ホームページのサイドバーに掲載する情報 について、ご説明します。
■ 【目次】サイドバーに掲載する情報について
- 動画で話している内容について(テキスト)
- サイドバーに掲載する情報のポイント
- 「お気に入りに追加をする」ボタンの動作について
- サイドバーに掲載した情報が途中で消えてしまったとき
|
動画で話している内容について(テキスト)
第7回目の講座は、「サイドバーに掲載する情報について」というテーマで、サイドバーの書き方をご説明します。
まず、サンプルページでは、サイドバーはフレーム(iframe)を用いて、表示しています。
フレームというのは、ホームページのある一箇所だけを別のページとして使用することができるというものです。
フレームを使えば、1つのファイルだけを更新することによって、すべてのページに反映されるため、今後の更新がとても簡単になります。
サイドバーに掲載している情報
それでは、サイドバーの情報を1つずつご説明させていただきます。
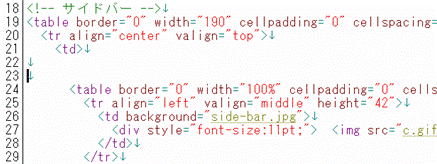
最初のテーブルは、サイドバーの全体の外枠を表しています。

サイドバーの横幅については、150~200くらいに設定すると、ちょうどよいサイズになります。
サイドバーに掲載する情報としては、各ページにたどれるリンクを掲載しておくと、とても使いやすいホームページになり、トップページだけでなく、いろいろなページを見てくれるようになります。

お気に入りに追加するボタン
また、「お気に入りに追加をする」というボタンを表示させておくと、ホームページに訪問してくれた人が、そのホームページをお気に入りに追加してくれる可能性が高くなります。

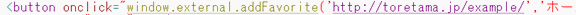
書き方としては、次のように、buttonというタグを使用します。

|
【注意】
「お気に入りに追加をする」ボタンは、Internet Explorer のブラウザでのみ、動作します。
Google Chrome や Firefox のブラウザでは動作しないので、ご注意ください。
|
あとは、プロフィールの情報やお店の情報などを、サイドバーに掲載すると良いです。
iframe タグを使うときの注意点
最後に、フレーム(iframe)を使用する場合、各ページのヘッダーに、<BASE target="_top">を記述するようにしてください。
この記述がないと、リンクをクリックした場合、フレームの中でまた新しいサイトが開いてしまうためです。

今回の講座は以上になります。
ポイントとしては、サイドバーには各ページにたどることができるリンクを掲載するということと、「お気に入りに追加する」ボタンを掲載しておくことで、お客様がホームページにまた訪れる可能性が高くなるということです。
次回の講座では、「メインコンテンツの作り方と写真をアップする方法」についてお伝えしたいと思います。
サイドバーに掲載する情報のポイント
・ フレームとは、 ある一部分だけを別のページとして使用することができる もの
・ サイドバーの横幅は、150 ~ 200 ぐらいに設定すると、ちょうど良いサイズになる
・「お気に入りに追加をする」 というボタンは、 button というタグを使用する
・ サイドバーには各ページにたどることができるリンクを掲載すること
・ フレームを使用しているページのヘッダーには、 <BASE target="_top"> を
記述しておくこと
「お気に入りに追加をする」ボタンの動作について
「お気に入りに追加をする」 のボタンは、Internet Explorer のブラウザでのみ、動作します。
Google Chrome やFirefox のブラウザでは動作しない ので、ご認識ください。
ただ、「お気に入りに追加をする」 のボタンを表示させておくと、ホームページをお気に入りに追加してくれる可能性が増えますので、表示させておくことをおすすめしますね。
サイドバーに掲載した情報が途中で消えてしまったとき
サイドバーにたくさんの情報を掲載すると、サイドバーの下の方が、途中で消えてしまいます。
そのようなときは、サイドバーに掲載した情報が途中で消えてしまったときの対処方法 のページをご覧ください。
【よく読まれている関連記事】
【おすすめ外部コンテンツ】
■ 当サイトで使用しているサンプルサイトを無料でダウンロード!
■ AIやChatGPTを使ってインターネットビジネスを行う講座