<base> タグは、リンクの基準になるURLを指定するためのタグですが、
サンプルサイト では、フレームの中で綺麗にページを表示するために使用しています。
■ <base> タグの記述例 (サンプルサイトから抜粋)
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="ホームページ,制作,サンプル">
<meta name="description" content="サンプルサイトです。">
<title>ホームページ制作</title>
<link rel="stylesheet" href="style.css" type="text/css">
<base target="_top">
</head>
|
まず、上記は、サンプルサイトのソースになるのですが、
<base target="_top"> という記述は、フレームの中で綺麗にページを表示するために書いています。
具体的には、サンプルサイトでは、「フレーム」という技を使っていて、このフレームを使うと、
1つのファイル(サンプルサイトであれば、side.html ファイル)を書き換えるだけで、すべてのページに情報を反映させることができます。
つまり、ホームページの修正が簡単になり、特に、ホームページのサイドバーのように、すべてのページで同じ内容を掲載したい場合に、とても役に立つというわけです。
ただ、「フレーム」を使うときは、<base target="_top"> という記述をソースに入れておかないと、
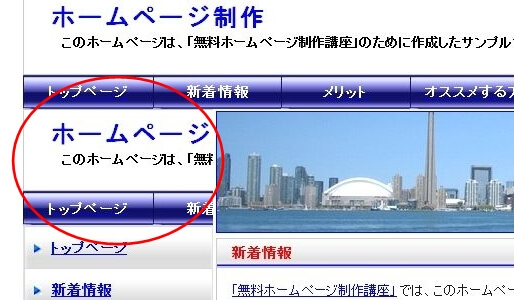
フレームの中のリンクをクリックしたときに、下記の画像のように、フレームの中で新しいページが開いてしまうのですよね。。。

上記のようなことにならないように、<base target="_top"> という記述を入れています。
なお、この <base> タグは、あまり使う機会がないのですが、ここでは、「ホームページにフレームを使うときは、<base target="_top"> の記述が必要」ということだけ、覚えておいて下さいね。