしたことを参考にして、おしゃれなホームページを作っていきましょうね!